How to Use Weather Widget
This tutorial explains how to download the Weather API Key from WeatherBit.io to display weather information on your website using the JetElements Weather widget.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetElements plugin installed and activated
Creating Weather API Key
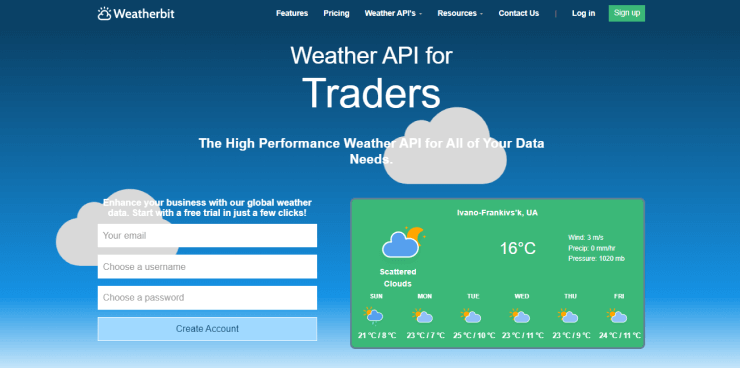
Go to WeatherBit.io and complete the simple registration — type in your email, username, and password. Click the “Create Account” button.

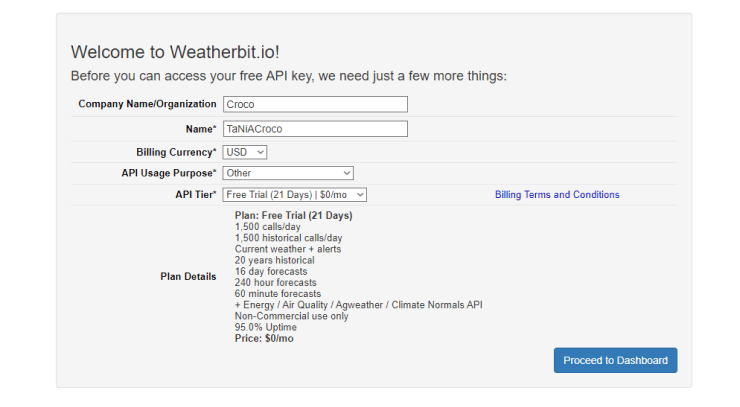
You will be asked to fill in some more info. You don’t need to fill every field; focus on the required ones (those with the * mark), then tap the “Proceed to Dashboard” button.

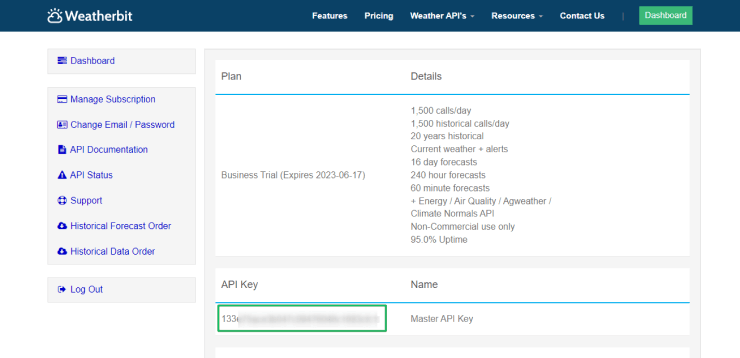
That’s it; your Weather API is generated. Go to the API Keys/Admin tab, copy it, and insert it into the WordPress Integration page.

Adding and Customizing the Weather Widget
Adding Your API Key
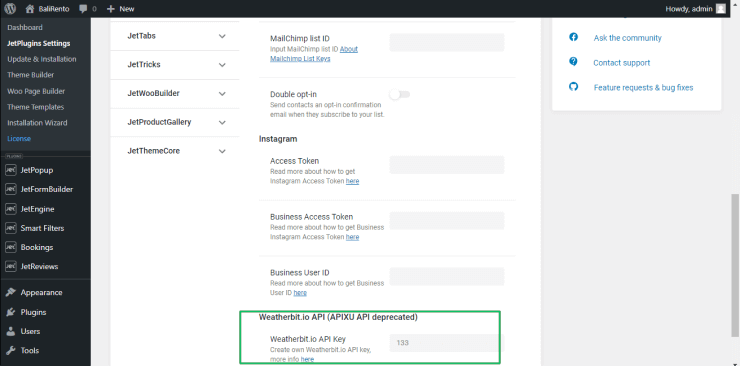
Proceed to Crocoblock > JetPlugins Settings > JetElements Settings > Integrations and paste the key to the Weatherbit.io API Key field to display the weather information correctly.

