How to Switch Between Templates within One Block
This tutorial explains how to enable a tool to switch between section templates within one block with JetTabs switcher.
The Switcher widget of the JetTabs plugin is an important tool if you have two different sections that you want to compare. It can be prices, posts, images, or any other type of content.
The essential elements of this widget are navigation toggles that allow a user to switch between the installed templates.
Add a New Template
First of all, you should create two templates that are going to appear after enabling or disabling the navigation toggles.
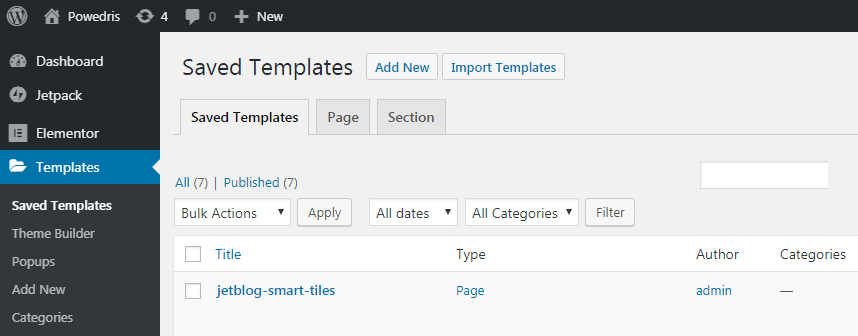
Open the WordPress Dashboard and proceed to the Templates link.
Now, you have two alternatives: to create a new template or add a new one.

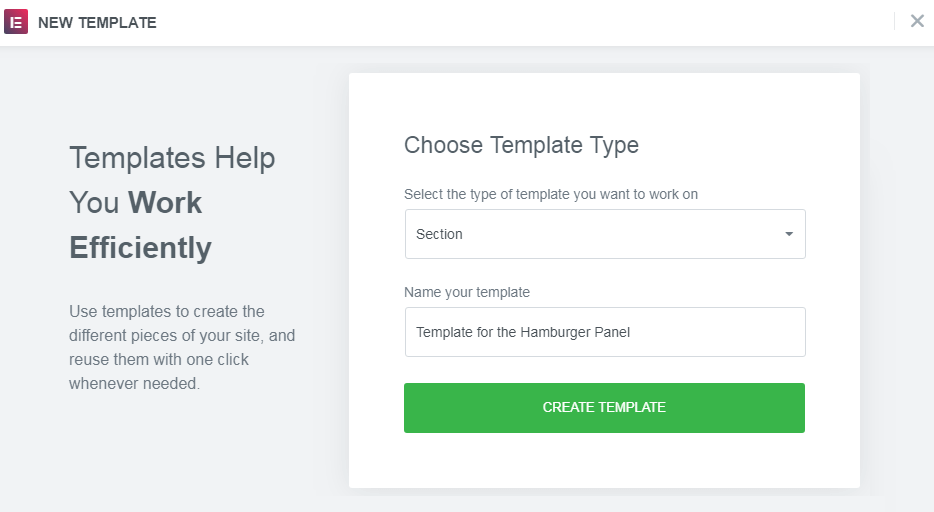
After clicking on the corresponding button, you will see the screen where you have to choose the type of the template: the Page or Section one. Decide on your own which type would be the best and select it. Set the Name and click on the Create button.

Come back to the Elementor editor and search for the Inner Section widget. Drag-n-drop it to free space on the page and save the settings with Publish button.
Add the Switcher Widget
Now that you’ve created the template, it’s time to set the Switcher widget.
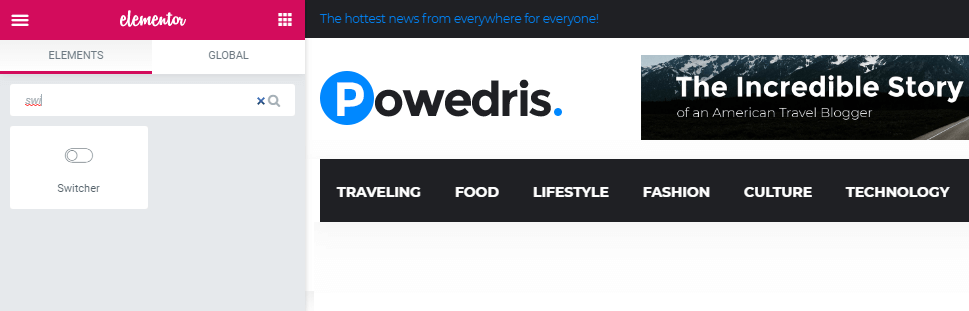
In the Elementor editor, you should drag the Switcher from the left side panel and drop it into your working page. Update the changes.

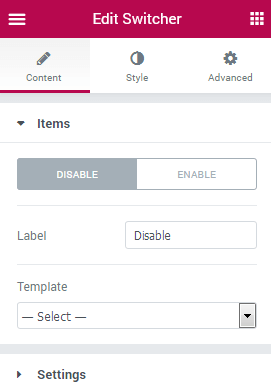
Next, go to the Content > Items tab. Look for your template in the same-named dropdown menu.

After selecting the template, it’s possible to make some edits if you want to change something.
Add the necessary template for the disabled switcher either.
After all these settings it’s time to go to the Content > Settings tab. Here you are able to choose which option would be shown as active: enable or disable one (they can be named differently at your account, but the principle is the same).
In the Settings tab, you can also apply the required settings for animation effects of the switcher.

As you know from the previous tutorials or your own experience, in the Style tab, you set the general options to make your widget look catchy.
Now you’ve coped with switching between two sections.