Calculated Callback Add-on
Learn how to perform arithmetic operations in the Dynamic Field with the help of the JetEngine Calculated Callback add-on.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetEngine plugin installed and activated with the Listing template for the CPT created. If you haven't done it yet, proceed to this tutorial
You can perform mathematical calculations using the JetEngine Dynamic Field and Calculated Callback add-on.
The initial step is downloading the callback add-on from the JetEngine plugin. Proceed to the DevTools page and press the “Download” button next to the Calculated Callback add-on.

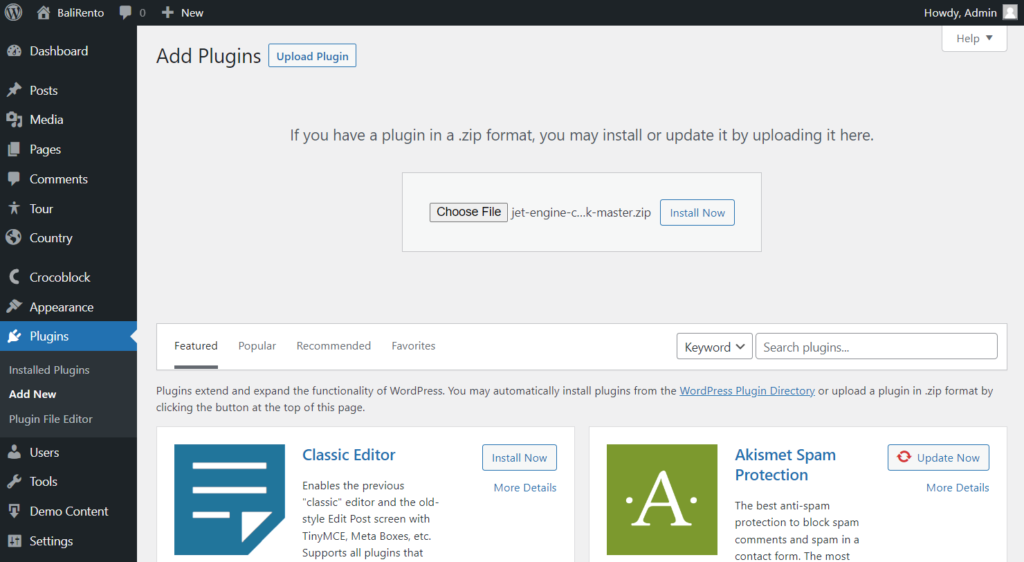
Go to the WordPress Dashboard > Plugins > Add New directory. Push the “Upload Plugin” button.
Once done, you can upload the item manually by pressing the “Choose File” button or drag-n-drop .zip format file to the highlighted field.
After the file has been selected, the “Install Now” button becomes available, click it, and don’t forget to press the “Activate Plugin” button on the proceeding installing step.