Activation of the Weather Widget
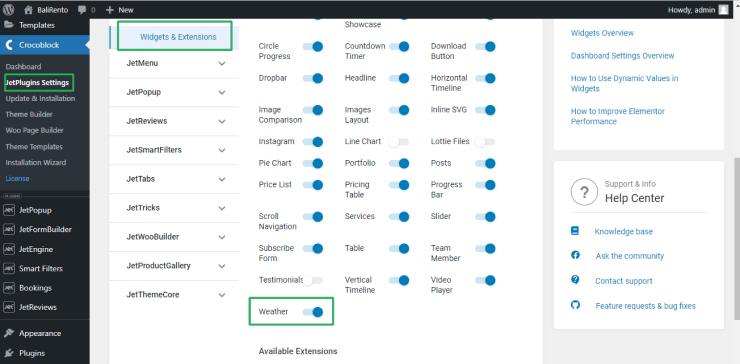
Navigate to the Crocoblock > JetPlugins Settings > JetElements Settings > Widgets & Extensions and move the Weather toggle to activate it.

Adding the Weather Widget to the page and customizing it
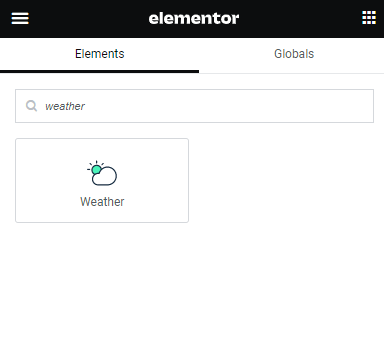
Open the page where you want to place the weather forecast block in the Elementor page builder. Find the Weather widget and drag and drop it to an appropriate section on the page.

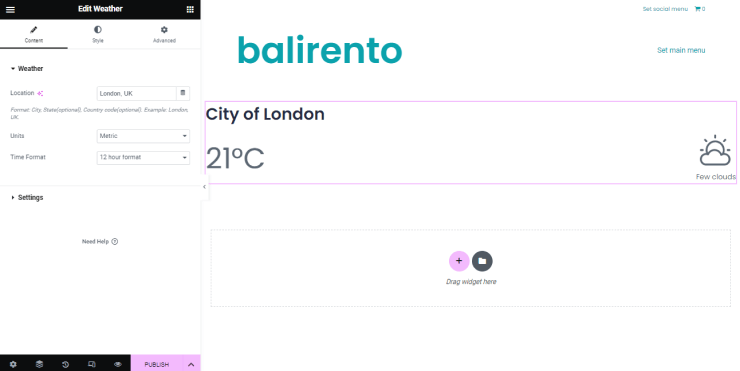
Now you can see the settings block of the Weather widget on the left. There are Content, Style, and Advanced tabs, where it is possible to customize the widget according to your needs. In the Content tab, there are two settings blocks.
Settings
The Weather widget has two Style settings tabs: Weather and Settings. The Weather settings include:

- Location field allows typing the city, state, and country for weather forecast; if necessary, press the dynamic tag icon to select these data from other fields;
- Units drop-down menu to select the “Metric” or “Imperial” option to display the temperature in the appropriate units (i.e., the temperature will be shown in Celsius or Fahrenheit degrees);
- Time Format drop-down menu to choose the 12-hour or 24-hour time format.
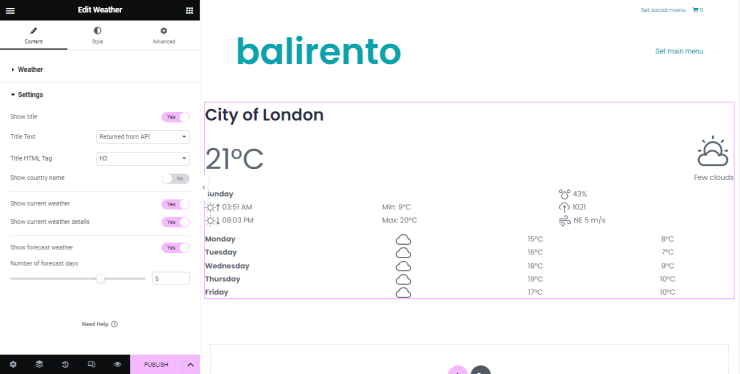
The Settings tab includes:

