How to Pick the Load Level of Style Settings in Elementor Editor to Optimize JetTricks Widgets' Performance
This article is intended to assist you in picking the most suitable style setting in Elementor editor to keep the fast work of Elementor editor and do the best of the JetTricks plugin.
As default values, the Full settings will be displayed in the style settings when working with the JetTricks plugin in Elementor editor. You will get access to all settings in order to personalize the style for the widgets to meet your requirements.
If you, for instance, have a range of different plugins active on your site and want Elementor to work quicker, you are able to switch off style settings at all or make them fewer by choosing the one you like the most.
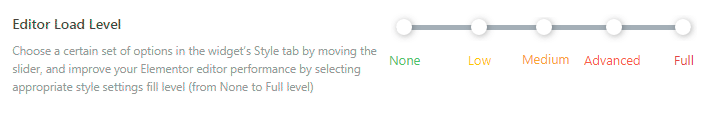
The Load Levels of Style Setting
You have the ability to choose between 5 available levels of style settings:
- None;
- Low;
- Medium;
- Advanced;
- Full.

Each of the listed levels contains a certain amount of settings to make the used widget more stylish. Read this tutorial in order to find out in what way you can pick the appropriate level and which options are included in each of them.
Keep in mind, that the lower level you have chosen, the fewer opportunities you have to customize the view of a certain widget. It must mean that None level will drop the Style tab at all. To adjust this option you should move the slider. How exactly you can perform it, read a little below.
The Full level will provide you with a complete range of settings to customize the view of the tricks elements.
How to Pick the Load Level of Style Settings
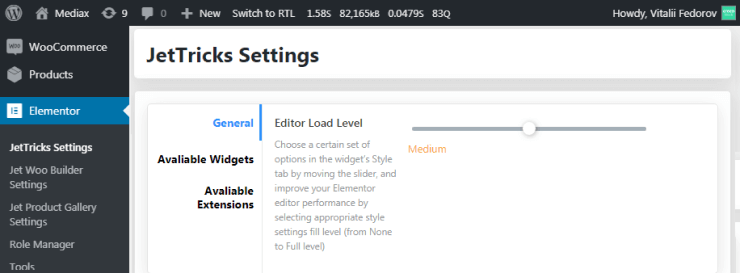
Navigate to WordPress Dashboard and proceed to Elementor > JetTricks Settings option on the left sidebar.
On the opened menu you will be on the General tab by default where you should move the slider to select the level that you need for your efficient work.
After choosing the level that suits you the most, click the Save button.
Now go to Elementor editor and upload the page to apply the changes.
Customize the Tricks widgets so that it suits you the most.

How to Cope with the Load Levels of Style Setting
You might not need the full range of style settings, it might be enough for your needs to use the Low or Medium level, for instance. Suddenly you might need the additional option from the higher level, but at the same time, you don’t need the other options of the higher level. In this case, it is preferable to add the necessary option with the help of an appropriate CSS code.
In this way, you will have the option you need and save the optimized work of the Elementor editor.

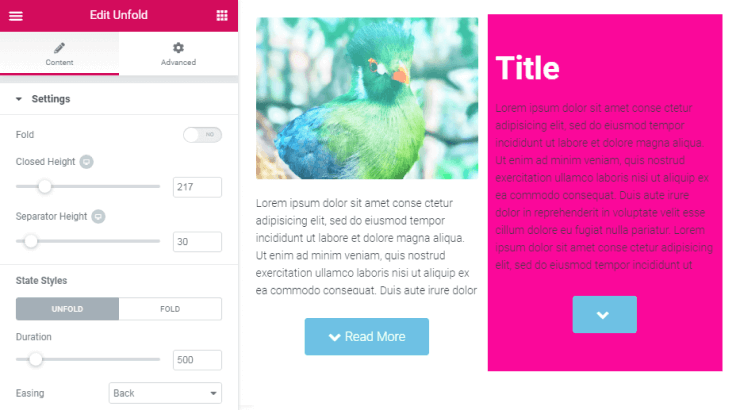
On the screen, you can see the Unfold widget with None load level activated.
At intervals, there are Low, Medium, and Advanced levels that provide the user with settings that will appear progressively depending on the chosen level.

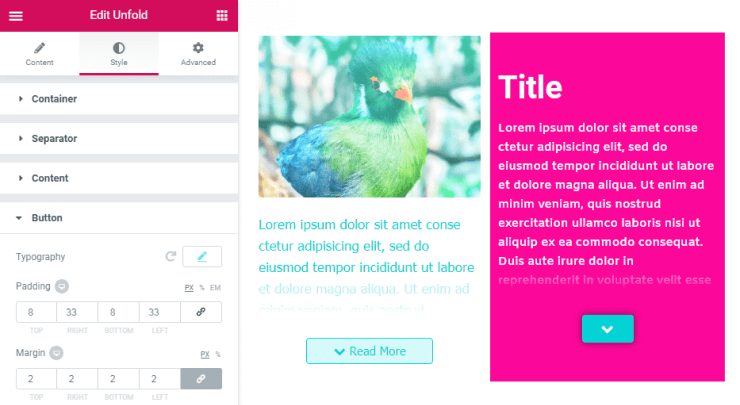
On the screen, you can see the Unfold widget with the Full load level activated.
Below you can see the options that are available in each of the levels for different widgets:
- Hotspots widget (Style Options: Hotspot):
- Low: Icon, Size Icon, Text, Color, Background Type;
- Medium: Typography, Padding, Border Type;
- Advanced: Border Radius;
- Full: Box Shadow;
- Tooltip widget (Style Options: Text, Color, Arrow Color, Background Type):
- Low: Typography, Padding, Border Type;
- Medium: Text Alignment, Border Radius;
- Advanced: Width, Box Shadow;
- Unfold widget (Container settings, Style Options: Background Type):
- Low: Border Type, Padding;
- Medium: Border Radius;
- Advanced: Box Shadow, Margin;
- Unfold wigdet (Separator settings, Style Options: Background Type):
- Low: Height;
- Unfold wigdet (Content settings, Style Options: Color);
- Low: Typography;
- View More widget (Button settings, Style Options: Icon Color, Text Color, Background Type):
- Low: Padding, Icon Size, Typography, Border Type;t Color, Background Type;
- Medium: Margin, Border Radius;
- Advanced: Box Shadow.
Well done! Now you can pick the load level of style settings that you need to create the breathtaking sites in Elementor editor with Crocoblock.