How to Set the Source in AJAX Search
Learn how to specify the source of post content displayed in the search results with the help of the AJAX Search widget.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg);
- JetSearch plugin installed and activated;
- JetThemeCore plugin installed and activated with an Archive page built for search results;
- content to conduct the search.
With the JetSearch plugin, it’s possible to use the AJAX Search widget to set the right source that will be displayed in the search results.
Working on the Results Area in Elementor
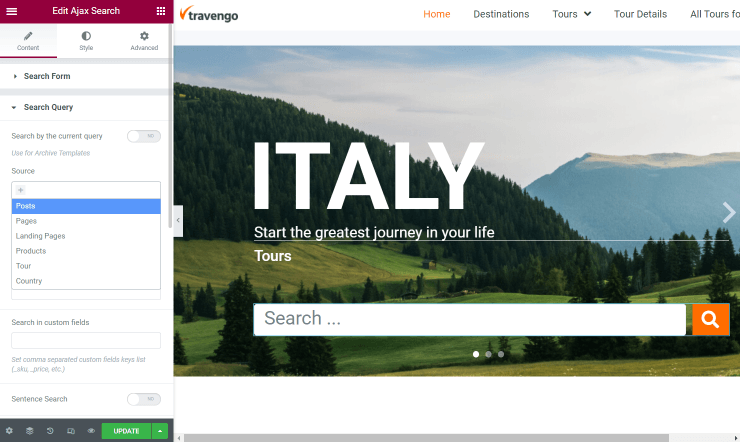
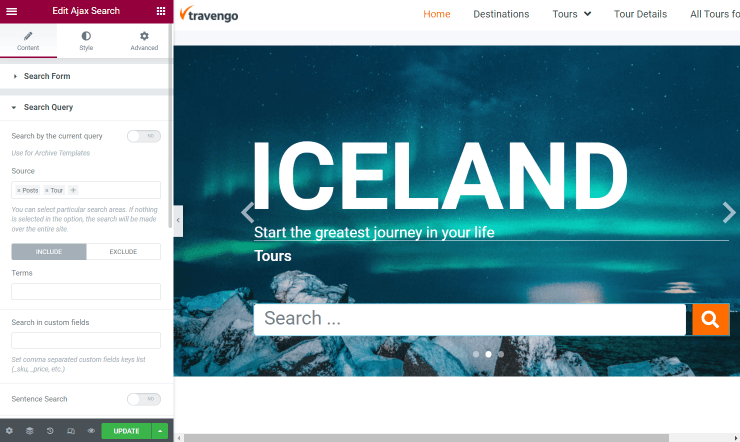
In case you are working with the Elementor Page Builder, open the needed page and move to the Source field in the Search Query section. Click on the field bar to see the list of available options.
You can conduct a search among posts, pages, WooCommerce products, and CPTs created with JetEngine.
Firstly, let’s check what result we will get when the field is left empty. It should retrieve the results from all the available sources.
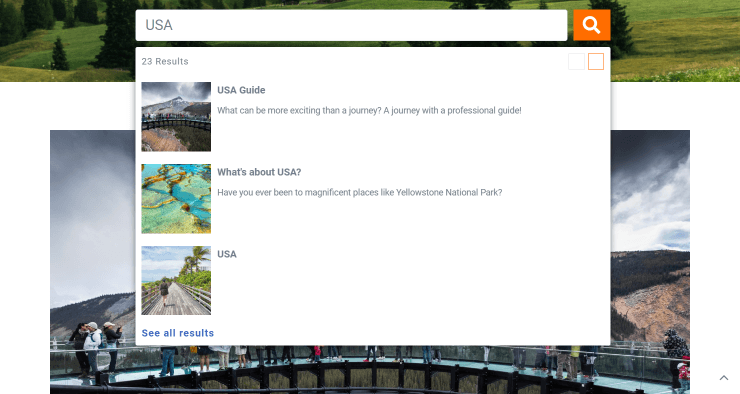
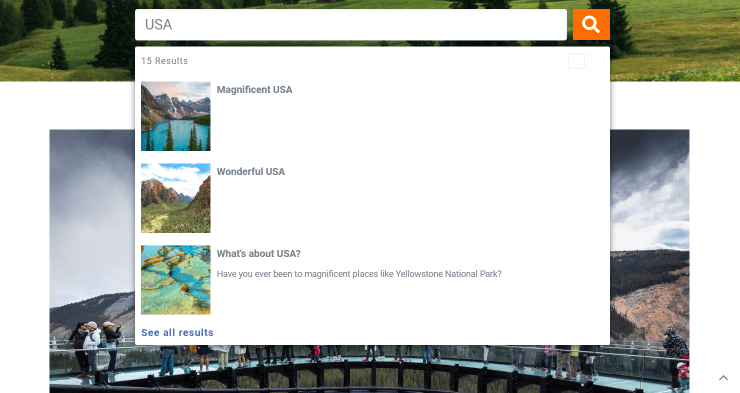
We press the “Publish/Update” button and head to the front end.

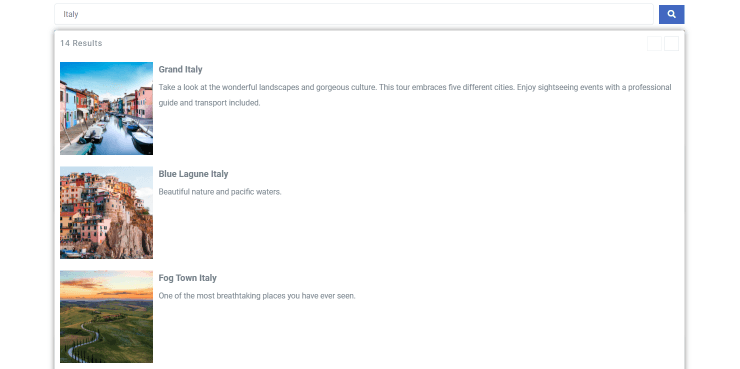
Here we can see that once the search request has been made, there are different results shown. In our case, you can observe a product, a post, and a page.