The Calculated Callback add-on works with the Number meta fields, so ensure to add such a meta field to the CPT for which the Listing template was created and fill the value for several posts.
Proceed to the page where you want to place the Dynamic Field. For instance, we will open a Listing template. You can also use a Single or an Archive template.
Add a Dynamic Field if you haven’t done it yet.
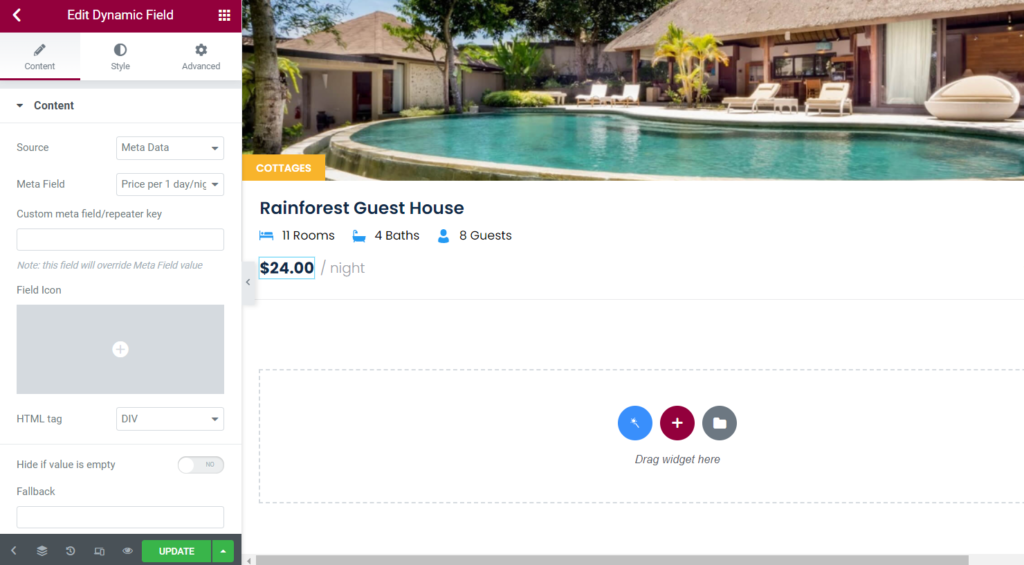
We choose “Meta Data” as the Source and the “Price per 1 day/night” option in the newly appeared Meta Field.

Scroll down to the Filter Field Output toggle and activate it.
In the Callback drop-down menu, select the “Calculated field” option.
Pick the desired callback in the Calculated callbacks field.
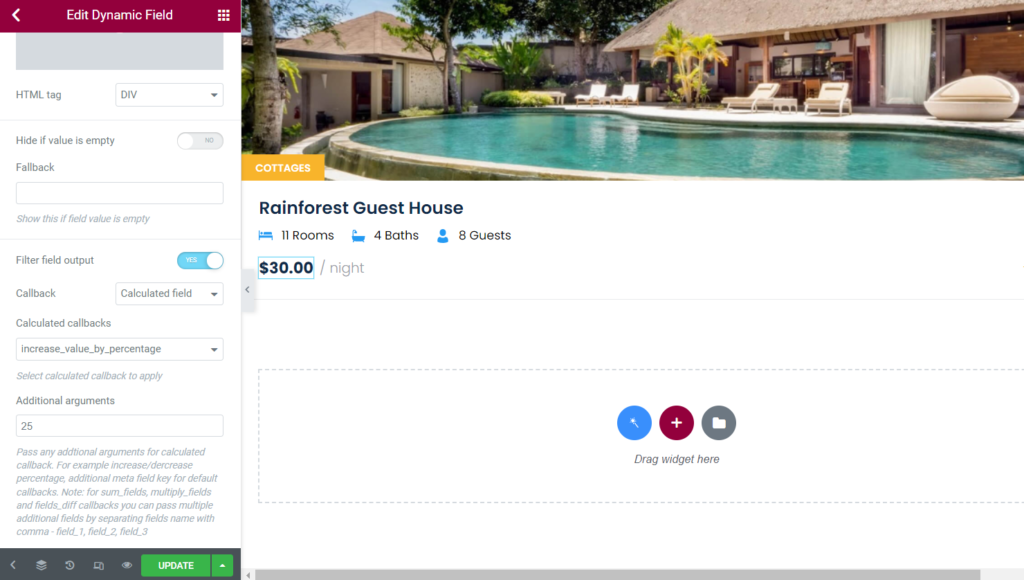
Increase Value by Percentage
When this value is chosen, set the desired percent in the Additional arguments field, and the result will be counted and displayed straight away.

