How to Display the Average Rating and Reviews Count
From this tutorial, you will learn how to display the average rating both on Single pages and in Listing Grids using the JetReviews plugin’s dynamic tag.
The JetReviews plugin’s functionality allows you to automatically show the average score right over the reviews block. However, it is also great to display it somewhere outside the reviews section. For example, on each item of the Listing Grid or on the top of the object’s single page. Luckily, this is also possible with the help of JetReviews dynamic tag. Let’s take a look at how it works.
How to add the average rating to a Single page
Open the Single page
Open your website’s Dashboard and proceed to JetPlugins > Theme Builder. Find the Single page where you have already placed the reviews block and open it in the Elementor page builder.
 Add the Star Rating widget and define the settings
Add the Star Rating widget and define the settings
In the widgets menu on the left side, seek a Star Rating widget. Drag-n-drop it to the page. If you are not sure about where to locate it, the place under the item’s title would be great.

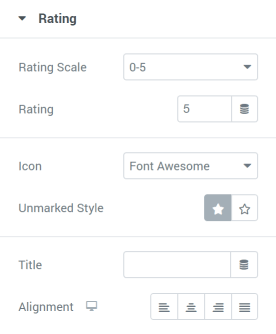
Go to the Rating settings block in the Content tab. First of all, you have to define general settings.
- Rating Scale. This is the feature that defines what will be the smallest and the biggest values of the rating. There are two options – 0-5 and 0-10;
- Rating. In this field, you can set the static rating that won’t change dynamically but will remain the same. You can also choose the dynamic tag value here, but we’ll describe it in detail further on;
- Icon. In this drop-down menu, you can choose the style of icons – be it the Font Awesome or Unicode;
- Unmarked Style. Switching of this toggle will help you set the style of marked and unmarked star icons;
- Title. If you want the static title of the rating, you can type it in here. You can also choose to show how many reviews were left about this item. This could be made by selecting the dynamic tag, and again, the details will be revealed further on;
- Alignment. Here you can choose the alignment of the star rating.

Use the dynamic tag
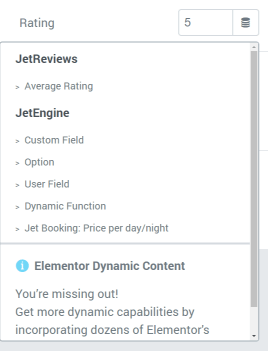
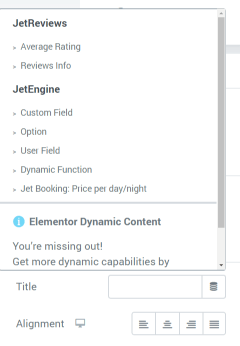
As was described previously, the dynamic tag could be applied to two places – Rating and Title fields. Click the dynamic tag button near the Rating text field and choose the “Average Rating” option.

After that click on the bar again to open the dynamic tag settings submenu. In the Settings block, you can choose the Type of the rating; it could be “Percent” and “Ratio.” Besides that, you can decide on Ratio Bond and Decimal Count.

In the Advanced block, you can choose what will be shown Before and After the rating. The Fallback text will replace the rating if something goes wrong.

After you finish setting that, click on the dynamic tag next to the Title text area. You will see two JetReviews options. Average Rating will also show the average item’s score but as a number. And the Reviews Info option will display the number of reviews left for this item by users.

If you have chosen the “Average Rating” option, all the settings will be the same. The Settings block will differ only if you have chosen the “Reviews Info” option. In that case, you will be able to choose if you would like to show the Reviews Count only (what means just the number) or the Reviews Count Label. The second option will include the number and the word “Reviews.”

Do some styling in the Style tab, hit the “Update” button, and take a look at how it looks on the front-end.

How to Add the Average Rating to the Listing Grid
Open the Dashboard and go to JetEngine > Listings. You’ll have to customize the listing item so it affects the Listing Grid. If you have no idea how listings are created, go through this tutorial. Find the listing item you need and open it in the Elementor page builder.
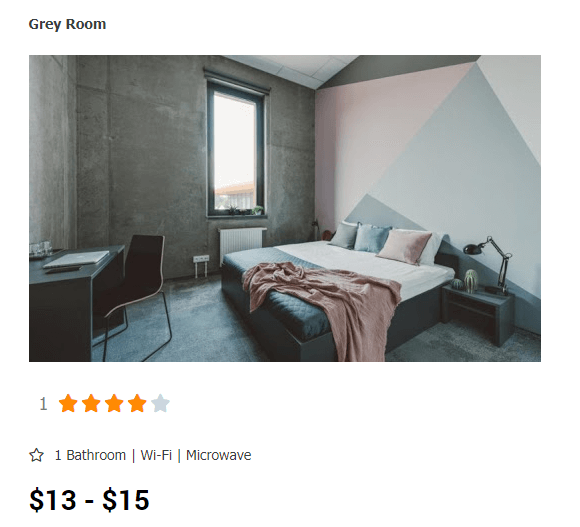
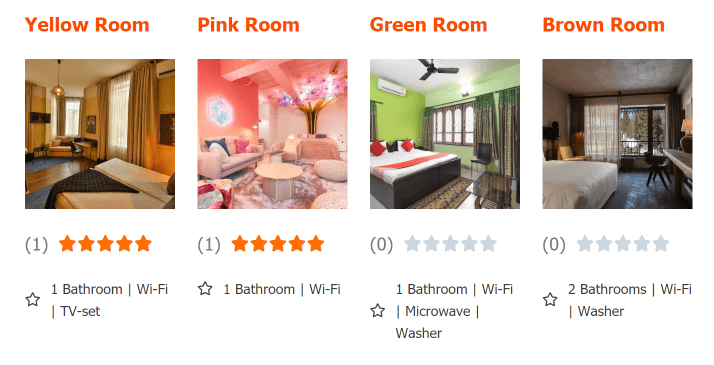
Here you will also need to find the Star Rating widget and drop it to the page. The settings are just the same as for the Single page. After you are done with the settings and styling, click the “Update” button and proceed to the page where you placed the Listing Grid. Here’s how it all will look like in the front:

The job is done. You now know how to add the average rating score anywhere outside the reviews block.