How to Import the Pre-Designed Dummy Data Files to Display them in the JetTabs Widgets
Get more pre-made sections for Jet Plugins from a dummy data folder. Organize your content with compact tabs and accordions using the JetTabs plugin.
Let’s explore how to do it and import the pre-designed dummy data files for JetTabs widgets.

Adding Templates from Dummy-Data
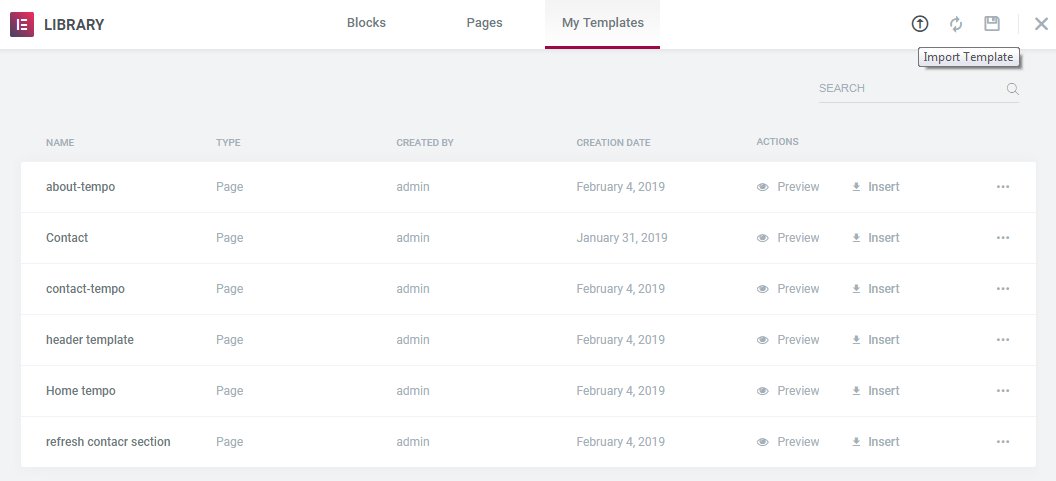
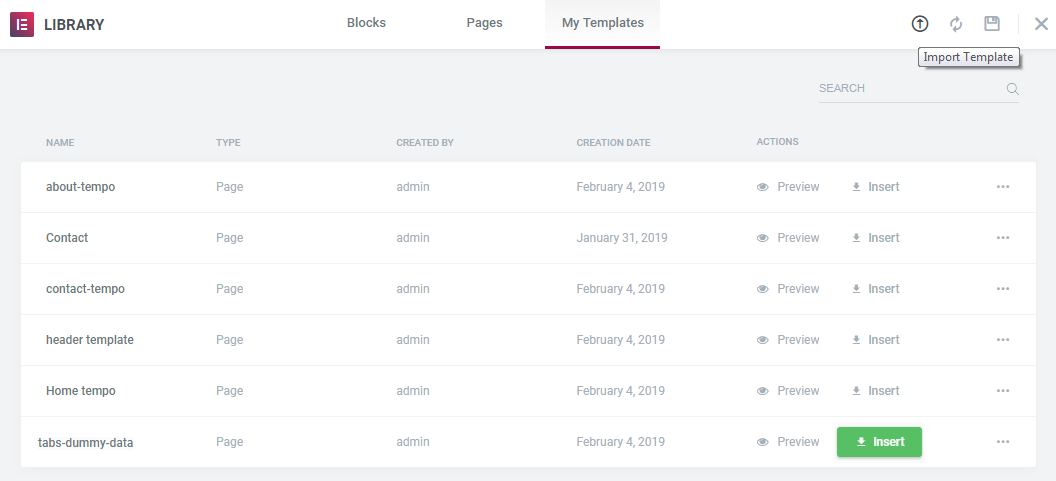
Navigate to the templates library by clicking the folder icon.
Click the arrow on the top right bar.

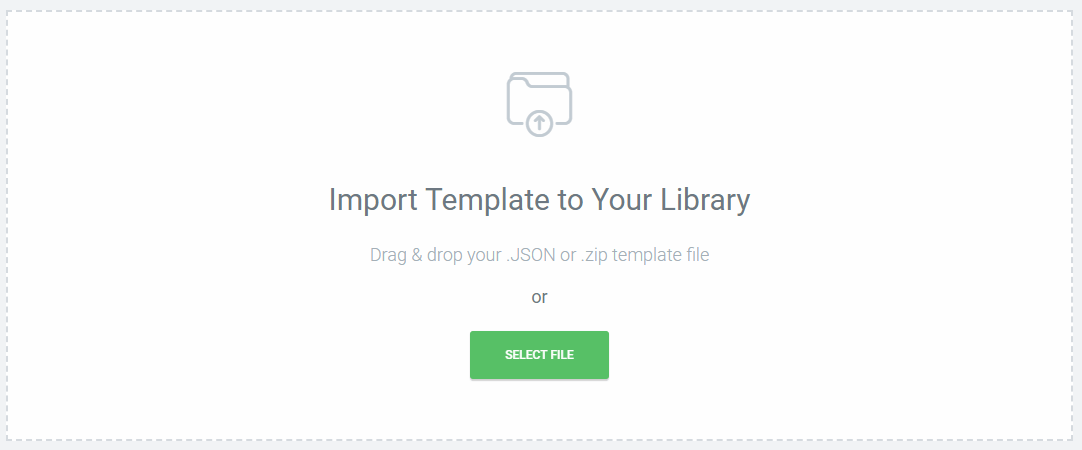
Then, click the Select File button in order to choose the needed .json file.

