How to Change the Default Notification Text Shown When Nothing Was Found
Read how to customize the default message in case there are no search results found.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetSearch plugin installed and activated.
Setting New Notification Messages in Elementor
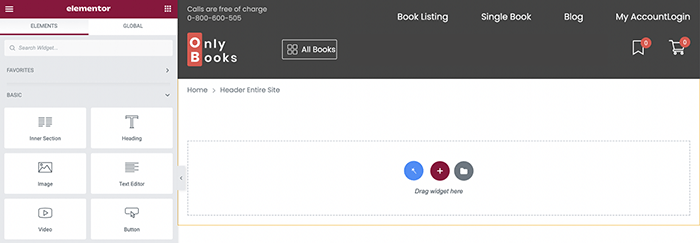
Open the page where you added the AJAX search widget with the Elementor editor.

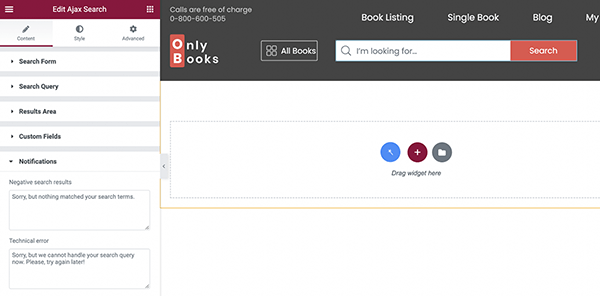
Select the AJAX Search widget and proceed to the Content tab. Unfold the Notifications section.
Here you can see that default notification text which is usually applied.

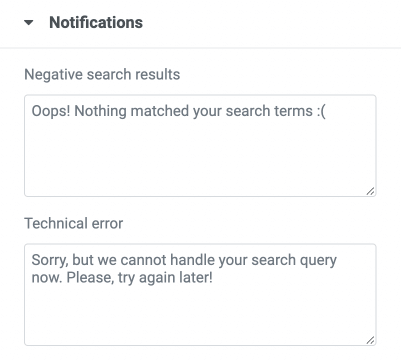
Now, enter the new notification and click the “Update” button.

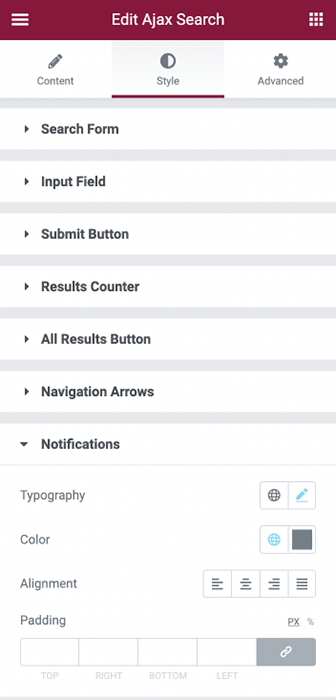
You can also style this message by proceeding to the Style > Notifications tab in the Elementor editor.
Choose the typography of the notification. Also, you can set the color, adjust the alignment, and add paddings to the notification.

Don’t forget to update the changes.
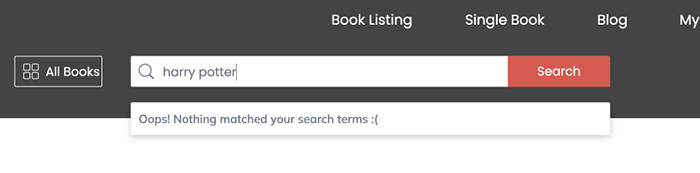
Check how it looks on the front end. Type in something you don’t have on your site in the search box and view the message you have just created.

