How to Add Google Tag Manager to JetThemeCore
Learn how to add Google Tag Manager to your WordPress site while using the JetThemeCore plugin of Crocoblock to build the templates.
Before you start, check the tutorial requirements:
- Google Tag Manager account signed up with tracking codes generated
- JetThemeCore plugin installed and activated
After signing up for Google Tag Manager, one receives tracking code snippets that should be placed in the <head> and <body> tags of the site layout.
Continue reading to find out more about the process of adding those snippets through the functions.php file of the child theme and the Code Snippets plugin that will help you properly integrate Google Tag Manager with the JetThemeCore templates. We will use hooks to place the tag manager code in the <head> tag and the <body> tag of the site.
How to Add Snippets into functions.php File of Active Child Theme
The first possible option for adding Google Tag Manager code snippets is to use the functions.php file.
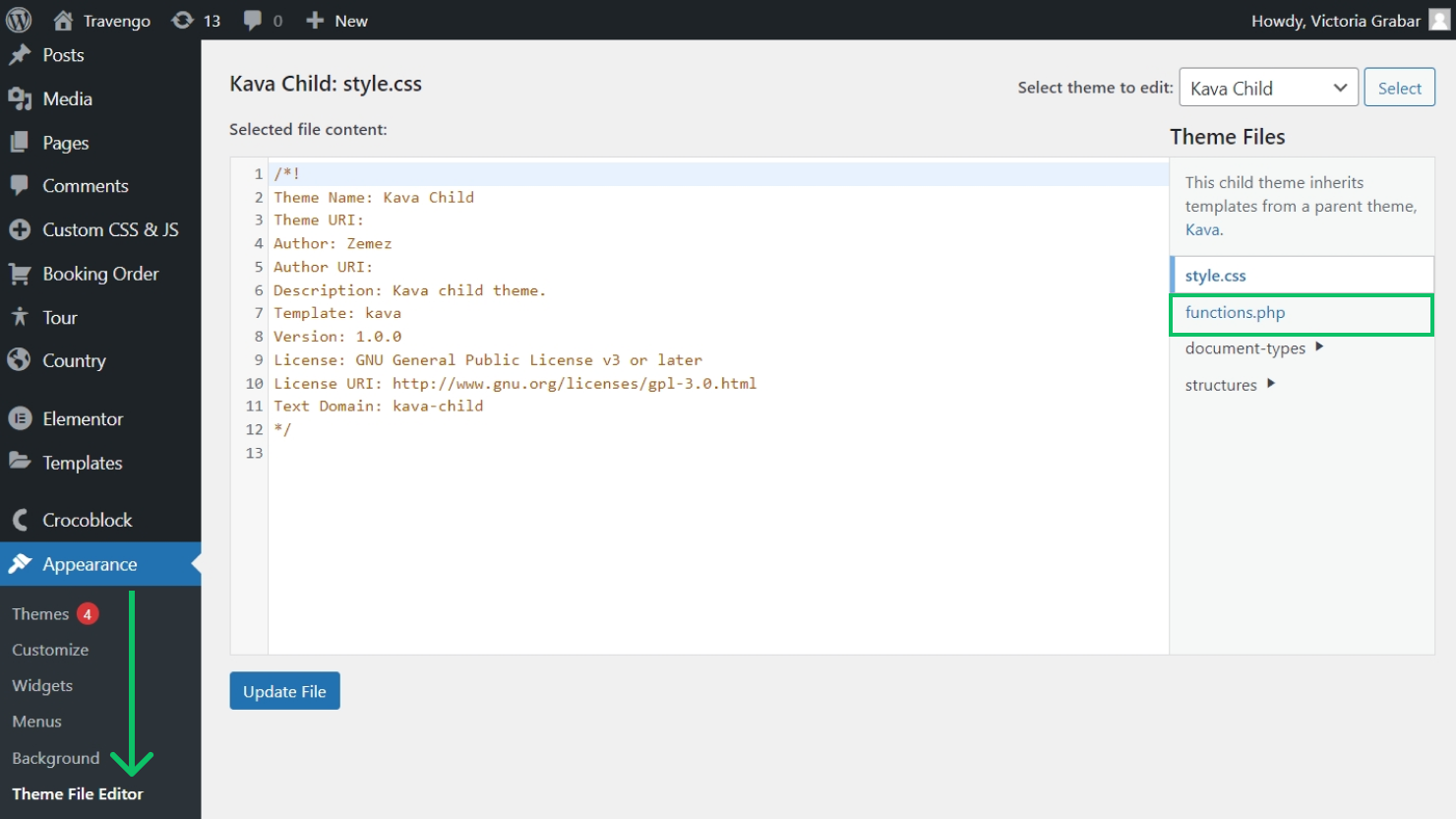
Activate the child theme in WordPress Dashboard > Appearance > Themes and proceed to WordPress Dashboard > Appearance > Theme File Editor. Next, open the functions.php file in the right sidebar.

