How to Manage Custom Fields in AJAX Search
Read how to showcase information from the custom fields in the search results area of the AJAX Search block/widget available in the JetSearch plugin.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetSearch plugin installed and activated;
- JetThemeCore plugin installed and activated with an Archive page created for search results;
- WordPress post type with the content.
Using the JetSearch plugin, you have an opportunity to display certain information from the meta fields of the posts in a search results area. In the Custom Fields section of the AJAX Search widget, you need to specify meta keys, and the particular data will be shown in the search.
Managing Custom Fields
WordPress Editor
Open the page where the AJAX Search block is located. Then, click on the block to see the settings area.

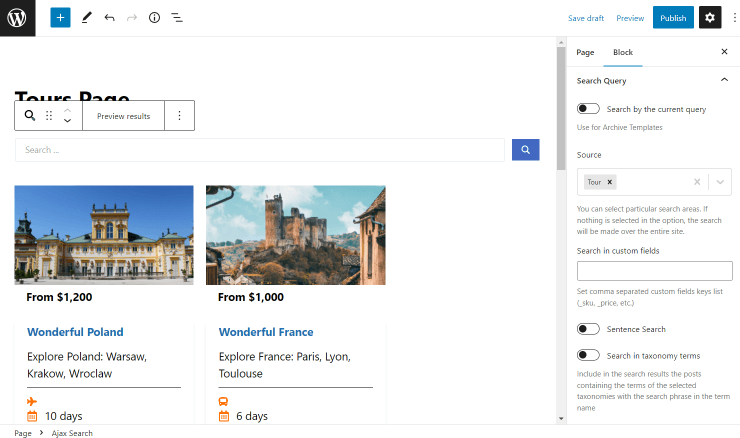
First, specify the search areas (post types) in the Source field in the Search Query tab.

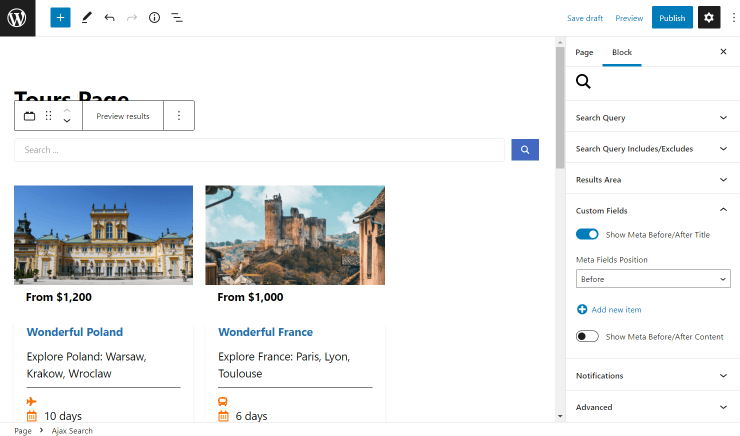
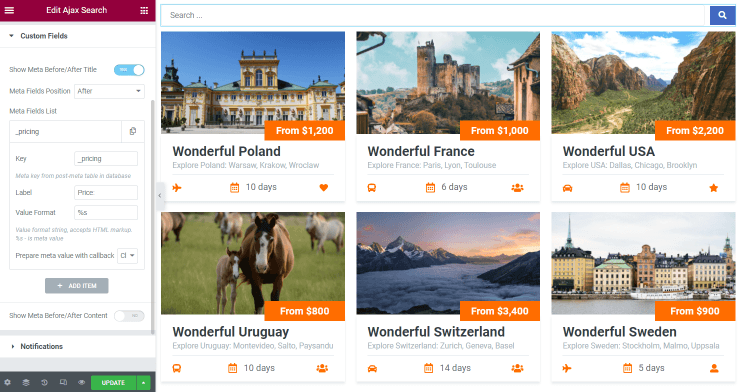
Now uncover the Custom Fields tab. There are Show Meta Before/After Title and Show Meta Before/After Content options, which have the same settings.
You can enable the appropriate option (options) for displaying extra information from the meta fields in the search results. Moreover, you can determine the position of the meta fields in the corresponding settings field.
After that, proceed to create a meta fields list with as many items as you need, just clicking the “Add new item” button.

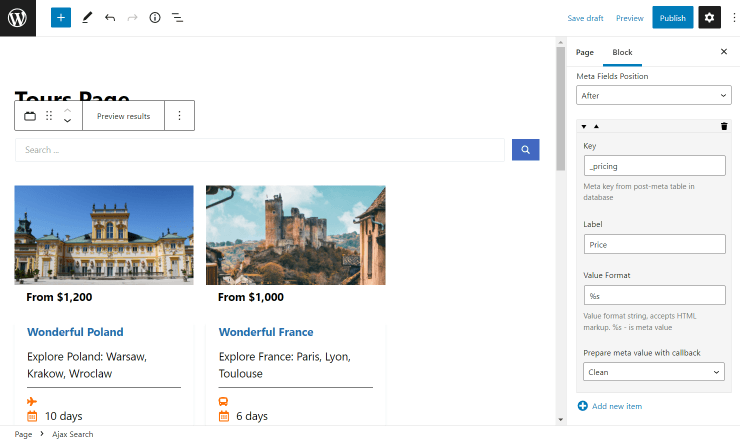
Item #1 appears by default, and you can customize it as necessary by clicking it. The settings windows will show up.
In the Key field, you need to insert the meta key from the post meta table in the database. The Label option allows defining the label text. In the Value Format string, you can insert value format (using HTML markup), %s is meta value.
You can use the Prepare meta value with callback option for the correct display of the date, URL, and images.
There is a _pricing meta field in our case, and we want to display its data.

Elementor Page Builder
The same settings are also available in the Elementor Page Builder. Proceed to the page built with Elementor and repeat the same steps described before.

Check the Results
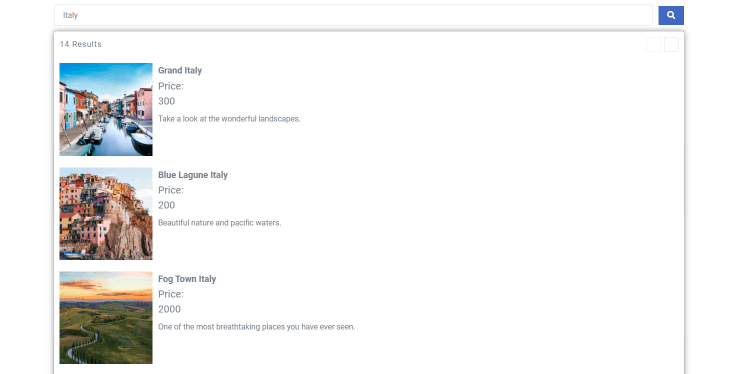
Let’s check how it works on the front end page.

Now you can easily display custom fields in the search results with the AJAX Search widget/block from the JetSearch plugin.