How to Assign a Filter Widget to a Specific Listing Grid
Get to know how to specify the widget for which to apply the widget's filter with the help of the JetSmartFilters plugin.
With the JetSmartFilters plugin, you can use AJAX filters to filter Custom Posts and WooCommerce products. Now your visitors will be able to find the needed post or product faster and easier.
From this tutorial, you will learn how to specify the widget for which to apply the widget’s filter. So, let’s dive into that process!
Create Filter
Firstly, navigate to Smart Filters in your WordPress Dashboard. Here you need to create two different filters.
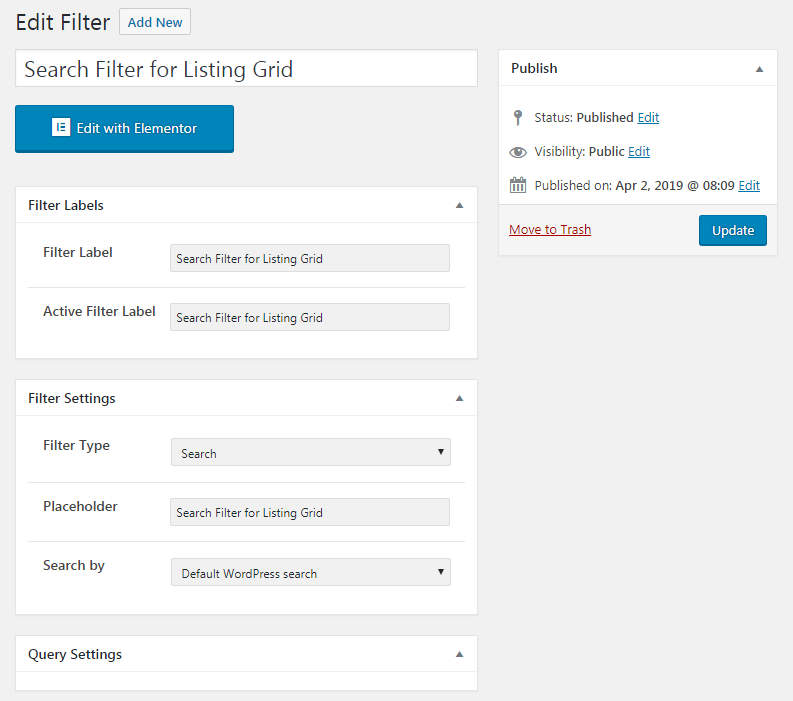
Fill the fields with the Name, Filter Label, and Active Filter Label, and choose Search Filter Type. Also, if you want to filter by Default WordPress search you leave it as it is, or if you want to filter by some values from the Custom Fields or by Query Variables, so you choose another option.
When you’re done, click on the “Publish” button. The difference between the first filter and second will be only in the name and label name.

Place Widget to Page
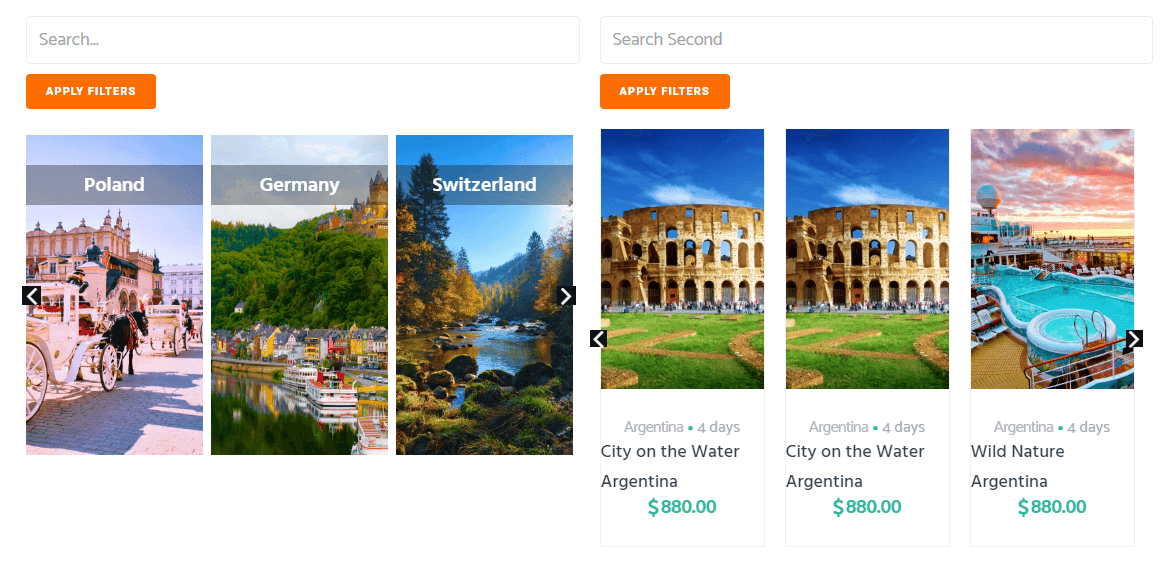
Open the needed page in Elementor, place two different Listing Grids there, and after customizing them, drag-n-drop two different Search filter widgets.

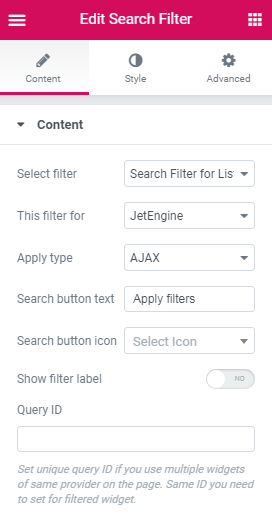
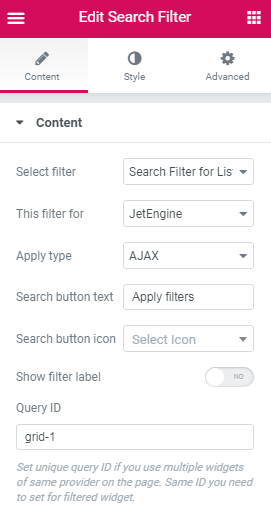
In the Content settings tab, select the first filter you created and choose the “JetEngine” option in This filter for section.

Then, do the same for the second Search filter widget.
Assign Filter to Widget
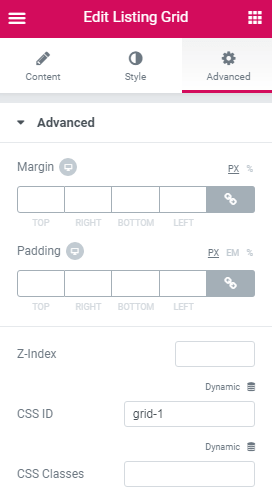
To make the filter only search in one Listing Grid, not both, you need to specify the widget you want this search filter to work with. To do that, click on the Listing Grid and navigate to Advanced settings. In the CSS ID field type in the specific ID, for example, “grid-1”. Copy that ID.

Then, click on the Search widget that you want to work for this Listing Grid. In the Content tab find the Query ID field and paste there the ID that you gave to this Listing Grid.

Afterward, repeat the same process with the second Listing Grid and Search Filter.
When you’re done with customization, click on the Publish button.
Now you know how to specify the widget to which to apply the JetSmartFilters widget’s filter. Well done!