How to Showcase Product Table on the Front End
This tutorial explains how to showcase the Product Table on the front end using the Product Table block, shortcode generator, or WooCommerce integration.
Before you start, check the tutorial requirements:
- Block editor (Gutenberg)
- WooCommerce plugin installed and activated
- JetProductTables plugin installed and activated
The JetProductTables plugin allows you to display the product list in the table format on different WooCommerce or WordPress pages.
You can achieve this using the Product Table block, shortcode, or WooCommerce integration.
Before you proceed further, you can check the How to Сreate and Set Up a Product Table tutorial.
Product Table Block in Gutenberg
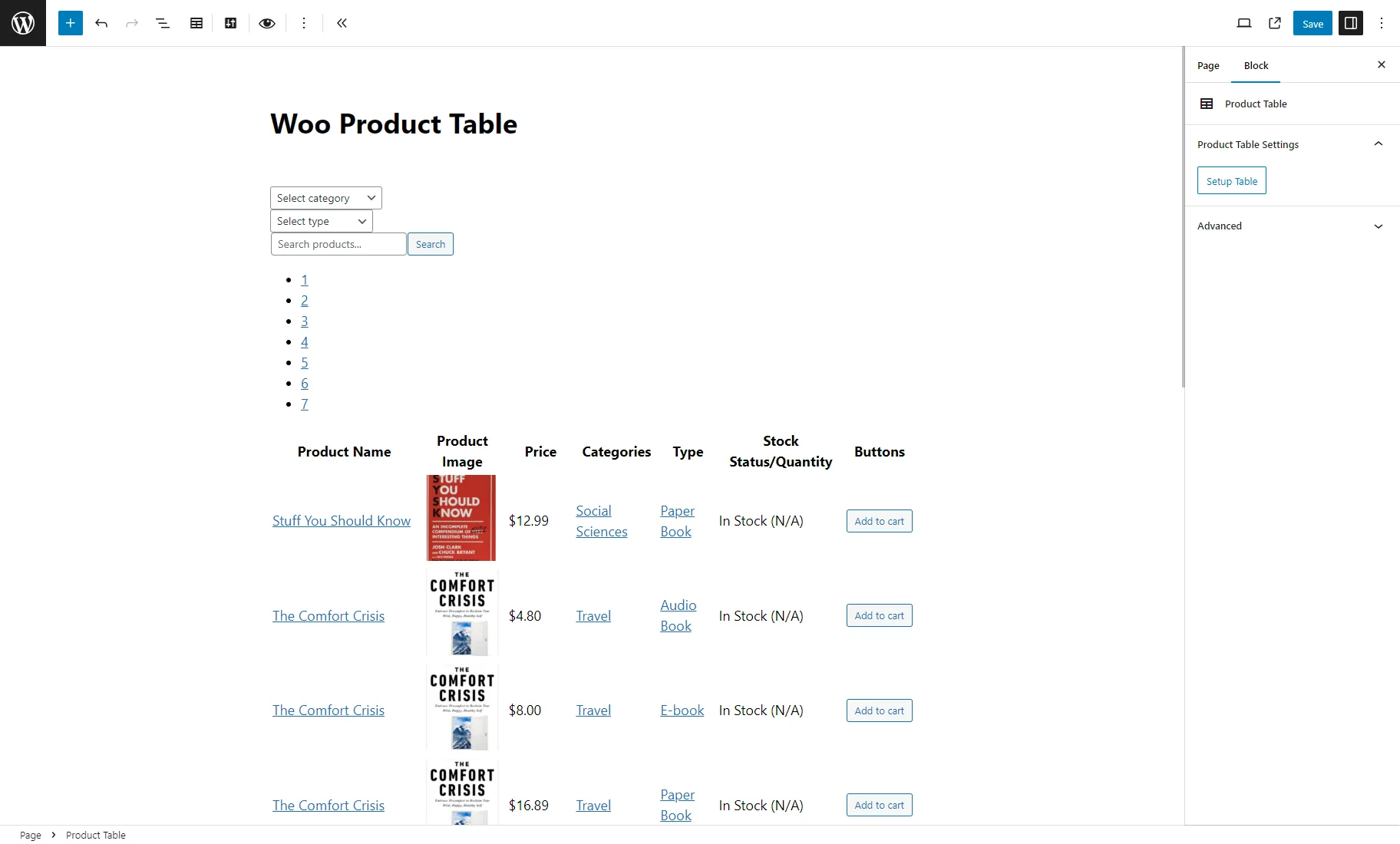
Open any page or template in the WordPress block editor (Gutenberg) and place the Product Table block here. Learn about its settings from the Product Table Block Overview.
