How to Set a Video for the WooCommerce Product
This tutorial explains what steps you have to take in order to set up a video for WooCommerce products with the JetProductGallery plugin.
JetProductGallery is a plugin that can help you to showcase WooCommerce products. After you’ve installed the plugin, you’ve got access to its four widgets, such as Gallery Anchor Navigation, Gallery Grid, Gallery Modern, and Gallery Slider.
There are a lot of different ways of making the WooCommerce Single product page more attractive. One of these ways is setting up a video for your product using JetProductGallery.
In this tutorial, I’ll explain how to set up a video for the WooCommerce product. Now let’s start!
Setting a video for the WooCommerce product with JetProductGallery
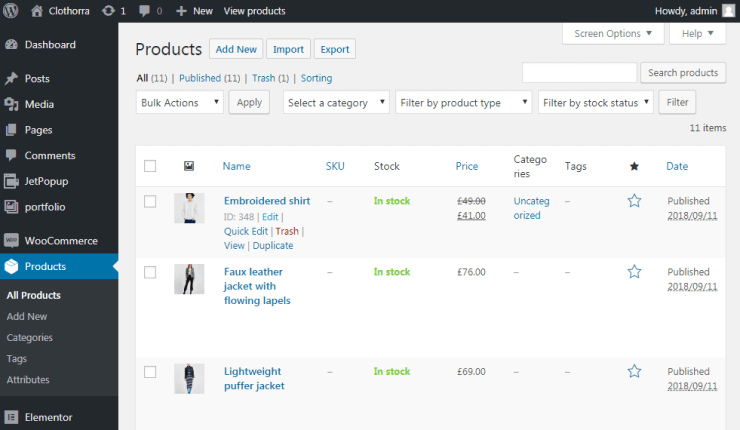
First, open your WordPress Dashboard and navigate to Products. Choose a product you need and then click the Edit button.

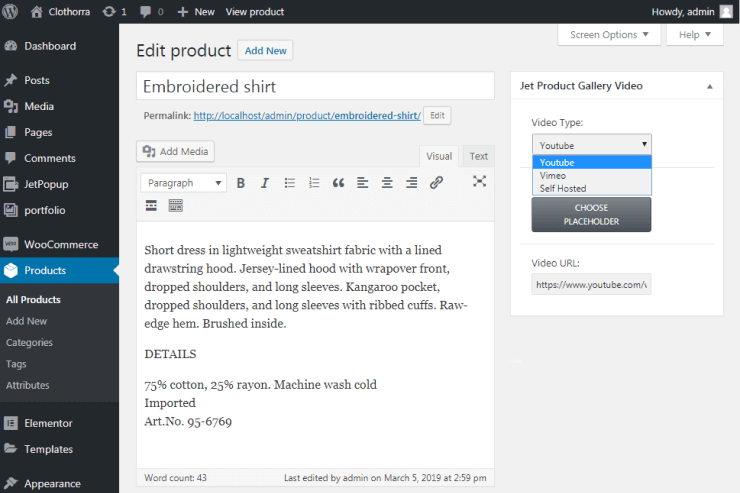
After that, you’ll see Jet Product Gallery Video section on the right sidebar. Here you can choose Video Type, such as YouTube or Vimeo. Additionally, you have an opportunity to upload the video from the hard drive. In this case, you should select the Self-Hosted option. Also, you can choose a Placeholder and add a Video URL.

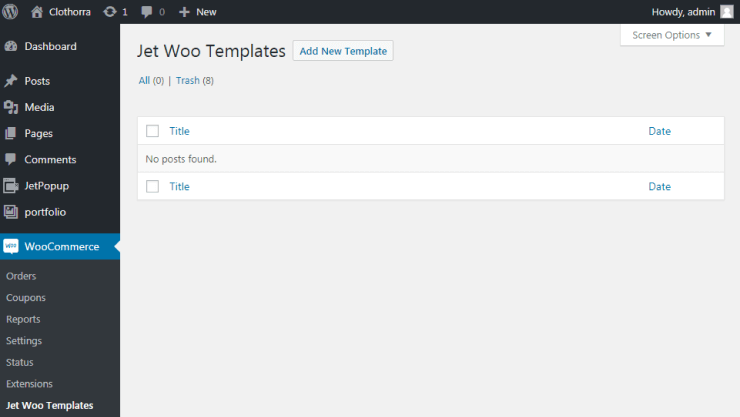
Afterward, save the changes and navigate to WooCommerce > JetWooTemplates block.