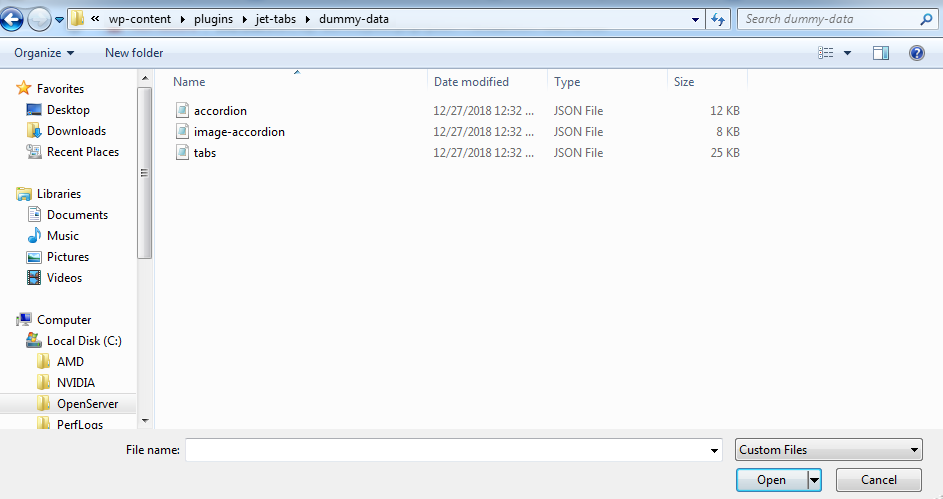
Proceed to wp-content > plugins > jet-tabs > dummy-data directory and choose the file.

After that, the file will appear in the list of templates. Click the Insert button.

In the popup window confirm your intention to import the file.

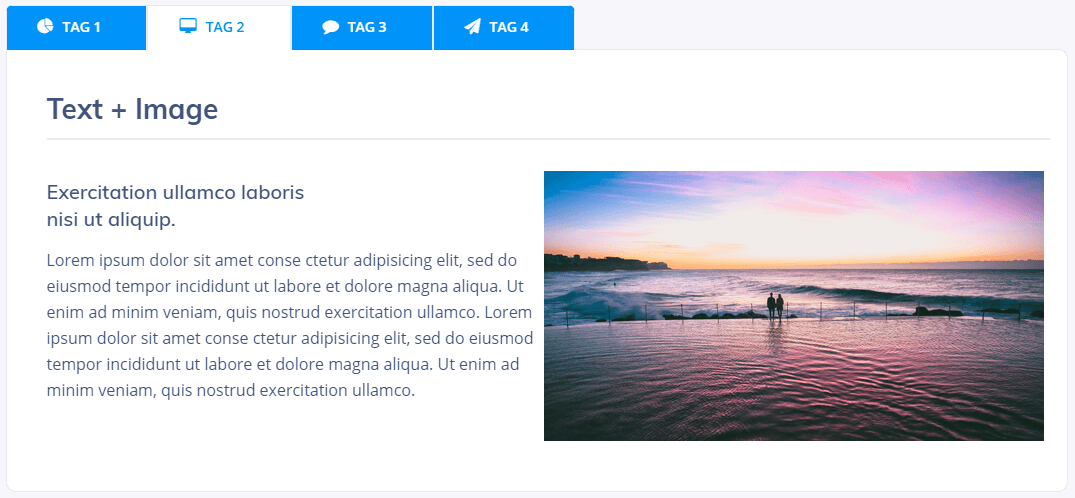
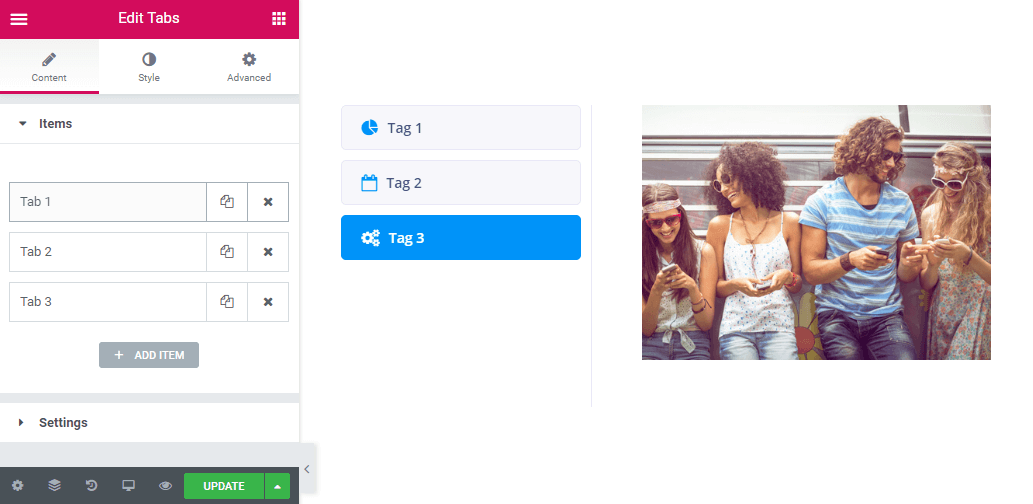
Finally, the template is added to the page. Now you can paste your content and style the section with a suitable design.

So now you know how to import pre-made sections from the dummy data folder! May we remind you that you can find the dummy-data folder of another plugin and insert templates as well.