Dropbar Widget Overview
This tutorial will help one add a dropbar with any needed content to a website's page using the Dropbar widget from the JetElements plugin.
With the Dropbar widget of JetElements, a compact dropbar can be added, which is very useful when content needs to be hidden and space on a website’s page needs to be saved. A dropbar can be added wherever desired on a site and customized according to one’s vision, just in a few clicks.
From this tutorial, one will learn how to add a Dropbar widget to a WordPress website easily. So, let’s have a closer look at this process.
Add a Dropbar Widget to the Page
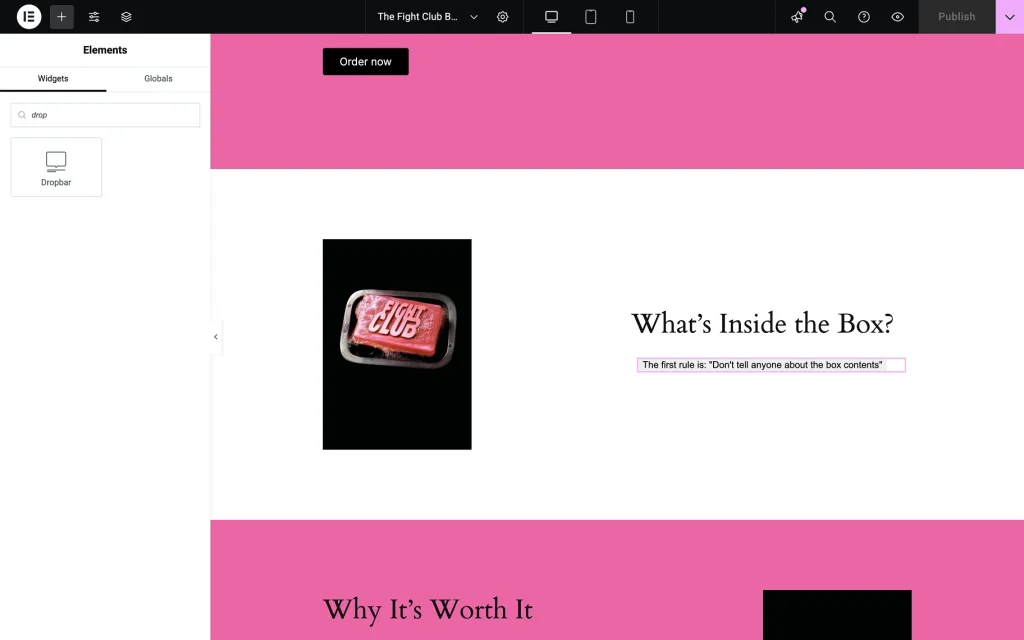
First of all, a page to which a dropbar needs to be added should be opened with the Elementor editor, and the Dropbar widget should be dragged and dropped to the needed section.
Choose the Dropbar Content
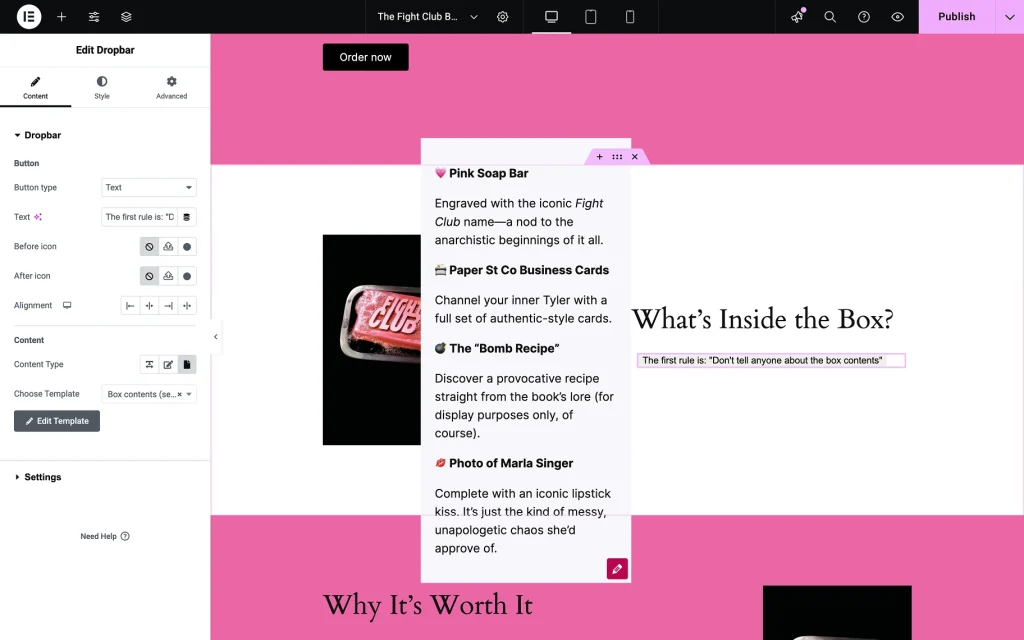
First, the dropbar Content menu tab should be opened. The first section here contains features that define the dropbar’s content. These features are available:
- Button Type — a feature that allows the button to be marked with text and with an image. Here, the type of marking can be chosen. If the “Text” option is selected, it can then be typed into a corresponding field. If the “Image” option is selected, it can be chosen from the Library and its size can be set;
- Before Icon/After Icon — features that allow icons to be placed before and after the text or image on the button. Here, the icons can be chosen to be uploaded as an SVG file or picked from the Icon Library;
- Alignment — a feature that allows the position of the button within the section to be chosen;
- Content Type — a feature that allows users to choose between three types of dropbars: “Simple Text” notifications, the “WYSIWYG” editor, and more complex forms like “Template.” If only a notification is needed, one can select the “Simple Text” option and enter content in the Simple Text text area. For greater formatting control, the “WYSIWYG” option can be chosen to utilize the visual editor. Otherwise, the “Template” option should be selected, allowing users to choose from the pre-made templates. These templates can be created in the WordPress Dashboard > Template > Add New tab. For example, a contact form can be added to the dropbar. To learn how to make a custom contact form, refer to the Contact Form 7 tutorial.