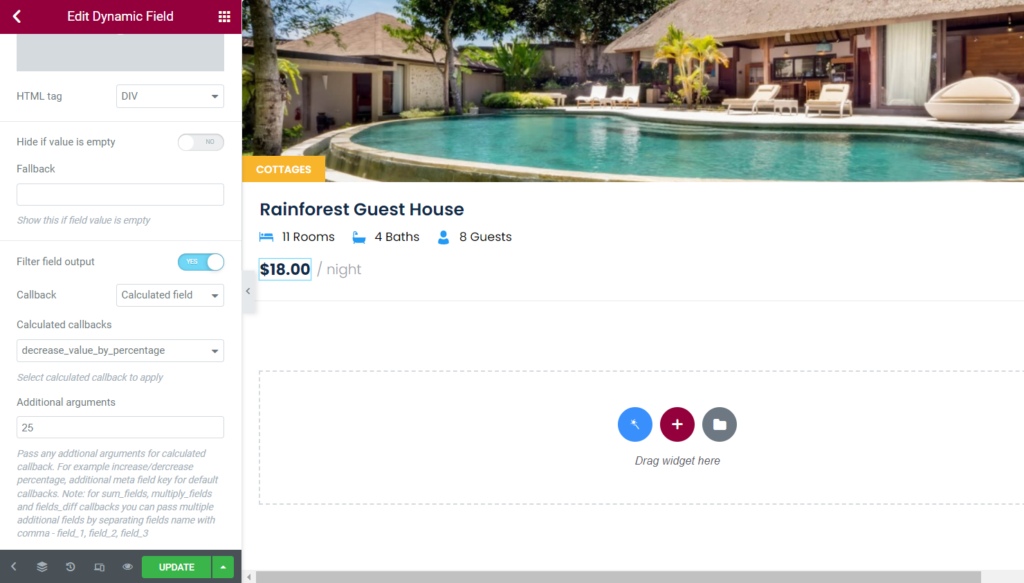
Decrease Value by Percentage
This time, value input in the Additional arguments field will be subtracted from the meta field value.

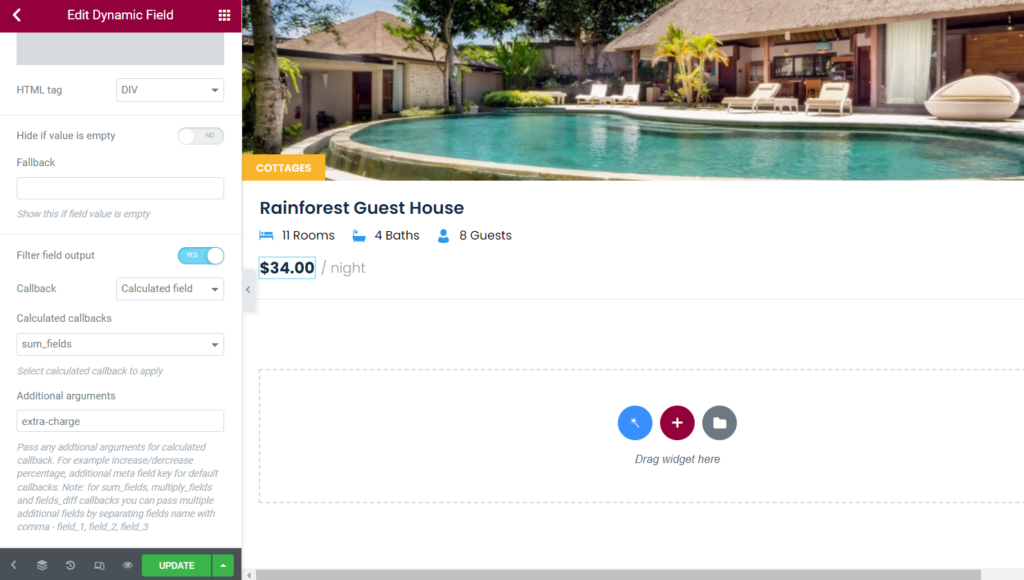
Sum Fields
In the Additional arguments field, paste the Meta Field Key of the field you want to sum with the meta field you have chosen as the Dynamic Field source.

