How to Add Services Widget to Your Site
Explore this tutorial in order to learn how to present your services using JetElements Services widget.
The Services widget of the JetElements plugin is a great tool for informing visitors about the range of provided services by your company. Reveal what you do in the most engaging way with the Services widget.
1 Step — Add the Services widget to the page
First of all, open the necessary page in the Elementor editor and find the Services widget in the left-side menu panel. Add the widget to a certain section, where you want to display the services of your company.

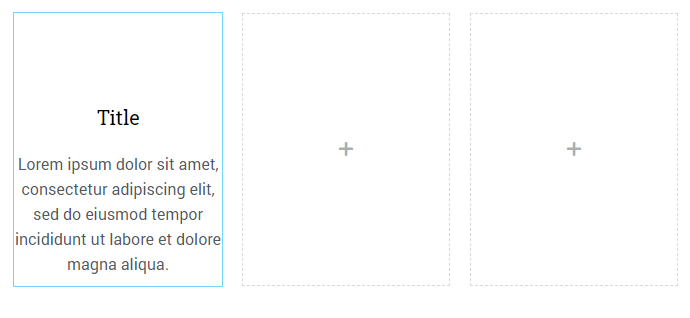
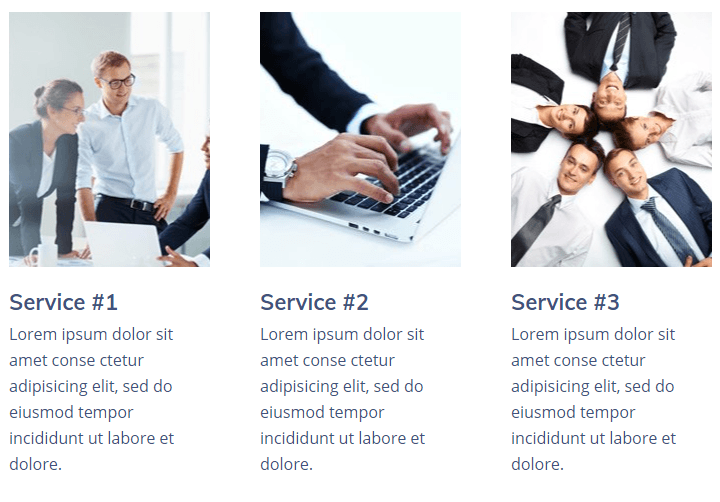
The Services widget adds a single item of services block. You can choose any type of section layout, create and customize one service item, and then duplicate it to all the other section cells.

2 Step — Define settings
Now it’s the very moment to customize the widget according to your needs. You can do that in the settings panel on the left. Let’s take a closer look.
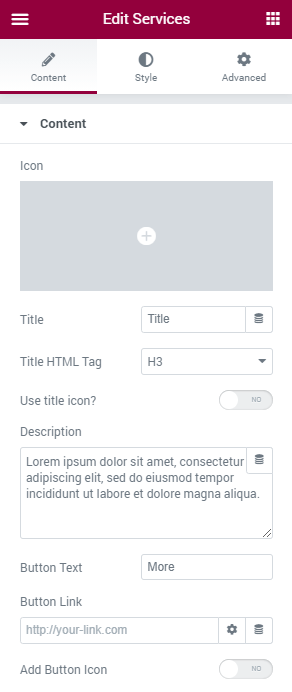
In the Content tab, there are two sections – Content and Settings. The Content section helps you to define some general features of a service item. To start with, you can add an Icon to the service item. It is possible to choose it from the Icon Library or upload any picture after converting it into an SVG file. Besides that, define the Title and Title HTML Tag, choose to add or not to add the icon to the title, write the Description and Button Text, add a link, and an icon to that button.

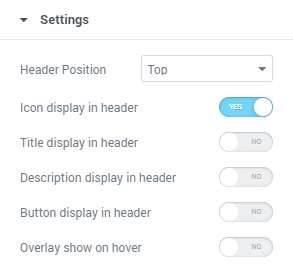
The Settings section allows you to set positioning and display of the different parts of the service item. You can choose the Header Position from the drop-down menu. the toggles that are listed below give you an opportunity to display an Icon, Title, Description, or Button in the header.
By enabling the last toggle, Overlay show on hover, you add a little animation to the services block. Everything you add to the header by enabling previous toggles will emerge when the user will hover the pointer over the service item.

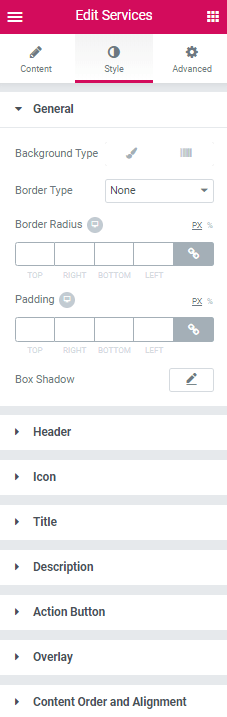
In Style block, you will find the style settings, which allow changing the appearance of the Services widget in accordance with your requests. Set background, border radius, and select color for the title and description.

After all the needed settings are applied, click the “Update” button to save the page and check out how it will look like on the frontend.

Nicely done! Now you know how to showcase a list of services in a convenient way on your website with the help of the JetElements Services widget.