How to Use Values from Meta Fields as Data Source
Continue reading this tutorial in case you want to learn how to filter publications by values from their meta fields using JetSmartFilters functionality.
If you are using JetEngine, you would definitely want to have an opportunity to filter posts and products by metadata. And it is possible with the JetSmartFilters plugin. This guide will show you how to create a filter that can work with Meta Fields.
Create Meta Field
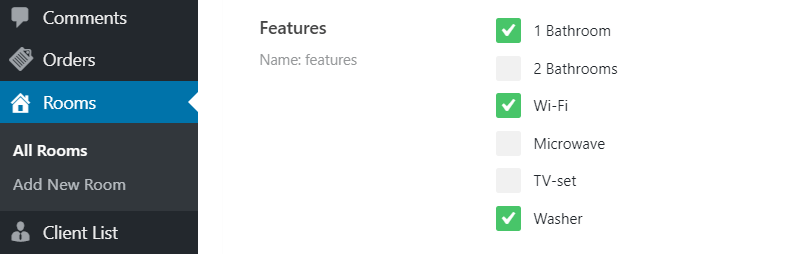
First of all, you have to be sure that the posts or products that will be filtered actually have the needed meta fields. To learn more about the topic – follow the link and go through our Meta Fields adding tutorial. In our case, the needed field if the “Features” field of Rooms custom post type. Remember the name of the meta field (the one that goes after “Name:”), you will need it further.

Create Filter
The next action you need to do is to go to the SmartFilters block in the WordPress Dashboard and click the “Add New” button to create a new filter. Type in the Filter Label and the Active Filter Label, and proceed to Filter Settings.

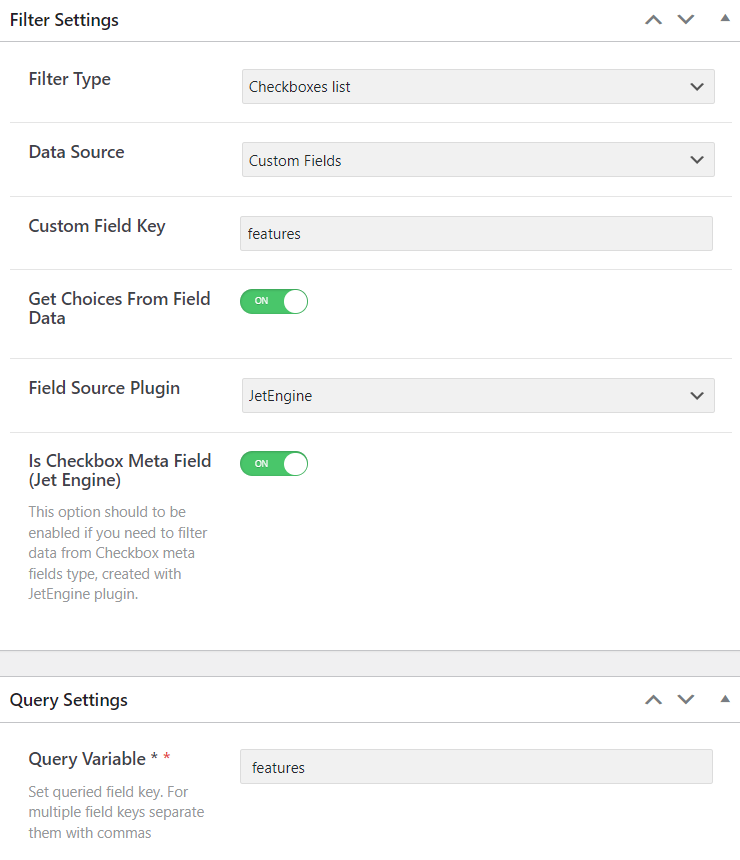
As our Meta Field is checkbox-type, it is proper to choose the “Checkboxes list” option in the Filter Type drop-down menu. To make the filter automatically load the data from meta fields, choose the “Custom Fields” option in the Data Source drop-down list.
Insert the meta field’s name to the Custom Field Key bar. To make the filter automatically use options of the meta field, turn the Get Choices From Field Data toggle on. The Field Source Plugin must be “JetEngine” and as we are using the data from JetEngine, the Is Checkbox Meta Field (Jet Engine) toggle should also be turned on.
You won’t be able to finish the filter creating without filling the Query Variable text area, so paste a meta field name there too.
Add Filter to Page
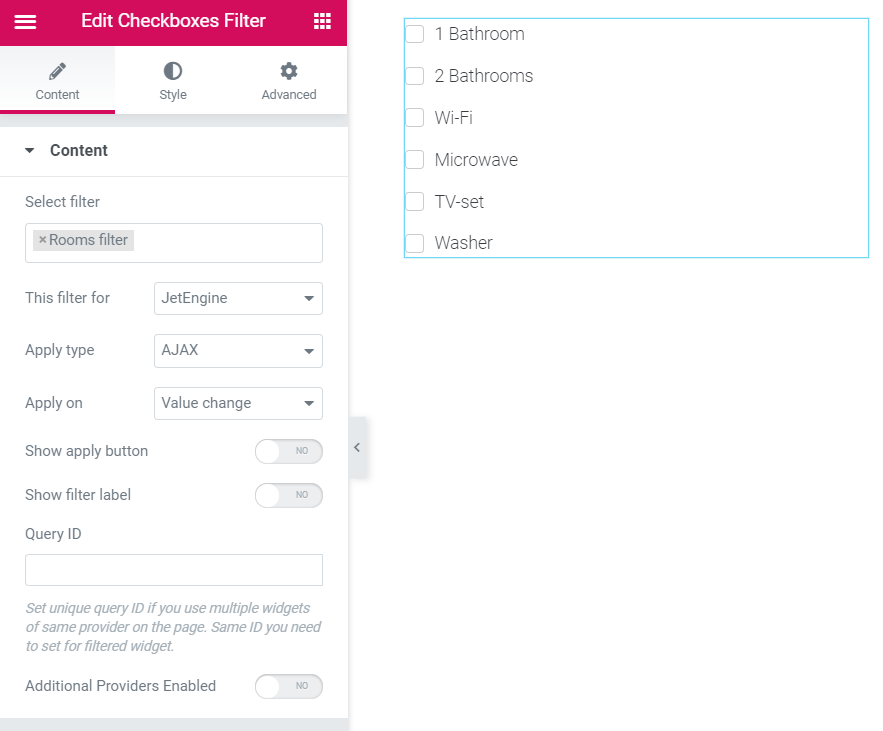
Open the page where we have a listing for Rooms custom post type items in Elementor editor and add a search for the Checkboxes Filter widget. Drop it to the section and look at the Content tab. Select the created filter in the Select filter drop-down menu, and it will automatically create a checkbox list according to the list in the meta field.

Do the rest of the settings and hit the “Publish” or “Update” button.
Now you know how to filter publications by values from the meta fields using JetSmartFilters plugin.