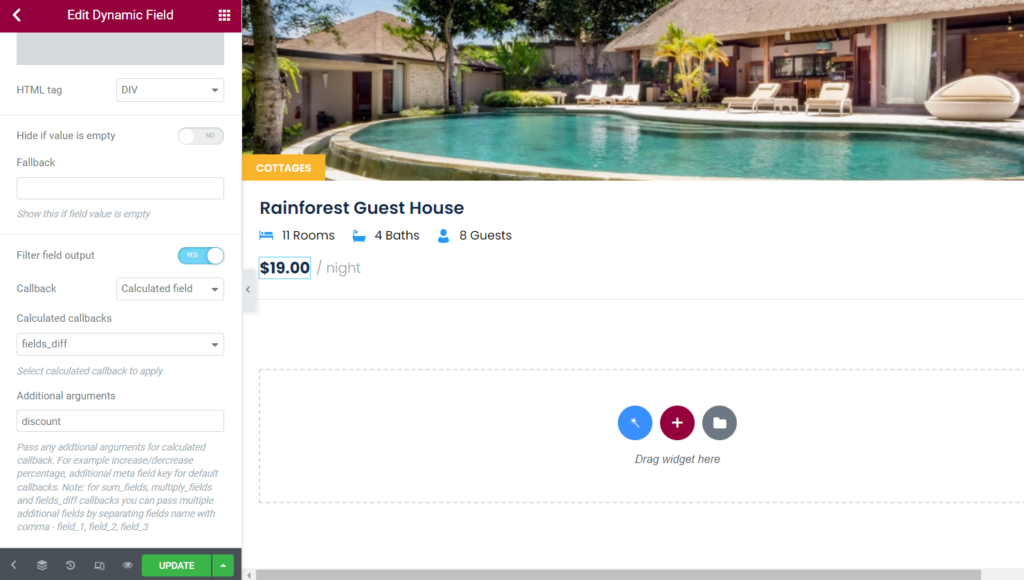
Fields Difference
Subtract the desired value from the editable dynamic field. To do so, paste the required Meta Field Key in the Additional arguments field.

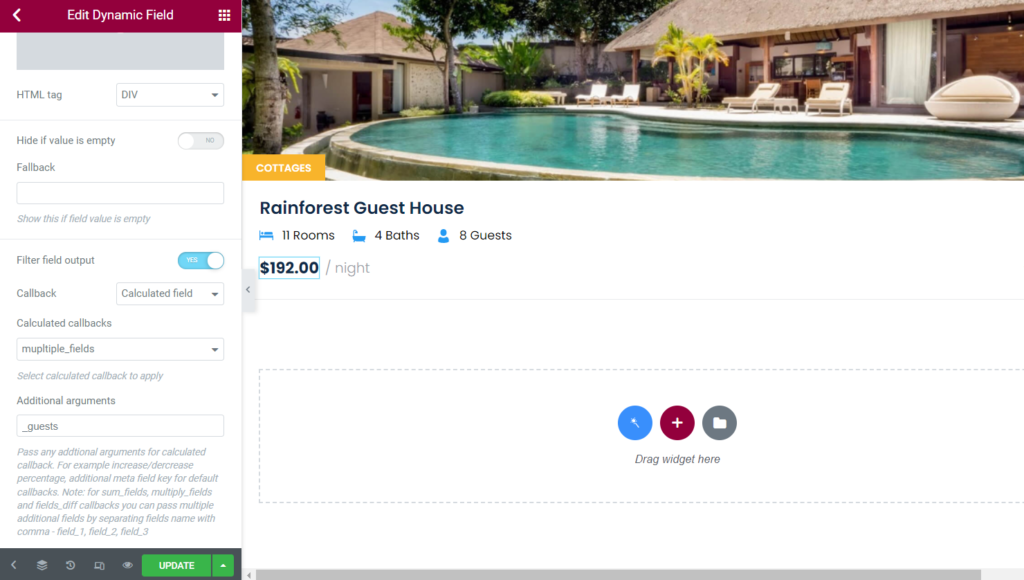
Multiple Fields
Fill in the Additional arguments field with the meta field you want to use as the second source for multiplication.
As you can see, now the default price has been multiplied by eight.

