How to Set Up a Custom Product Taxonomy Template
This tutorial will teach you how to use a custom taxonomy template option easily.
The custom Taxonomy Template option from the JetWooBuilder plugin allows applying styles from your shop template to different taxonomies. For example, you want products from one category to have a different look than the whole Shop template. Now you can create different shop templates and apply the style of one template to a specific product category. Great, isn’t it?
Enable Custom Taxonomy Template Option
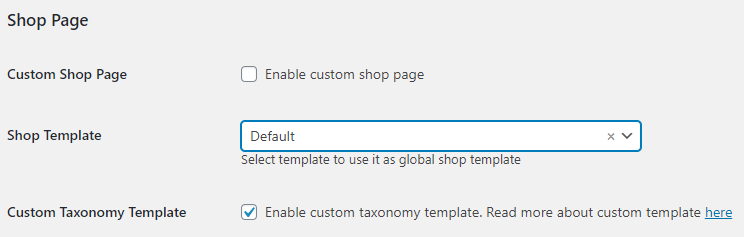
Firstly, you need to navigate to WooCommerce > Settings > JetWooBuilder. Here you’ll see the Custom Taxonomy Template option.

When we enable this option, then Jet Woo Templates will be applied only to specified taxonomies. All other parts of the page will be customized according to the design of the website template.
Also, the Custom Taxonomy Template can be applied to all standard WooCommerce taxonomies, such as Product Categories and Tags.
Don’t forget to click the “Save changes” button on the bottom of the page.
Adding Custom Template for Taxonomy
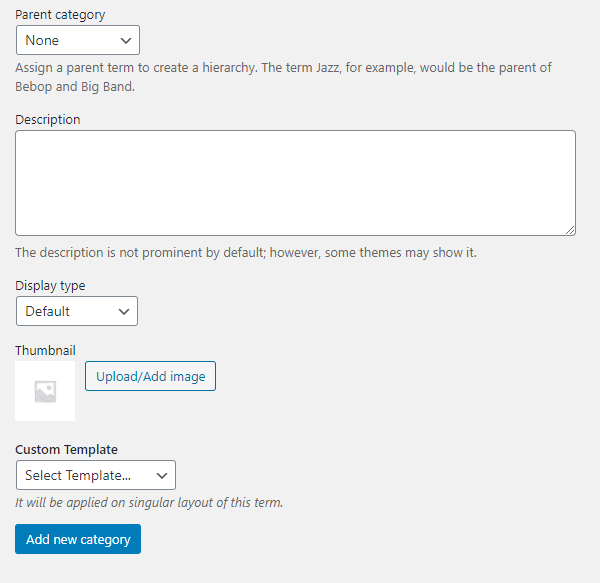
After you’ve enabled the Custom Taxonomy Template option, you can navigate to Product > Categories or > Tags. Here, on the bottom of the category adding a menu, you’ll see a Custom Template dropdown with all your Shop Page templates. Choose the one you created for the taxonomies.

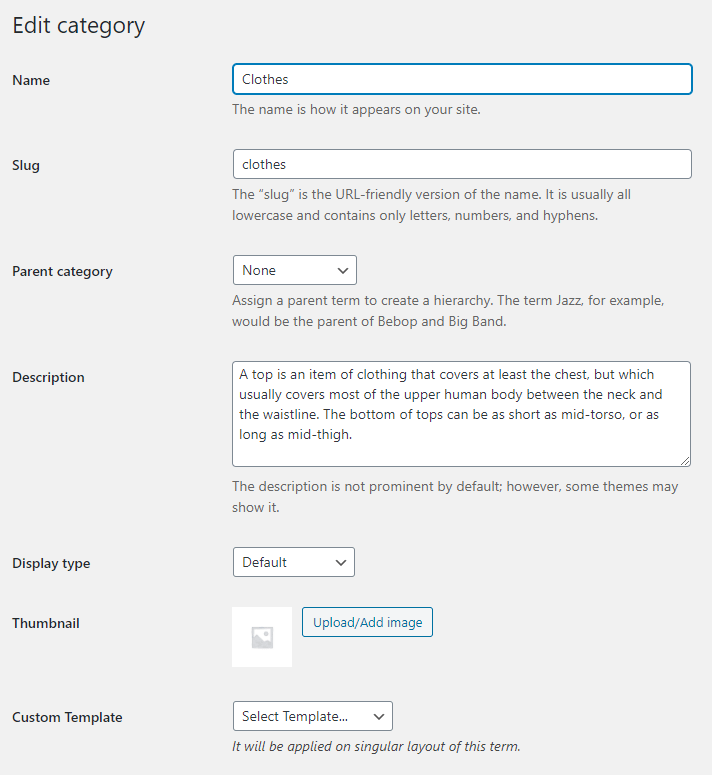
You can also add a template for an already created category. Just click the “Edit” button and scroll the page down to the Custom Template option.

Adding templates for the taxonomy is a really useful option because you’ll be able to style up the template according to your preferences and then apply these styles for a specific category or a tag.
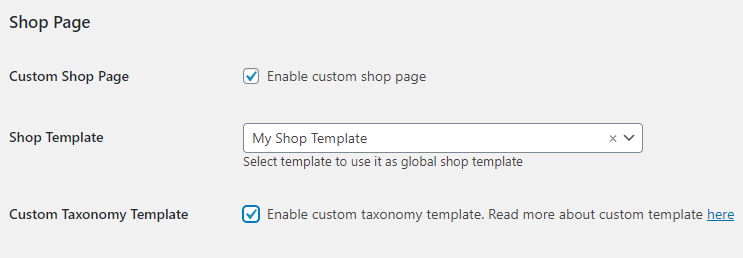
Enable both Custom Shop Template and Custom Taxonomy Template Options
If we enable both Custom Shop Template and Custom Taxonomy Template options, then on the Shop page and on the taxonomy pages where no template was applied, we will see the same template we’ve created for the shop page. On the pages where we’ve applied a template, we’ll see this template.

Now you know how to set up a Custom Taxonomy Template with the help of the JetWooBuilder plugin! Congrats!