How to Add Tab's Anchor Link to the WordPress Menu
This tutorial explains how to add tabs links to the menu.
JetTabs plugin makes it possible to put in anchor links to tabs from any element on your site: the image, the menu, or any other one.
In this tutorial, we will add an anchor link to the tab to the menu.
To start linking the tabs, let’s open the Elementor editor and search for the Tabs widget in the appropriate field. Fill in the Tabs with all the necessary information and find your ID.
Finding the ID
An ID is an essential component to anchor links. It’s a glue that connects the existing element and the source outside.
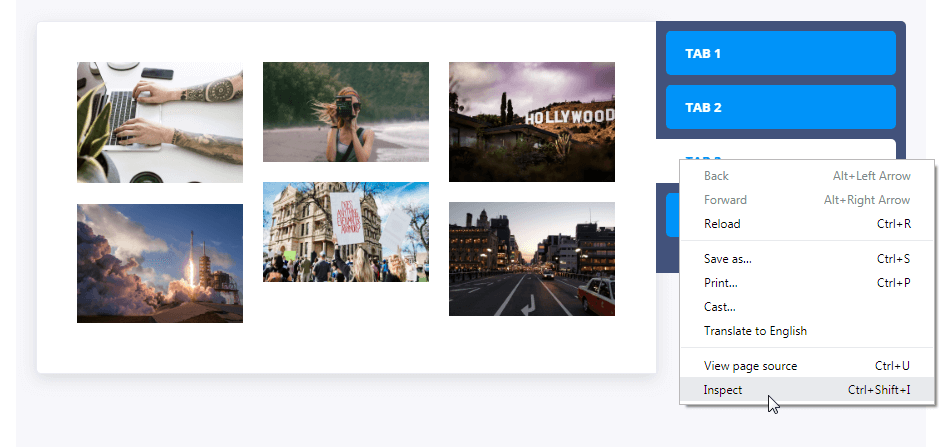
Let’s start our work from your site preview. The first thing you need to perform is to click the right mouse button on the tab and find the Inspect option at the end of the list.

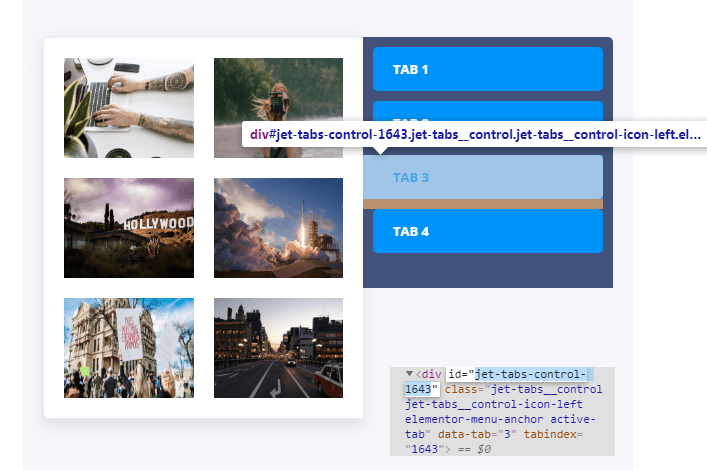
Now you should find the ID numbers of the chosen tab (for instance, jet-tabs-control-1643) which must be at the end of the ID full name. You can’t miss it. When you perform it, then copy the full name to the clipboard with one mouse click.

Proceeding to the Menu
After some preparations with ID, it’s high time to go into WordPress Dashboard and proceeding with options here.
First of all, you should open your WordPress Dashboard.
The next step is to go to the Appearance > Menus screen.
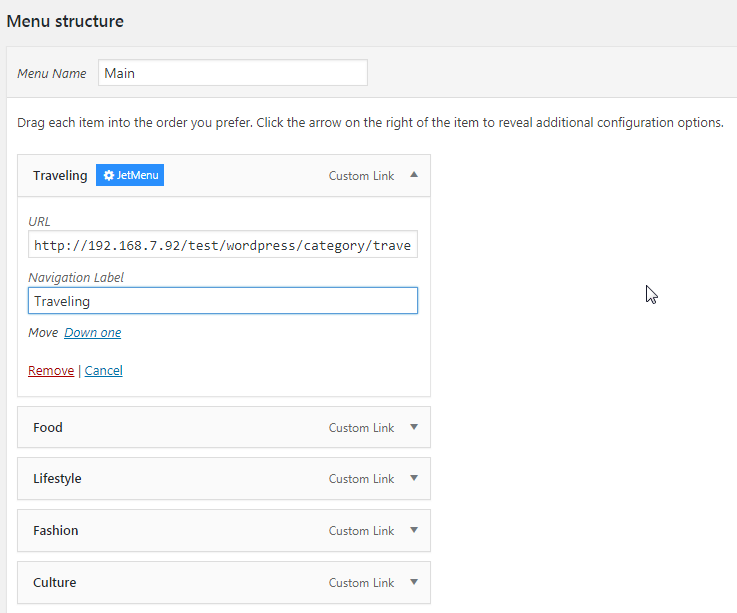
Here, you should proceed to the left Menu structure column. You are able to pick the necessary category where you want to put in a link. Then submit your actions with the same-named button.
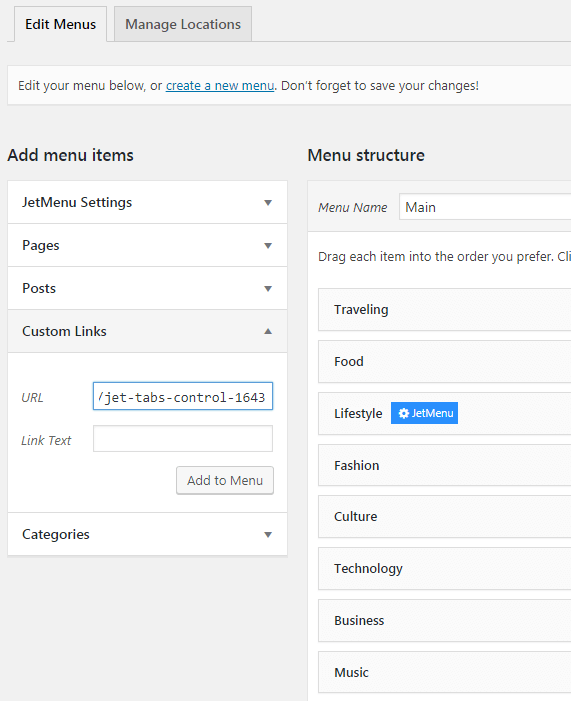
In the right column of the Edit Menus tab, you will find a menu called Add menu items. At the end of the list, there will be a Custom Links dropdown. Here you should put the URL of that page where the Tabs widget is installed. Afterward, add the hashtag symbol and the tab ID.

What is more, in the Edit Menus tab you will see the Categories dropdown. After clicking on them you will see the URL-address field and the Navigation label which is the showcased name on the site. Here you can remove or cancel all settings.

Finally, it’s important to save all your changes by pressing the so-named Save Menu button on the Menu structure column.
Hope it clears up things, and you’ll be able to add links both to tabs and any other element on your site!