How to Use WooCommerce Top Rated Products Widget
From this tutorial, you’ll learn how to display WooCommerce Top Rated Products on your website using the JetElements plugin.
Use the WooCommerce Top Rated Products widget to display products that have the highest rating according to customer reviews. Add the most popular products to your website’s pages built with Elementor easily.
Reading this tutorial will teach you how to add top-rated products to your website. Let’s have a closer look at this process.
1 Step — Working in Elementor editor
Open the page to which you want to add a WooCommerce Top Rated Products widget and click on the “Edit with Elementor” button to continue. Find the widget on the Elements panel and drag it to the needed section.

2 Step — Define the settings
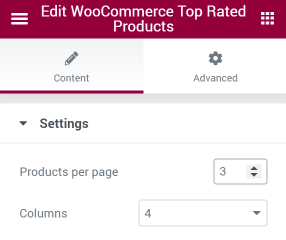
After that, you’ll see products that have the highest rating on your website. Navigate to the Content settings tab and select the number of Products per page. Also, there’s an option to select the number of Columns in which products will be organized.

The last step here is to click on the “Publish” button and enjoy the results.
So now you know how to add top products to your site in a few clicks. WooCommerce Top Rated Products widget is quite easy to use, but the result will surprise you.