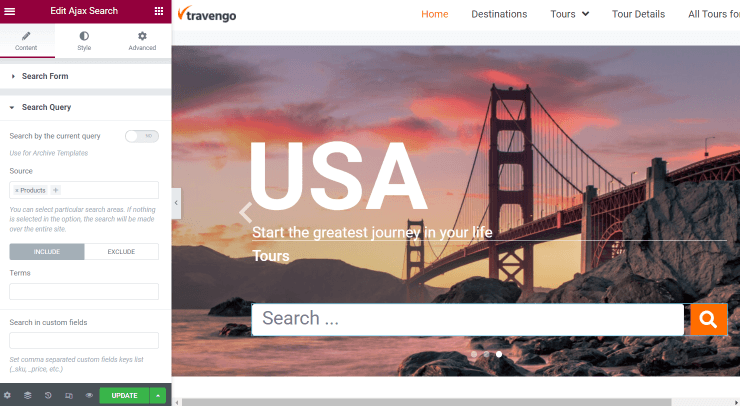
Return to the editor to set the different source; this time, it will be the only one. For instance, “Products”.

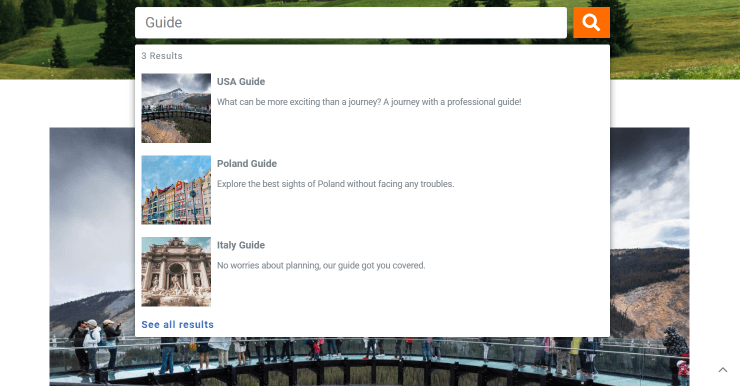
Take a look at the edited page and the search results for now.

The last setup we will look at is selecting several sources. As an example, we choose WordPress “Posts” and a CPT we have built with JetEngine.

Looking at the front end, we can observe two CPT posts and one usual WordPress post in the results area.

Adjusting the Search Area with Block Editor
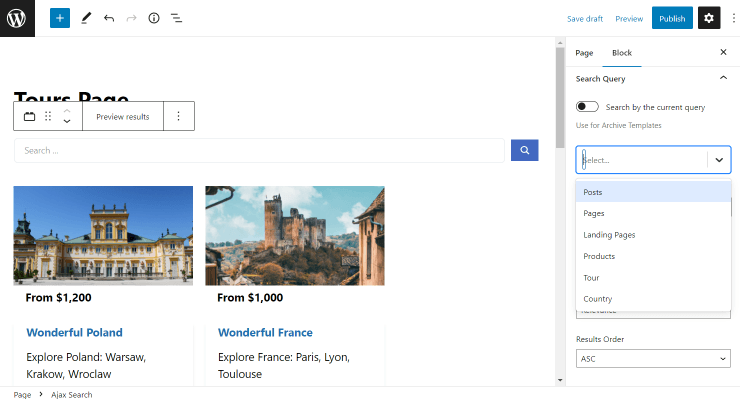
Go to the page where you use the AJAX Search block and open the settings. Here you can see many different options for customizing the block as you wish, just like in Elementor. In the Search Query tab, there is the field where you should select the appropriate post type in which you want to implement the search.

The Source field here works the samely as in Elementor. You can leave it empty to retrieve all the available formats, select one source, or add several.
The result obtained will stay identical to the presented before in part dedicated to working with Elementor in this article.
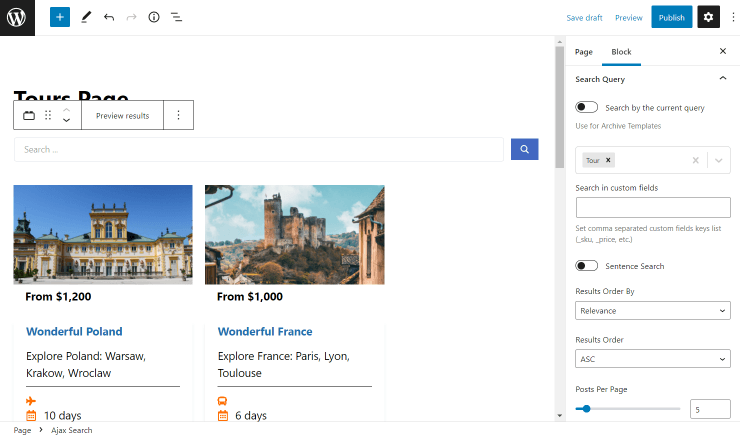
For example, let’s check the result once the source is set to CPT built with JetEngine.
Click on the “Publish/Update” button to save the page.

On the front end, you can see only posts from the set CPT in the results area.

That’s it; you have discovered how to customize the source of the post content in the search results area in the JetSearch AJAX Search widget.