How to Enable Search for Specific Taxonomies
Find out how to enable search only for specific taxonomies using the JetSearch plugin available for Elementor and Block Editor.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetSearch plugin installed and activated;
- WordPress taxonomies;
- search results template built with the JetThemeCore plugin.
Specific taxonomies enable the user to look for the specified information. As for the developer or page creator, this option helps to order the search results with a specific area, such as a particular category or a definite format. Let’s dive deeper with the help of the JetSearch widget.
We’ll look into the inner structure and learn how to set the needed options.
This tutorial includes information about enabling search algorithms only for selected taxonomies. As a result, it will show the results from posts or pages only. It depends on your setting choice.
Adjusting Taxonomies in Elementor Page Builder
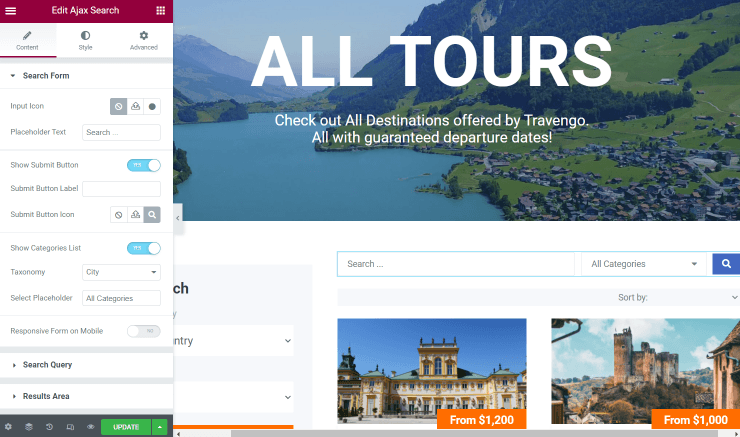
While working with the AJAX Search widget, you should go to the Content section and open the Search Form block. Here enable Categories List.
After showing the list, you might see a Taxonomy dropdown with needed terms, such as categories, tags, and formats.
A little lower, type in the desired text in the Select Placeholder field to change the default “All Categories” value.

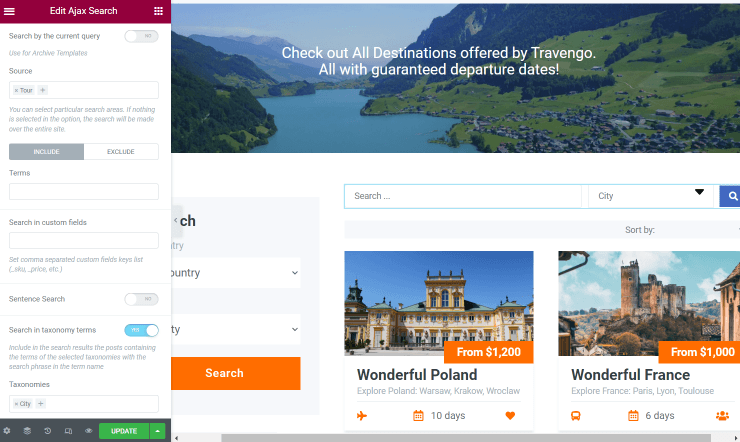
Also, you can adjust the remaining settings to customize the search further. Optionally, move to the Search Query section.
Activate the Search in taxonomy terms switcher. It will enable the search among names of the specified Taxonomies.

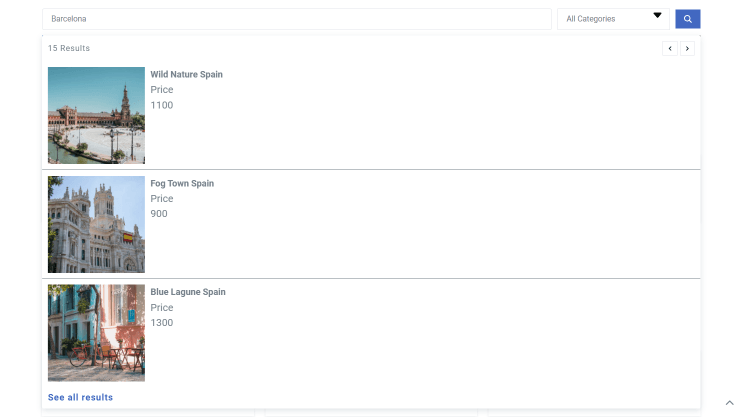
Here you are. Let’s see if the search functions correctly. Save all changes by pushing the “Publish/Update” button and check the result.
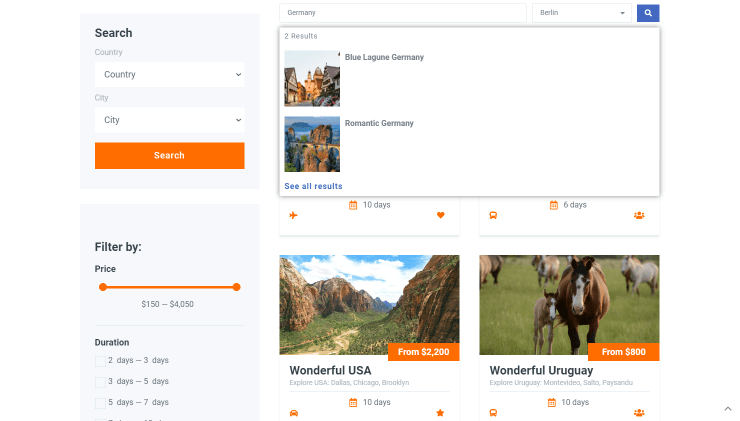
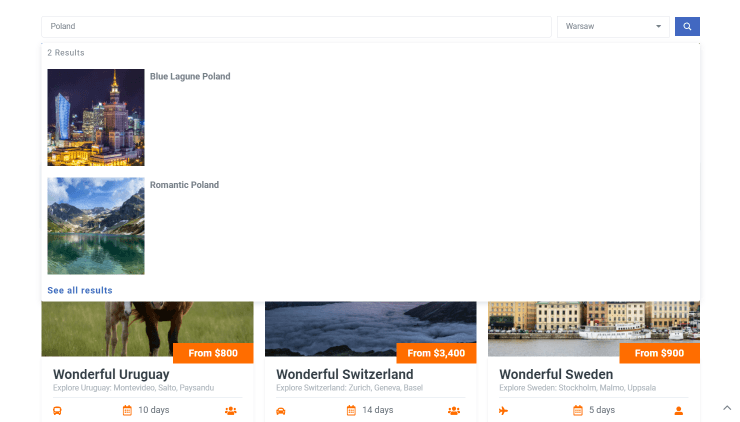
If we type in “Germany” and specify the city as “Berlin,” it will show results concerning only the typed text and specified taxonomy.