Custom Callback
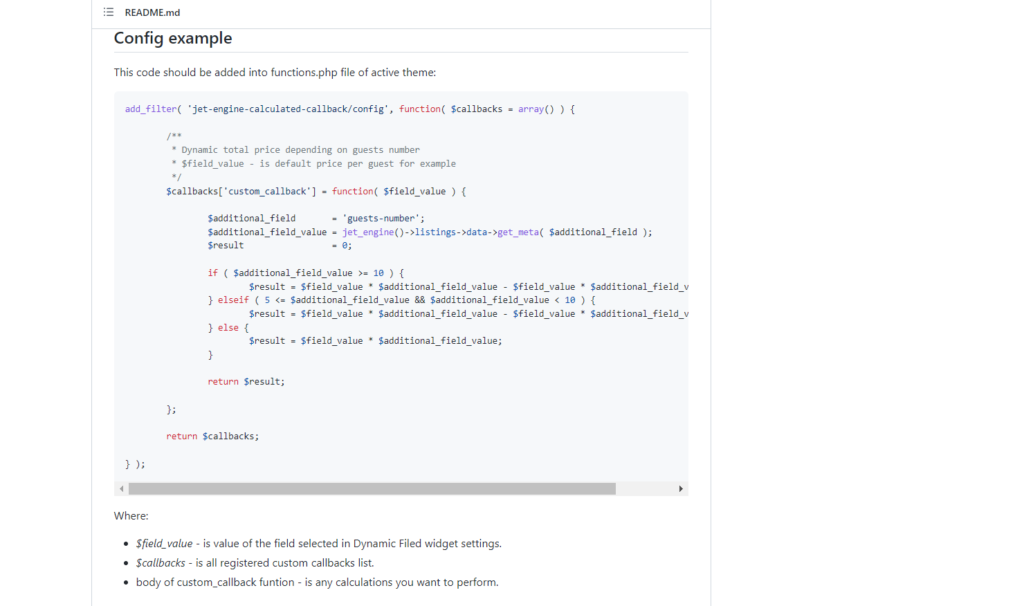
Besides, you can also set a custom callback. Look at the available example.

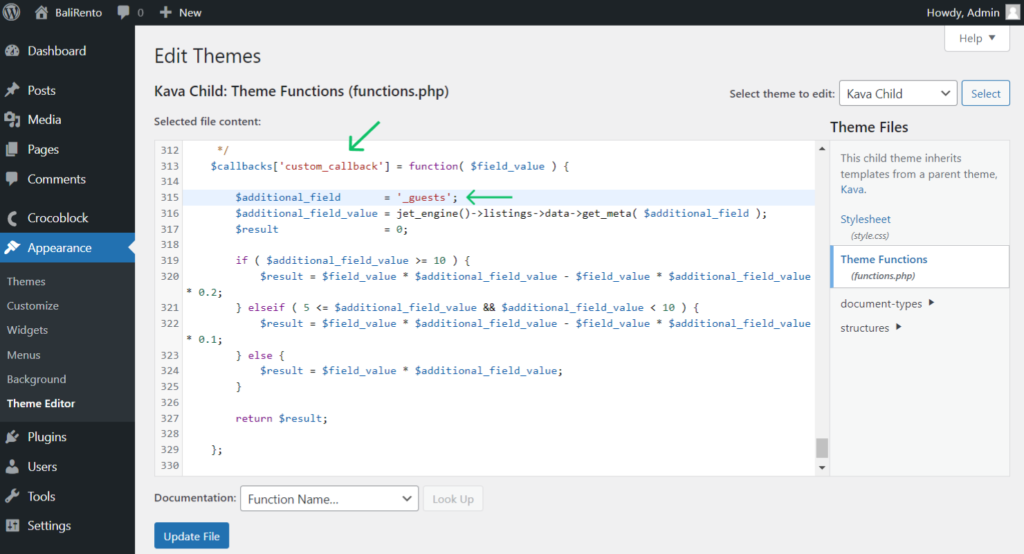
Head to WordPress Dashboard > Appearance > Theme Editor and paste the code in the Theme Functions of your active WordPress theme.
You can change the name of your callback by typing it instead of the ‘custom_callback’ value.
Moreover, mind altering the ‘guests-number’ into the meta field you want to use as an additional arithmetical value.
In our case, the result will be calculated based on the number of guests. Depending on whether there are fewer or more guests than 10, the formula will change.
You can also change any needed calculation conditions. Push the “Update File” button once the code is ready.