Finetune the Settings
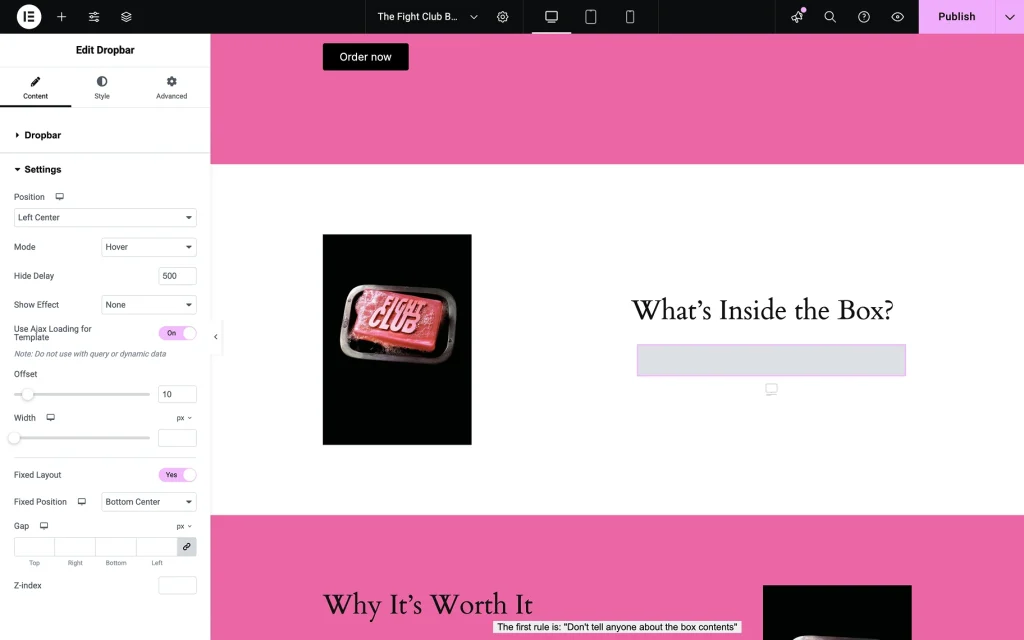
The Settings section of the Content menu tab contains features that affect the dropbar itself and the layout of the button:
- Position — a feature that allows choosing the position of the appearing dropbar in this drop-down menu. There are twelve variants, so these should be experimented with to define where they will fit the best;
- Mode — a feature that allows the action triggering the dropbar to be selected from this drop-down. It can happen on “Hover” or on “Click”;
- Hide Delay — a feature that, if the “Hover” option has been chosen in the Mode feature, allows the value in ms typed in here to define how long the dropbar will stay after the pointer stops being hovered over the button;
- Show Effect — a feature that allows a simple animation effect with which the dropbar appears to be selected. There are fourteen variants available for selection;
- Use Ajax Loading for Template — a switch that allows the template to be loaded with AJAX. Should not be used with query or dynamic data;
- Offset — a feature that determines the gap between the button and the dropbar. This can be selected by moving the slider or by typing the value into the field;
- Width — a feature that allows the width of the dropbar to be chosen. If this feature is not adjusted, the width will be set automatically according to the content;
- Fixed Layout — a feature that allows the dropbar button to be fixed in one position. The button will remain in the same place even when the page is scrolled. The position can be changed in the Fixed Position drop-down, and the distance to the screen borders is set in the Gap field. The Z-index feature allows the parts of the page that will be overlaid by the dropbar button to be defined. The smaller the number, the higher priority the dropbar will have over the other elements.
The Dropbar widget has a lot of different Style settings, so one can change its appearance to blend in with the website style.
After the customization is done, one should press the “Publish” button.
That’s all one needs to know about the Dropbar widget from JetElements for WordPress.