How to Create a Gradient Background for Header Block of the Pricing Table
From this tutorial, you will learn how to create a gradient background of the header in the Pricing Table widget of the JetElements plugin.
A pricing table is a necessary element for your website if you provide products or services. You can display prices for different courses, subscription plans, tickets, and visitors are able to select an appropriate one of them.
With the Pricing Table widget of JetElements plugin, it is available to show a price, a detailed list with main features of the plan, and add an action button that users have an opportunity to decide which plan they are interested in and purchase it easily. Make the Header block of the pricing table brighter using a certain CSS code. Let’s start.
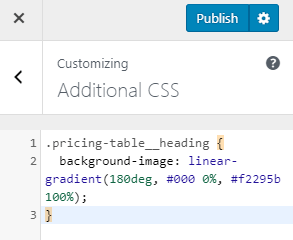
You can color the background of the header block in the Pricing Table widget in a gradient manner by adding one of these CSS codes in the Appearance > Customize > Additional CSS block:
- for linear gradient:
.pricing-table__heading {
background-image: linear-gradient(180deg, #000 0%, #f2295b 100%);
} - for radial gradient:
.pricing-table__heading {
background-image: radial-gradient(at center center, #000 0%, #f2295b 100%);
}

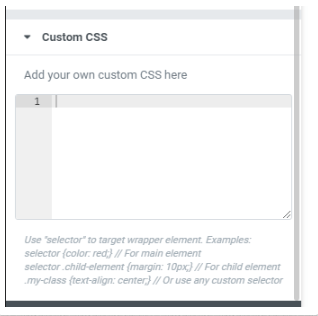
In case you use Elementor Pro, you should add the following CSS code and a selector macros before it in the Advanced > Custom CSS block of the Pricing Table widget settings.
- for linear gradient:
selector .pricing-table__heading {
background-image: linear-gradient(180deg, #000 0%, #f2295b 100%);
} - for radial gradient:
selector.pricing-table__heading {
background-image: radial-gradient(at center center, #000 0%, #f2295b 100%);
}

Click the “Update” button to save the changes and view the updated gradient header block of the pricing table on the front end.
Create a pricing table and style its header block in a gradient way using the mentioned CSS codes with the JetElements Pricing Table widget.