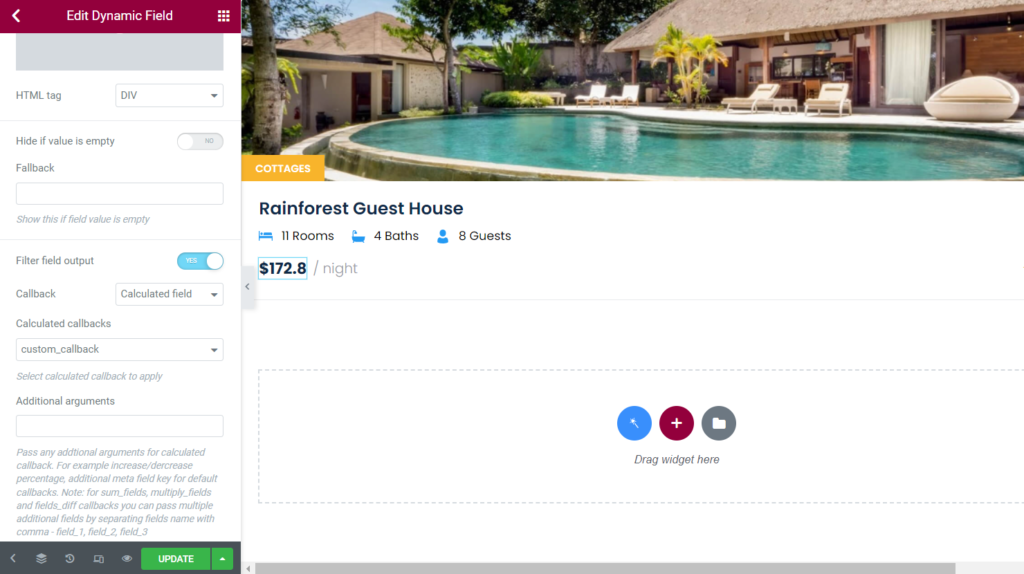
Move to the template you want to edit and scroll down to Filter field output. Enable this toggle and select the “Calculated field” from the Callback drop-down menu.
Pick the created custom callback among the available options in the Calculated Callbacks. Once done, the price of the custom post will already be calculated.
In this case, this part of the formula works:
elseif ( 5 <= $additional_field_value && $additional_field_value < 10 ) {
$result = $field_value * $additional_field_value - $field_value * $additional_field_value * 0.1;
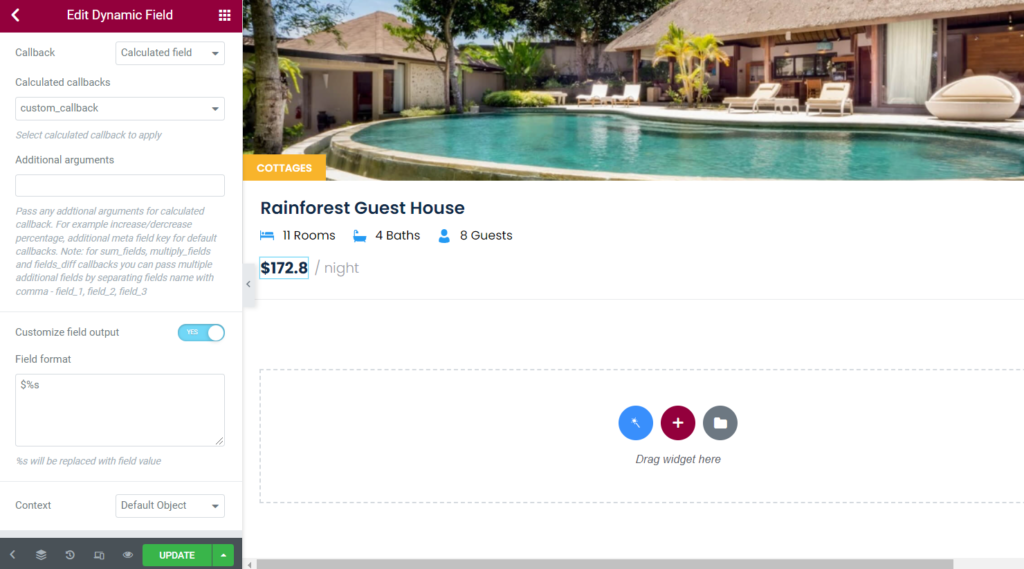
Besides, you can use the Customize field output feature. Type the desired characters before and/or after the “%s” sign.