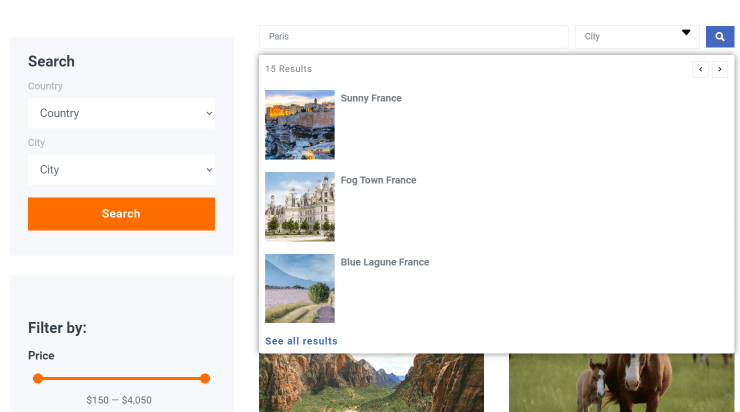
Or, if we complete the search bar with the city name, it will also find the needed tours. It will show the items related to the current “City” taxonomy.

Adjusting Taxonomies in Block Editor
The same steps can be repeated if you prefer working with the Block Editor.
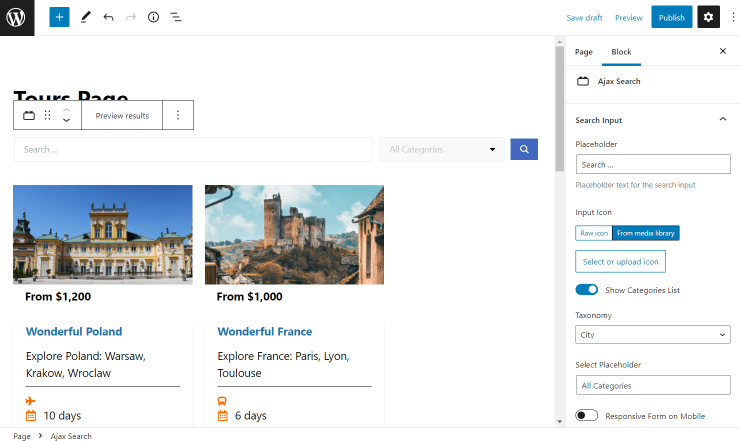
Initially, enable the Show Categories List toggle and specify the needed taxonomy in the corresponding field.
You can complete the Select Placeholder field as well.

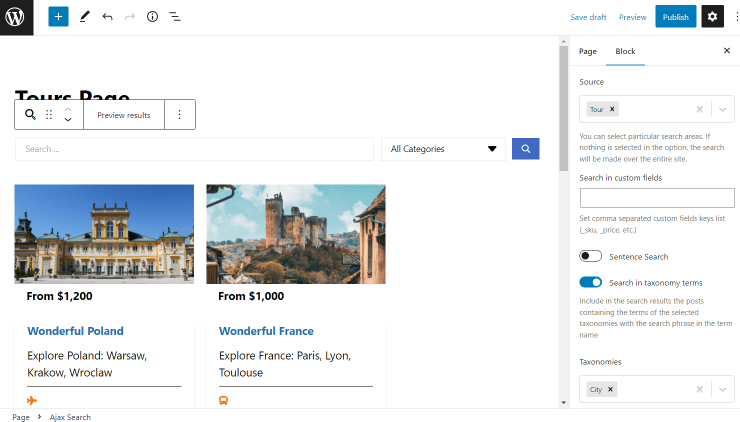
Head to the Search Query section if you want to activate the search in taxonomy terms by switching on the mentioned toggle.
Finally, click the “Publish” button to see the page on the front end.

Now it’s possible to classify your search content with any parameter you want.

Don’t forget that now you can also search by the city name to find the needed post.

From now on, you know how to enable the taxonomies as a criterium for the search conducted with the AJAX Search widget/block available with the JetSearch plugin for WordPress.