After customizing the block and page/template, push the “Save” button.
Generating Shortcode
Go to WordPress Dashboard > WooCommerce > Settings > Product Table and click the “Generate Shortcode” button. Configure the Shortcode Generator pop-up settings as described in the How to Generate a Shortcode for Product Table tutorial and push the “Generate Shortcode” and “Copy Shortcode” buttons.
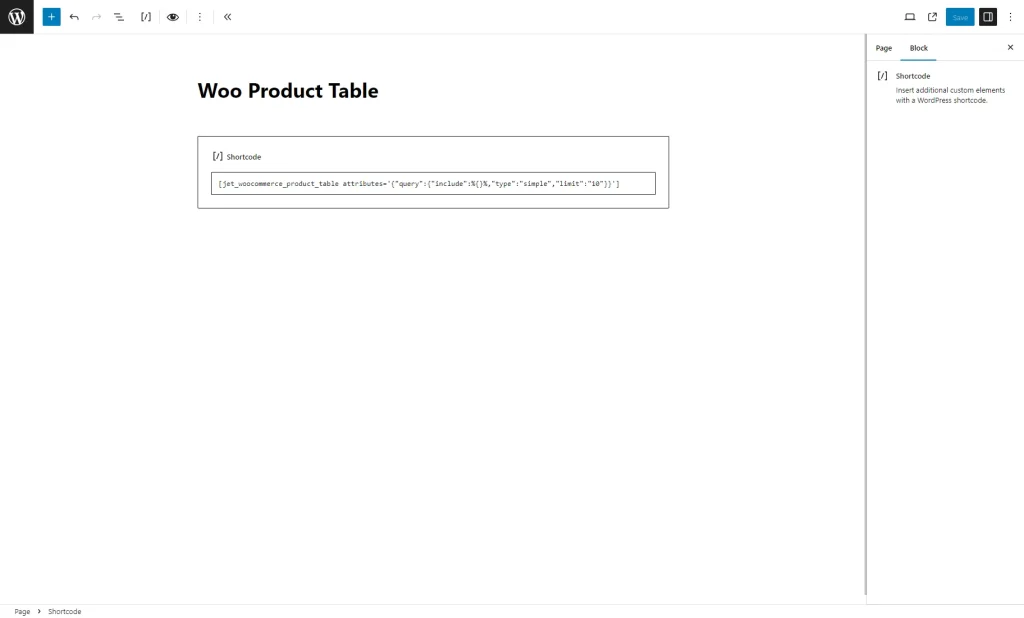
Then, open any page or template to insert the shortcode. For example, we open a page in the WordPress block editor (Gutenberg), place the Shortcode, and paste the generated shortcode inside the block. After that, we “Save” the page.