- Show title toggle, if enabled, shows the city title to the users. If you choose to turn it on, you will also be able to define the Title Text and Title HTML Tag;
- Title Text drop-down menu to select the Required from API, From Location, or Custom location;
- Title HTML Tag drop-down menu to select the heading level for the title (from H1 to H6 and more);
- Show country name toggle, if enabled, shows the country on the page;
- Show current weather toggle, if enabled, shows current weather to the users;
- Show current weather details toggle, if enabled, shows humidity, wind speed, max, min temperature, and more;
- Show forecast weather toggle, if enabled, turns on the Number of forecast days drop-down menu to select a weather forecast for a few days (from 1 to 7).
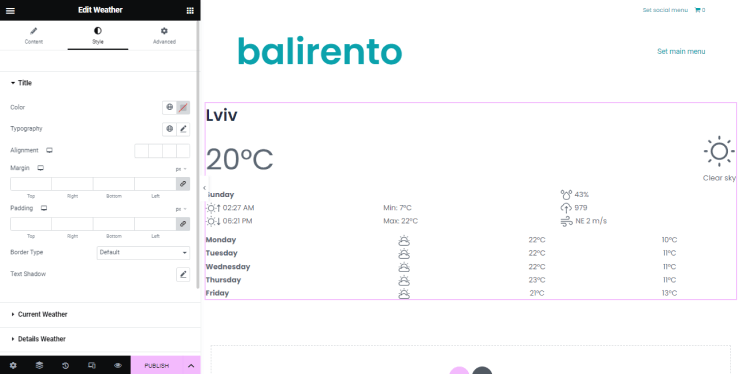
Style Settings
When you have completed the settings, go to the Style tab. There you can determine how the Title, Current Weather, Details Weather, and Forecast Weather will look. Partially, they cover Color, Typography, Alignment, Margins, Padding, Shadow, and more options.

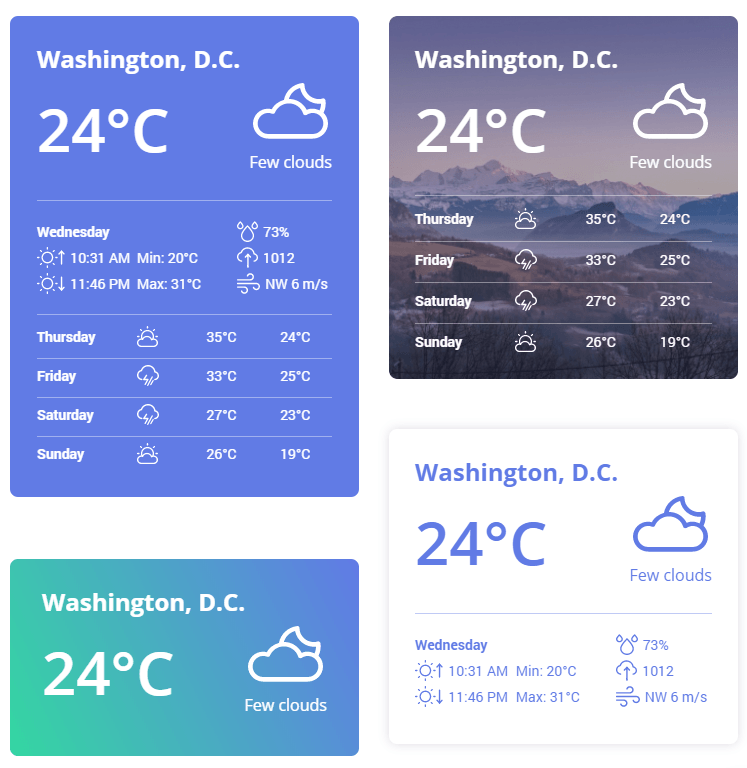
Here are a few examples of styling:

That’s it. As you can see, it is easy to enrich the content of your website with a weather element using the JetElements Weather widget. Click the “Update” button, and weather data will be shown on your website in an attractive and convenient form.