WooCommerce Actions Widget Overview
The tutorial overviews the WooCommerce Actions Widget of the JetWooBuilder plugin and explains its hooks for WooCommerce on single archive pages and listings.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- JetWooBuilder plugin installed and activated
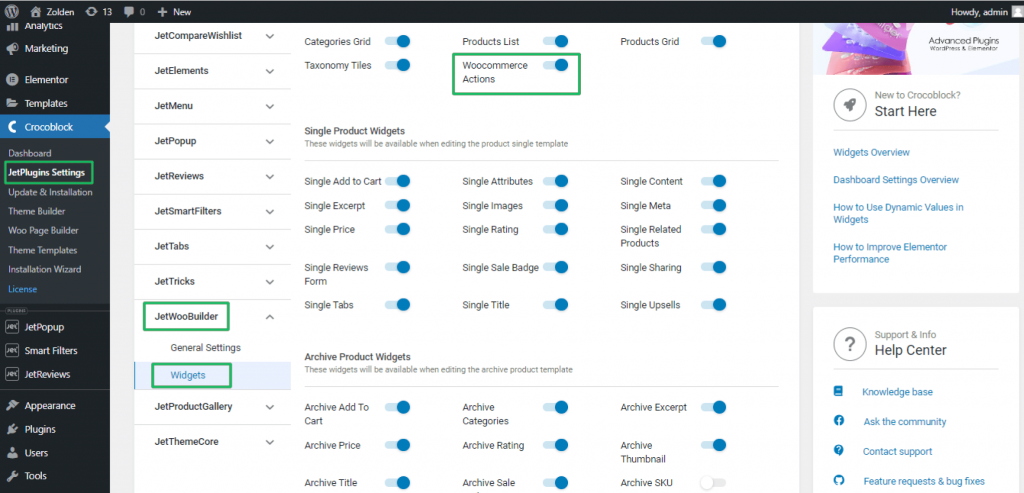
Activation of the WooCommerce Actions Widget
General Features of the WooCommerce Actions Widget
The widget closes the gaps of the standard WooCommerce hooks and entry points for many third-party plugins and custom code. The hooks are fully compatible with the standard WooCommerce hooks. Therefore, users can add this widget on archives or single pages. This widget is also available for JetEngine listings for WooCommerce products.
The hooks are intended to add content on the pages and into the product grid, so they call the content parts with the corresponding callbacks associated with the hook.
The WooCommerce Actions Widget contains the following hooks:
‘woocommerce_before_single_product_summary’
‘woocommerce_single_product_summary’
‘woocommerce_after_single_product_summary’
‘woocommerce_before_shop_loop_item’
‘woocommerce_before_shop_loop_item_title’
‘woocommerce_shop_loop_item_title’
‘woocommerce_after_shop_loop_item_title’
‘woocommerce_after_shop_loop_item’
The sets of hooks for archive and single products are presented in the
wp-content/plugins/woocommerce/templates/content-product.php file and the
wp-content/plugins/woocommerce/templates/content-single-product.php file, respectively.
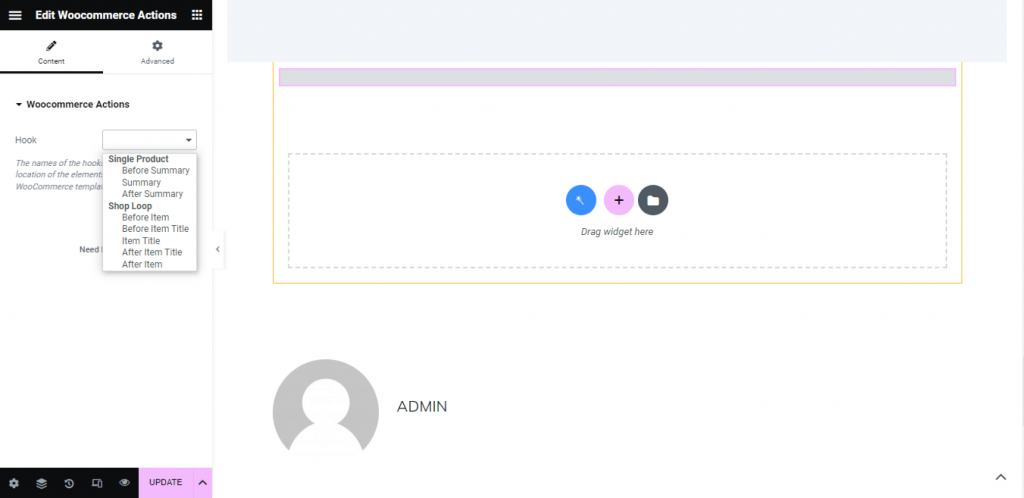
WooCommerce Actions Widget Settings
The WooCommerce Actions Widget has the following settings: Content and Advanced.
The following hooks are available:
- for Single Products: Before Summary, Summary, and After Summary are hooks displayed before, directly in the short description of the product, and after the product description, respectively;
- for Shop Loop: Before Item, Before Item Title, Item Title, After Item Title, and After Item are hooks displayed at the appropriate place of the shop.
These hooks are used to output almost all the necessary product information and generate the corresponding product date when adding products to the cart.
By default, the added hooks do not return data; the widget itself is built, so there is a call to do_action without additional layout, generating less nesting.
That’s all about the WooCoommerce Actions Widget.