WooCommerce Pages Integration
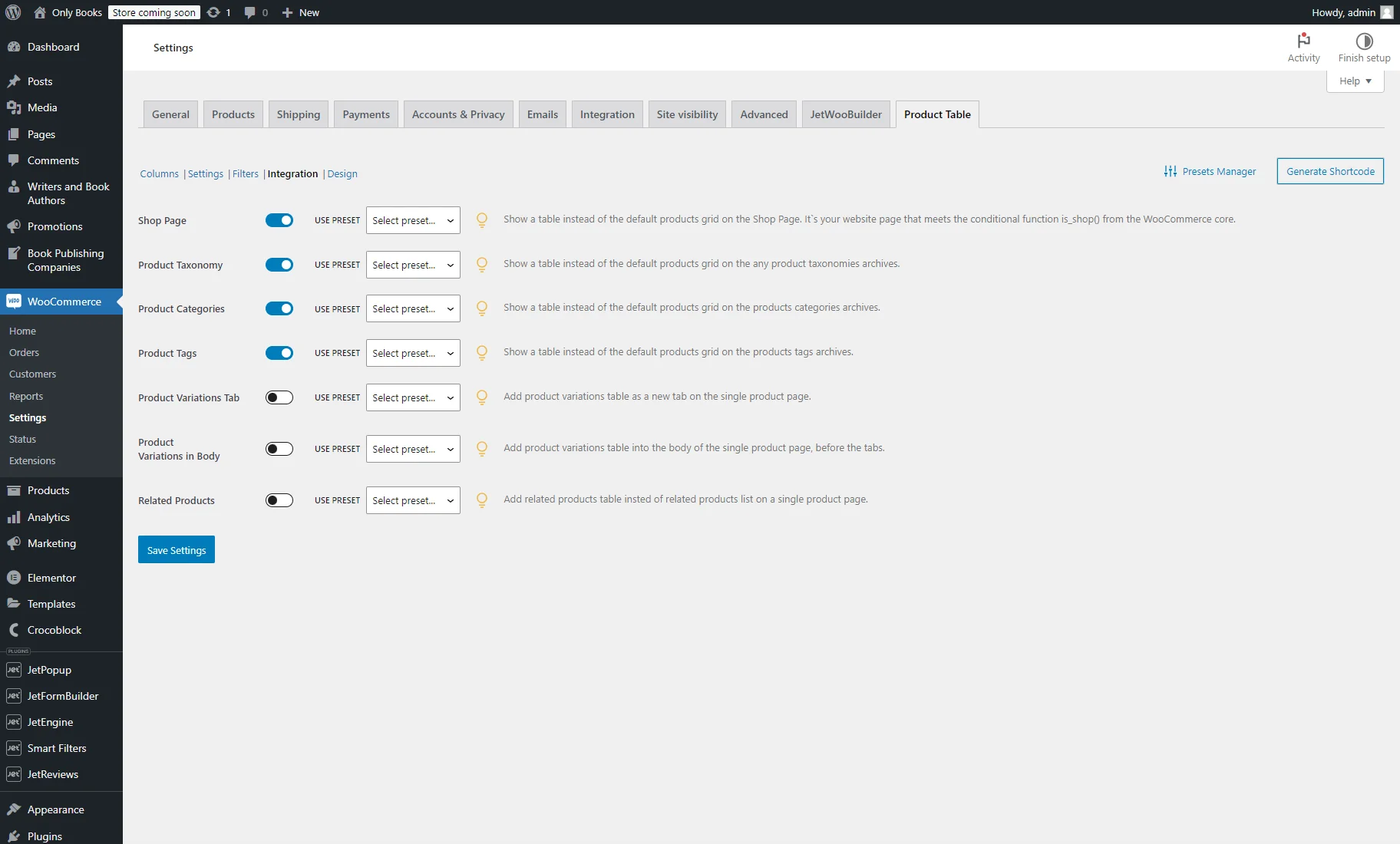
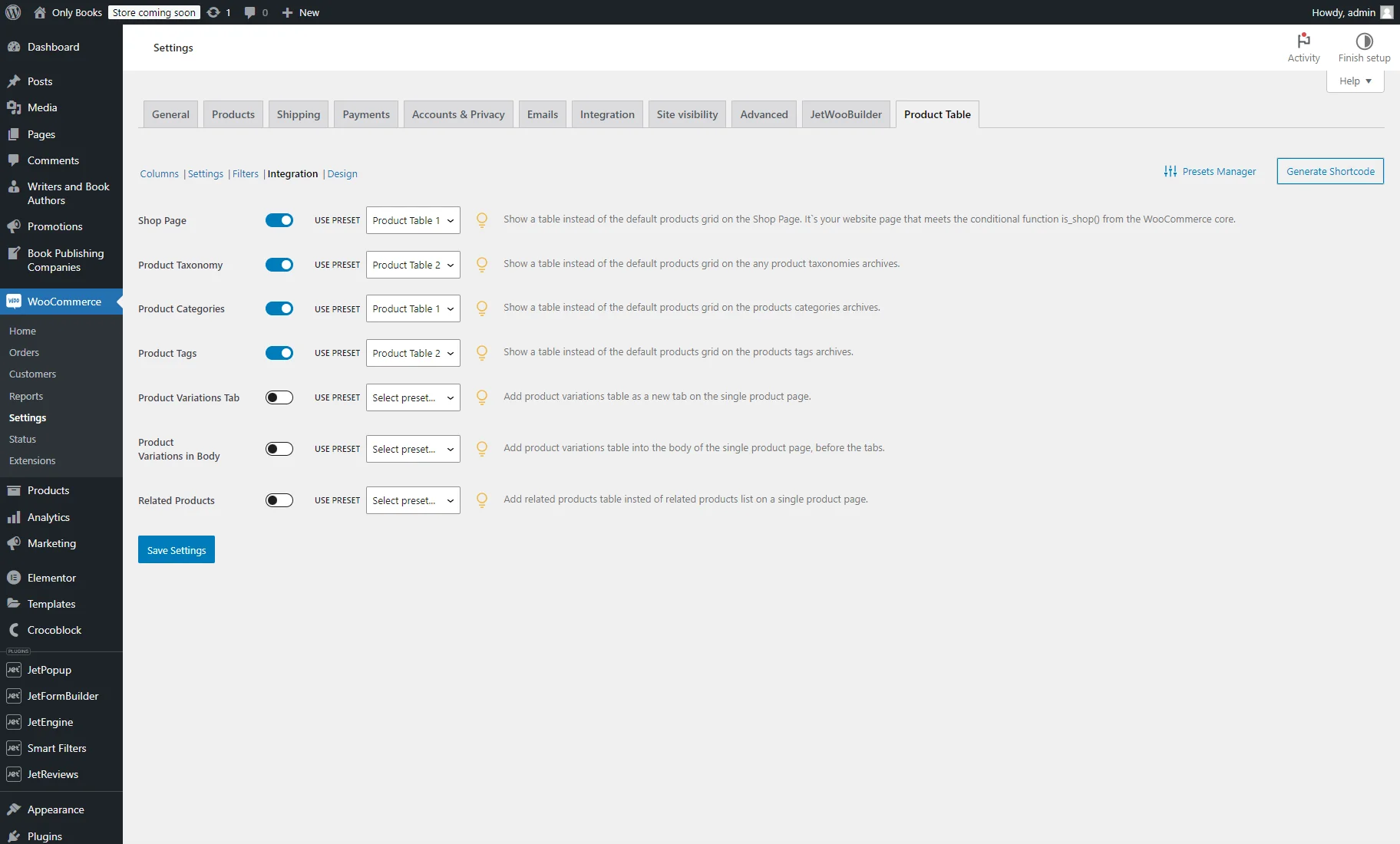
Go to WordPress Dashboard > WooCommerce > Settings > Product Table > Integration.
In this tab, you can choose which default WooCommerce locations to add the product tables to.
With the enabled toggles, the current Product Table settings will be applied.
To apply different designs and settings to different locations, you can configure the presets.