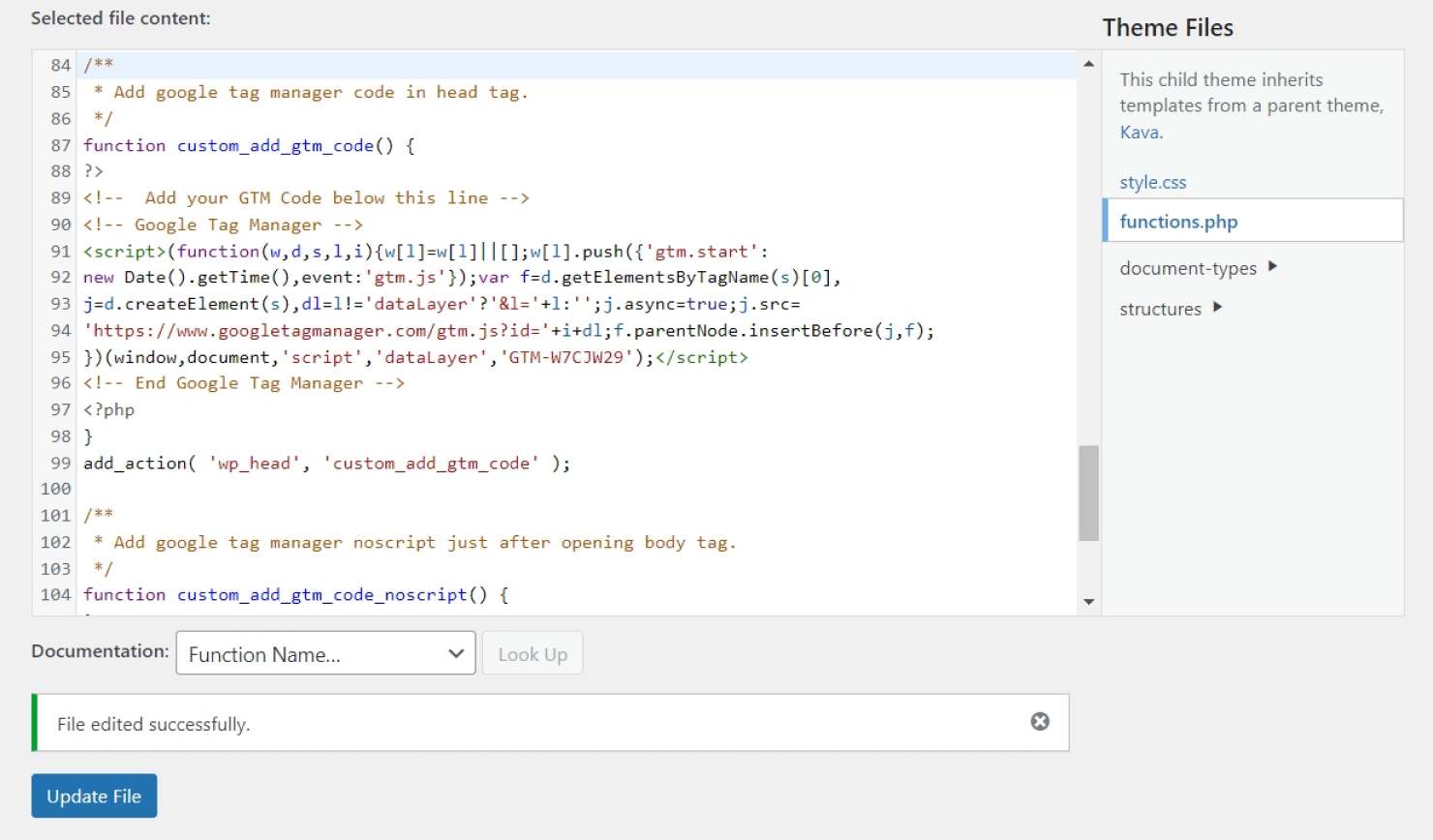
At the bottom of the file, place the below code:
Hit the “Update File” button to save the implemented changes.

That’s it. Now, Google Tag Manager is integrated successfully into the JetThemeCore templates.
How to Add Snippets Using Code Snippets Plugin
An alternative to adding the code snippets to the functions.php file is a free and simple-to-use Code Snippets plugin.
