How to Use Pre-Styled Archive Templates from Magic Button
This tutorial will teach you how to use the Archive templates available in the Magic Button library using the JetThemeCore plugin.
If you have such a template already, check the JetThemeCore plugin, with which you can use the pre-designed Archive page layouts for your archive template in order to showcase the publications practically on the fly.
How to Access and Use the Archive Templates Tab in the Magic Button Library
Proceed to Crocoblock > My Library and open your Archive page template with Elementor editor. Click Magic Button, which is beside the Add New Section option.
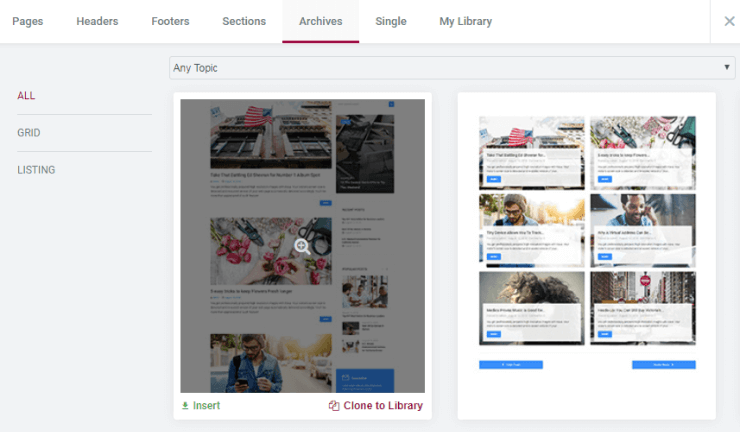
Switch to the Archives tab. You will see the left-hand menu with three possible layouts listed in it. They are ALL, GRID and LISTING. Click on one of them to view only the layouts that showcase the blog posts in Grid or Listing way.

Before applying one of them to the archive template, you can easily preview the layout you’ve chosen. If you’re content with it, click the Insert button to apply it to your Archive page template.
Conditions in Footer Settings
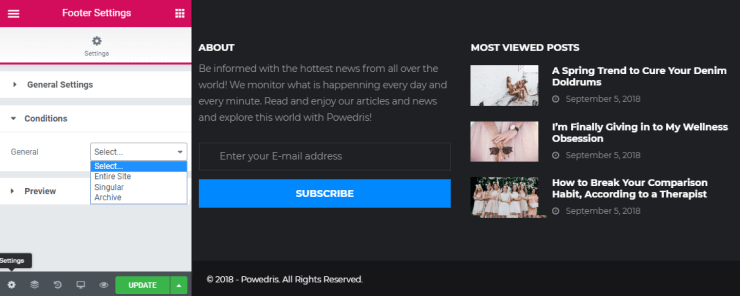
After that, proceed to Settings > Conditions block and set the proper conditions for your Archive template.

Don’t forget to click the Update button in order to save the changes after everything is complete.
Great! Now you know how to use the pre-designed Archive template from the Magic Button library.