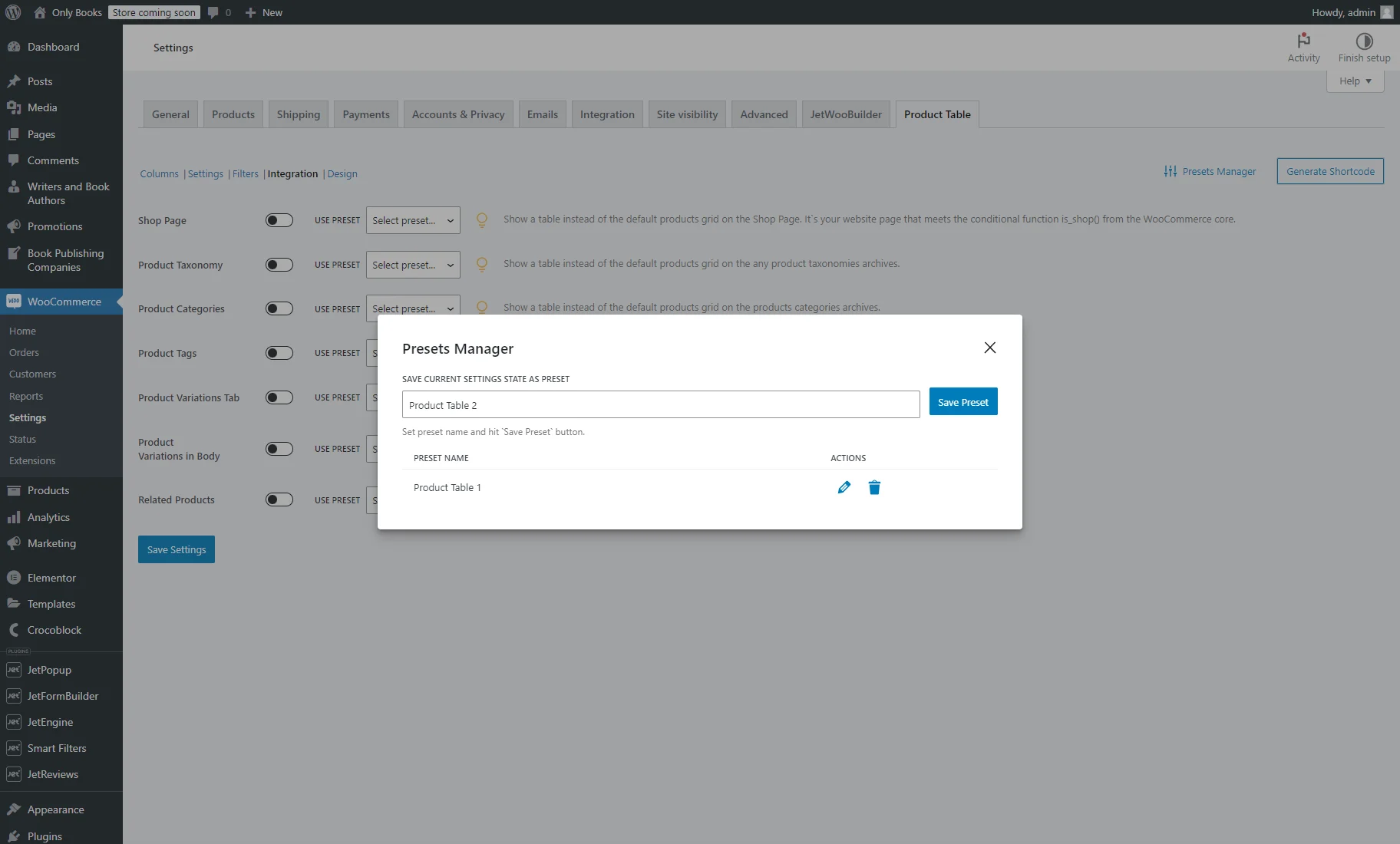
Hit the “Presets Manager” button to open a pop-up, enter the Product Table name into the text field, and hit the “Save Preset” button.
Learn more from the How to Create a Preset for Product Table tutorial.
Now, you can apply different Product Table presets by choosing them from the USE PRESET drop-down menus near the needed WooCommerce locations.
After that, hit the “Save Settings” button.