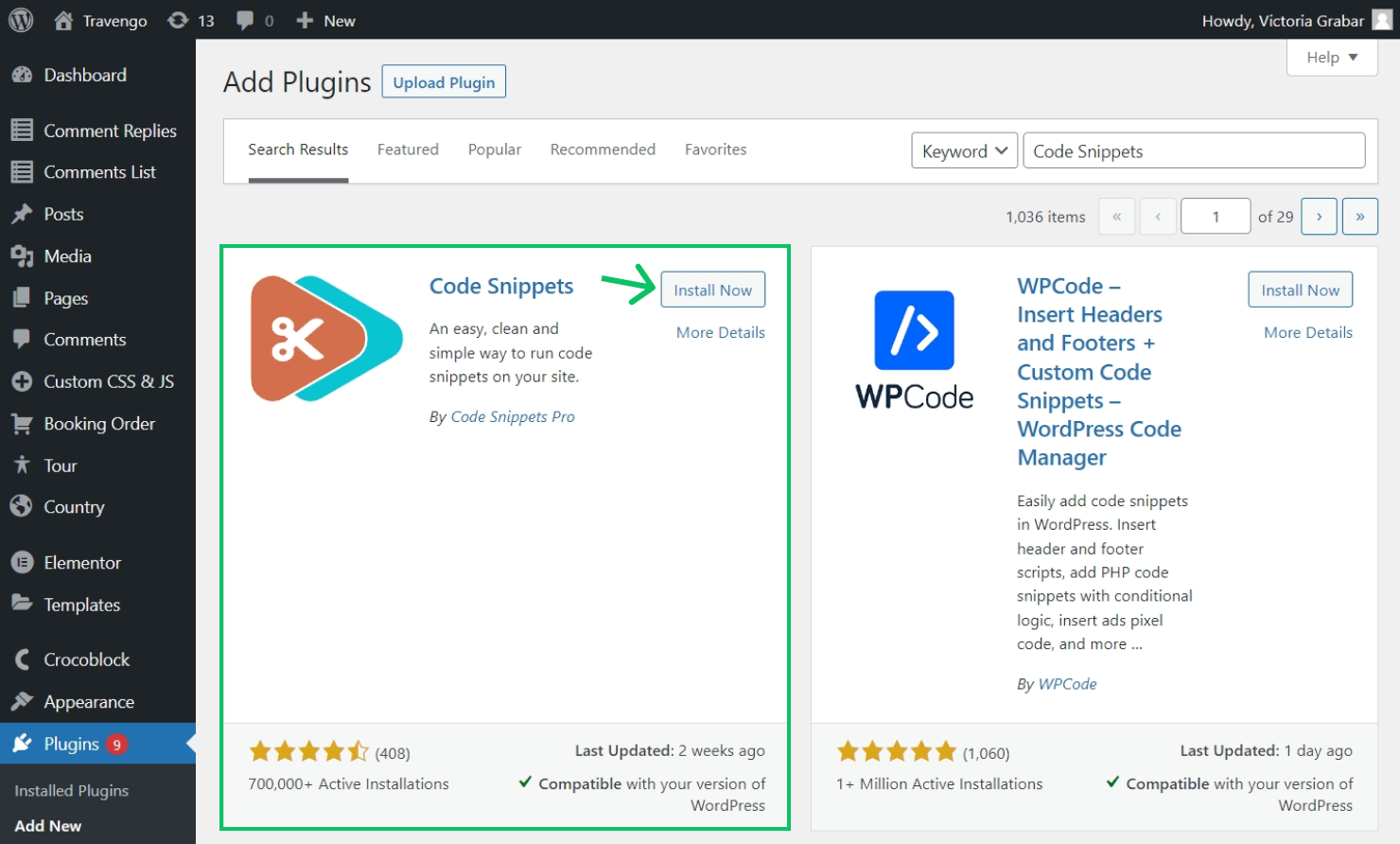
Firstly, install the Code Snippets plugin. Navigate to WordPress Dashboard > Plugins > Add New and search for “Code Snippets”. Click the “Install Now” button next to the plugin.

Activate the plugin after its installation.
After that, follow to WordPress Dashboard > Snippets > Add New to add a new custom snippet.
Give a title to the snippet and paste the code below into the Functions tab’s body.
Make sure to paste the needed code snippets provided by Google Tag Manager under the lines that say “Add your GTM code snippet below this line”.
Once done, hit the blue “Save Changes and Activate” button to save the code.
That’s it. Now you know how properly integrate Google Tag Manager with JetThemeCore templates on your WordPress website.