How to Configure Field Key to Search in Custom Fields
Read the detailed information about the process of setting a field key for searching in custom fields using JetSearch functionality.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetSearch plugin installed and activated;
- JetEngine plugin installed and activated with Custom Post Type (with meta fields and posts addded) and listing items built .
With the JetSearch AJAX Search block/widget, you can customize the search results by setting search in specific meta fields. It allows searching only in particular custom fields easily.
We will present an example based on a travel website, where we want to add a search by a particular custom field in tours.
Setting Search in Custom Fields
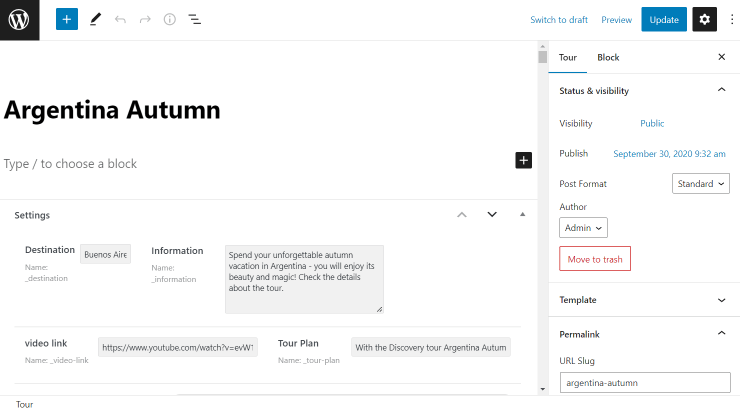
First, we created the Tour custom post type and added necessary custom fields, one of which is the Destination. Then, we attached different tours and filled the custom fields for each.

After that, we created a listing and displayed it on the page using the JetEngine Listing Grid widget.
Customizing the Page in Elementor
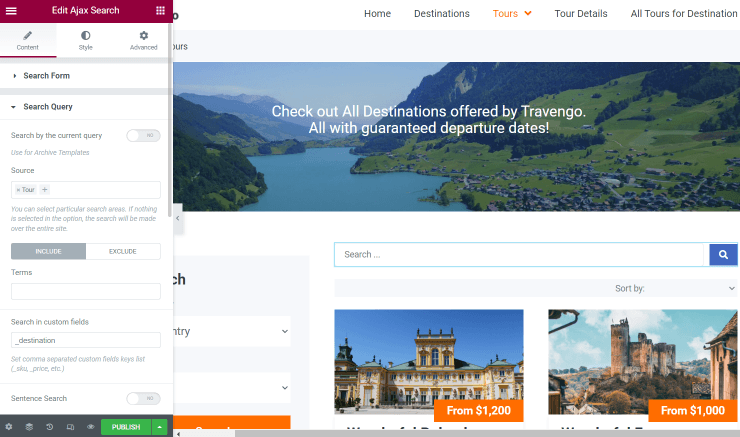
We open the Listing Tours page in Elementor and drop the AJAX Search widget in the desired place of the page.
Then, in the widget’s settings block, we uncover the Search Query tab in the Content section, specify the Source: CPT we have built earlier, and fill the Search in custom fields field with the _destination meta field, in which the search will be filled in. You should complete this field with the needed meta field key accordingly.
Click the “Publish/Update” button to save the results.

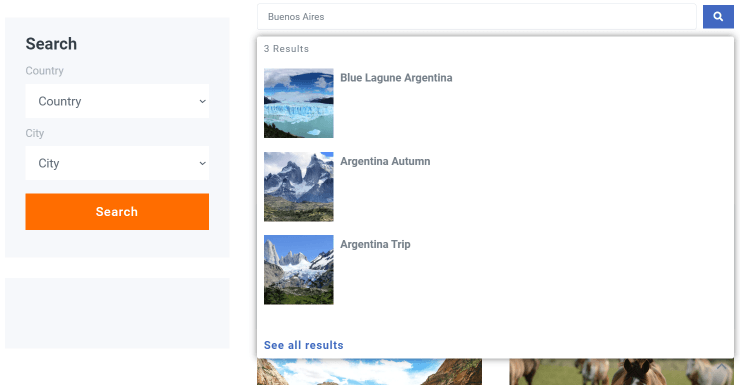
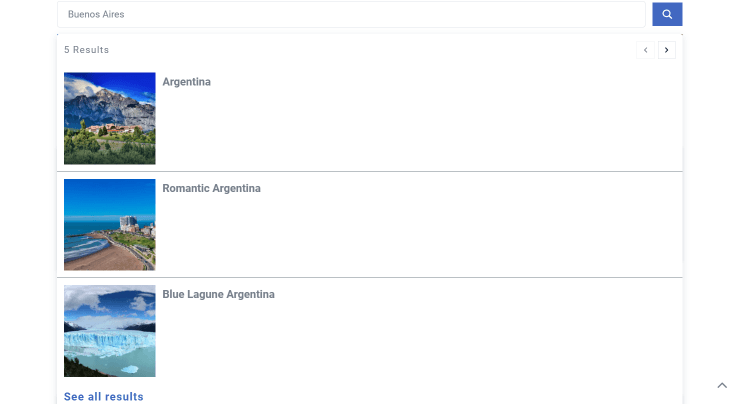
Now we can view how the search works on the live page. As we have completed the selected meta field with a city name, we can search by typing one of the completed values.

Adjusting Search in Gutenberg
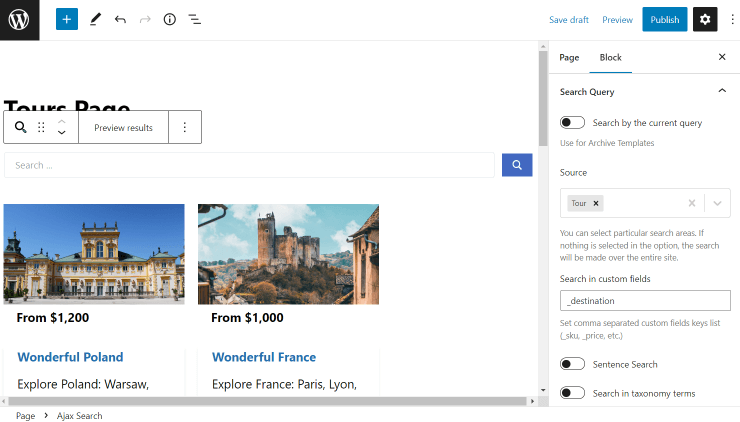
Open the page where you want to place the search in Gutenberg. Place the AJAX Search block on the edited page.
Now move to the Search Query tab and specify the adjusted meta field value in the Search in custom fields bar.

That’s it; after customizing the page, you can press the “Publish/Update” button and check the result.

Finally, you know how to set the search conducted through the meta field values in Gutenberg and Elementor. Try setting the search by field key in custom fields using the JetSearch plugin.