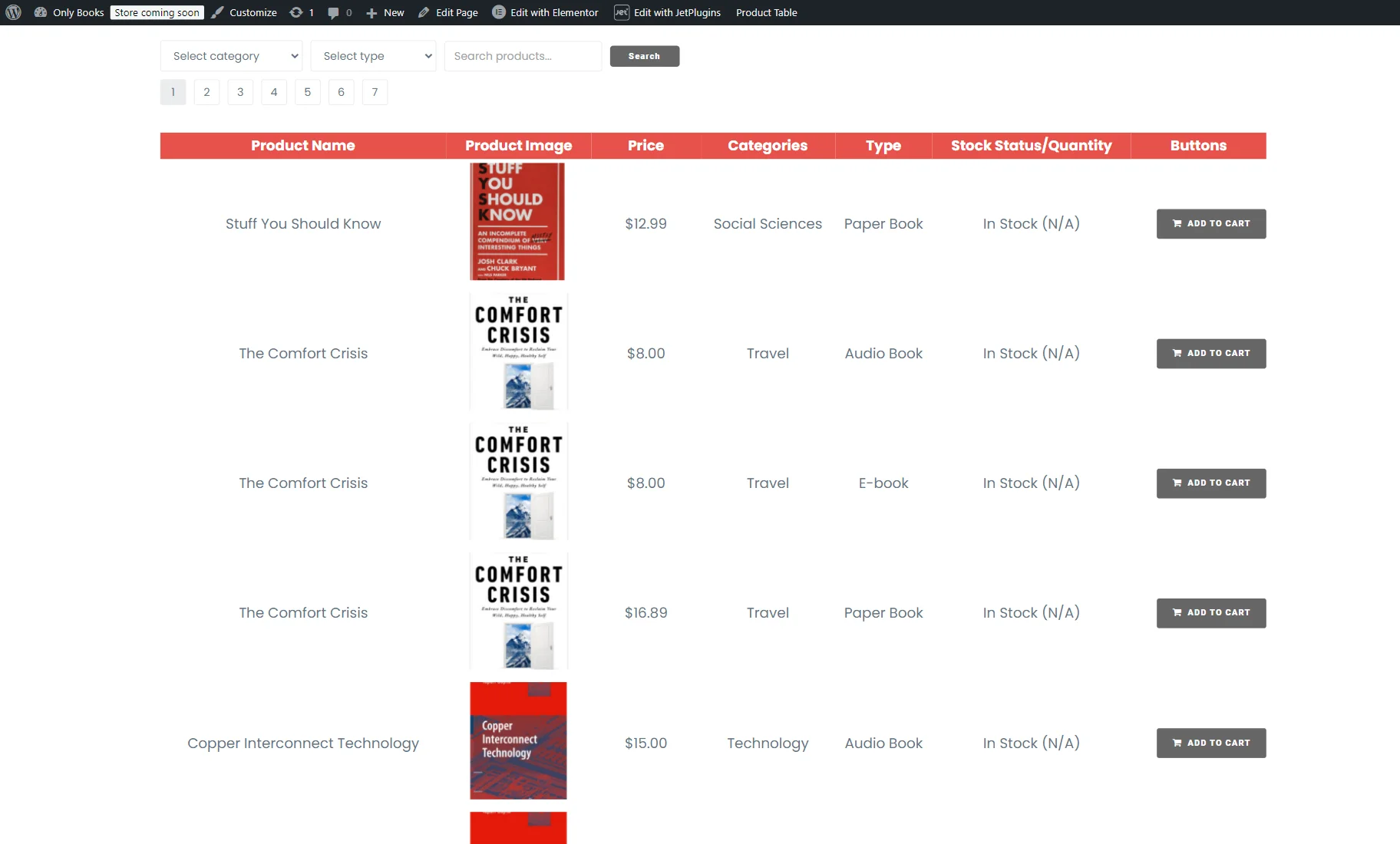
Checking the Result
Proceed to any location with the Product Table on the front end to check how it’s displayed.
That’s all. Now you know how to showcase the JetProductTables’ product table on the front end using the Product Table block, shortcode generator, or WooCommerce integration.