Styling the Notification Message in Gutenberg
JetSearch works not only with the Elementor page builder. This plugin allows applying a Search block using Gutenberg as well.
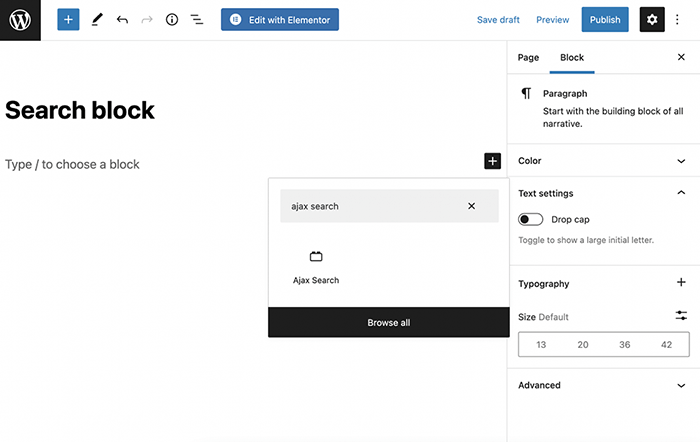
Open the page in the default WordPress editor. Click on the “Add block” button and find the AJAX Search block.

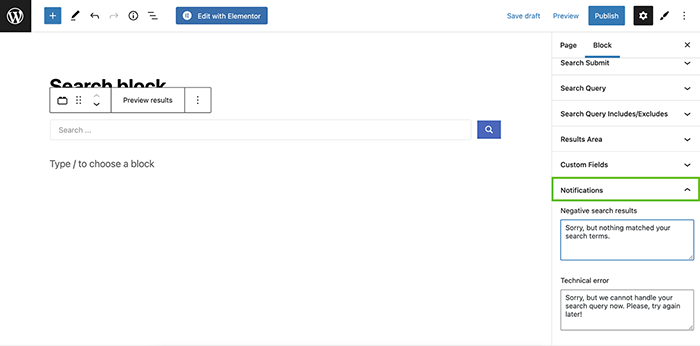
Unfold the Notifications section to customize the content of the Negative search results and Technical error messages.

You can style the AJAX Search block with the help of the JetStyleManager plugin.
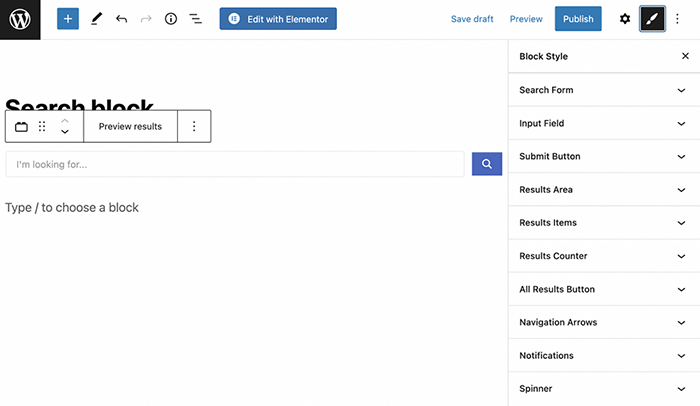
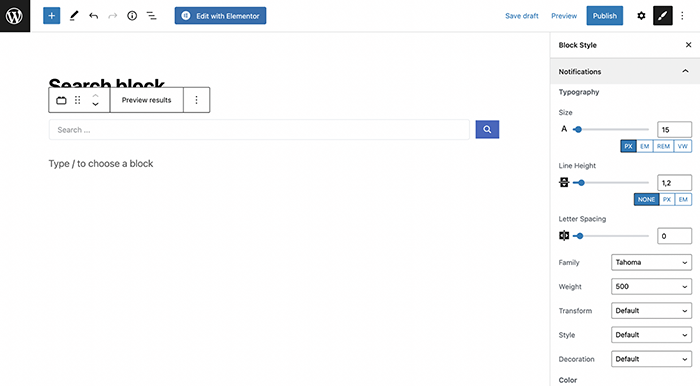
Click on the “Block Style” button in the upper right corner of the editing window.

Unfold the Notifications section and style up the messages according to your needs.

After completing all customizations, click the “Update” button and preview your notification messages on the front end.
Now you know how to change and style up the notifications shown when nothing was found with the help of the JetSearch plugin.