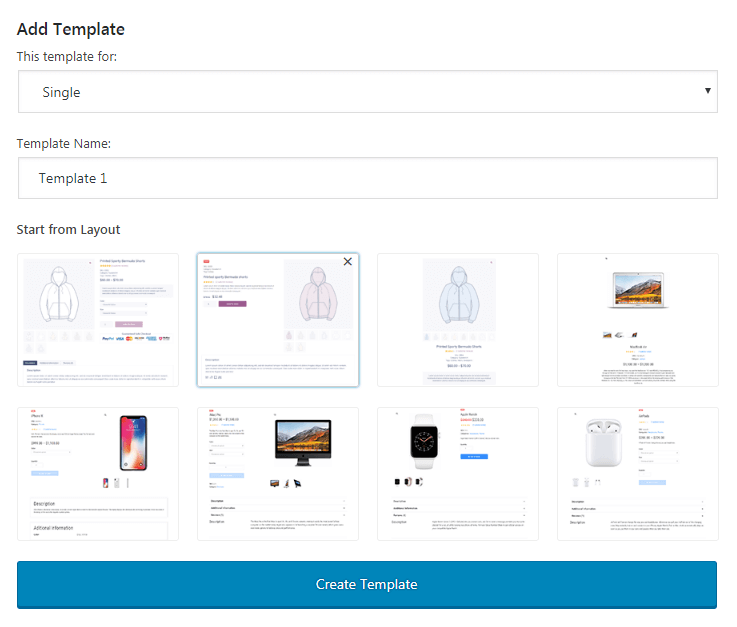
Click Add New Template button and select the pre-designed template you’d like to use for a Single template. Enter the new template’s name and click Create Template button to proceed to the Elementor page builder.
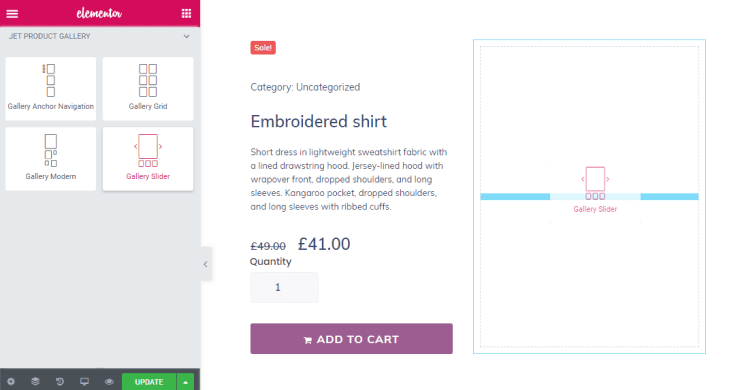
 After the page builder has opened, scroll the widgets block down to the JetProductGallery block with four widgets within it.
After the page builder has opened, scroll the widgets block down to the JetProductGallery block with four widgets within it.
Adding the Video

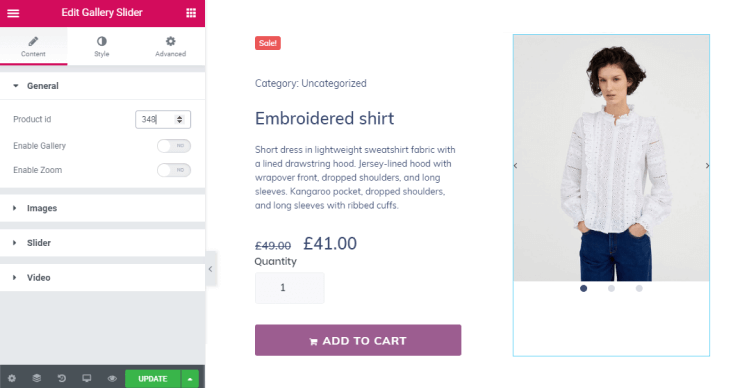
After you’ve chosen a suitable widget, you have to input a Product ID of the product to which you have added the video. Then, you’ll see product images and video.

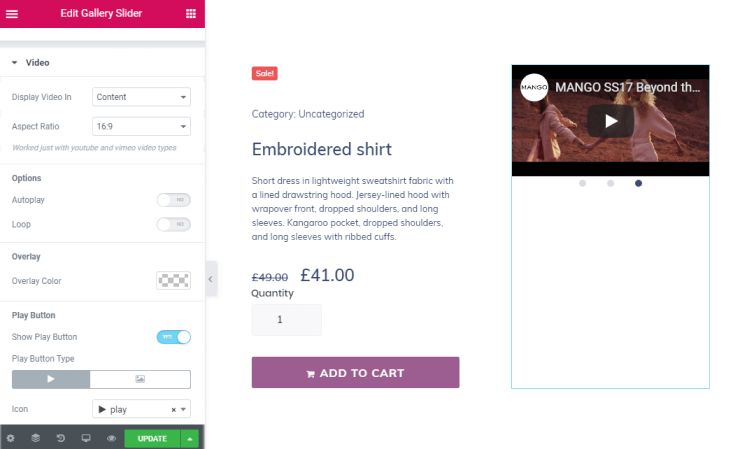
Navigate to the Video Settings block. Here you can choose whether to show the video in the slider or display it in the popup and select the needed Aspect Ratio.
Then, you can enable Autoplay and Loop options. In case you display the video in the popup, you can set Overlay Color for it.
And finally, you can select a suitable icon for the video. It will be displayed below the slider.

When you’re finished with all the Settings, click Publish button and enjoy the results.
That’s all you have to do to set up a video for the WooCommerce product with the JetProductGallery plugin.