Whenever you are ready, click on the “Publish/Update” button to save the changes and head to the page you want to place the listing.
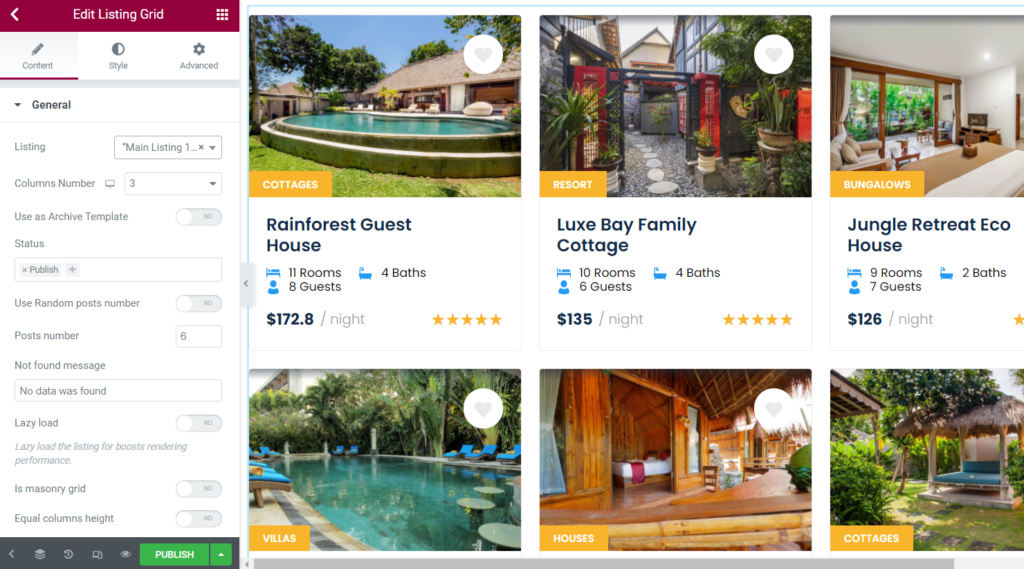
Place the Listing Grid widget on the page. Select the Listing you have just created.

Once all the Listing Grid settings are adjusted, click on the “Publish/Update” button. Let’s check the result.

Everything works fine. The price is calculated depending on the number of guests, the price entered in the custom post type meta fields, and the formula pasted in the Theme Editor.
Now you know how to use the Calculated Callback add-on by the JetEngine plugin.