Cannot Set Conditional Logic for Posts and Terms in JetEngine Forms
I want to set the conditional logic for specific posts and terms in checkboxes, select, and radio fields in forms, but it doesn’t work.
You can learn about Conditional Visibility Rules for form fields in this tutorial. Here we explain how to set conditional logic for specific posts or terms.
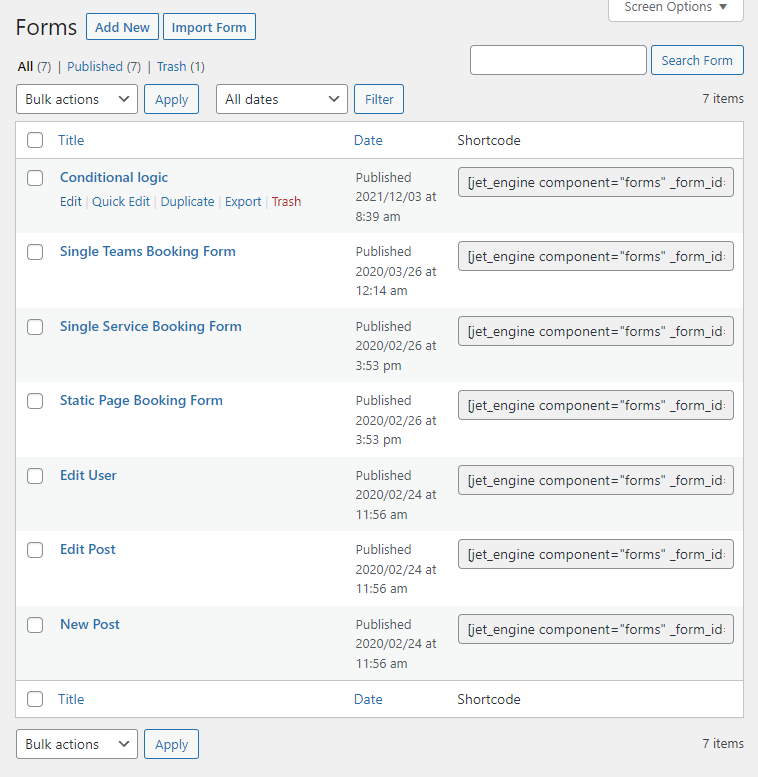
Go to JetEngine > Forms and click on the “Edit” button under the needed form.

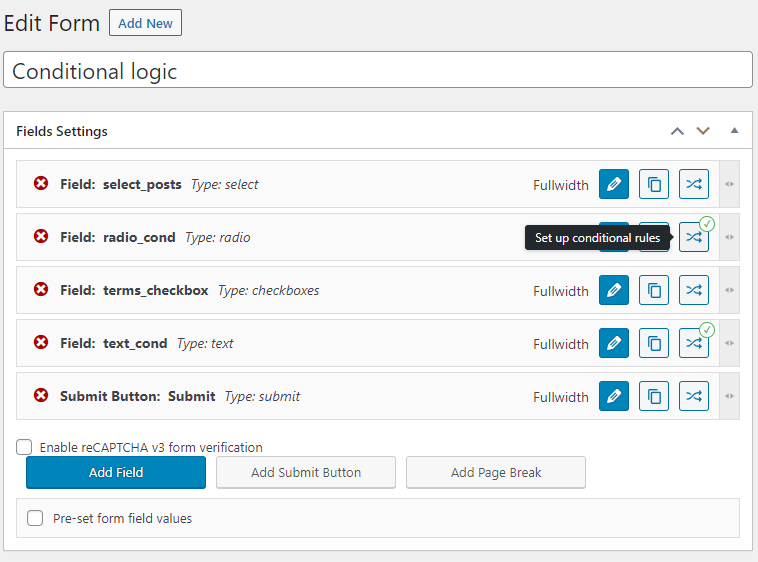
Make sure that you have created the needed fields for posts or terms. Then, hit the “Set up conditional rules” button in the field that you want to show or hide according to the conditions.

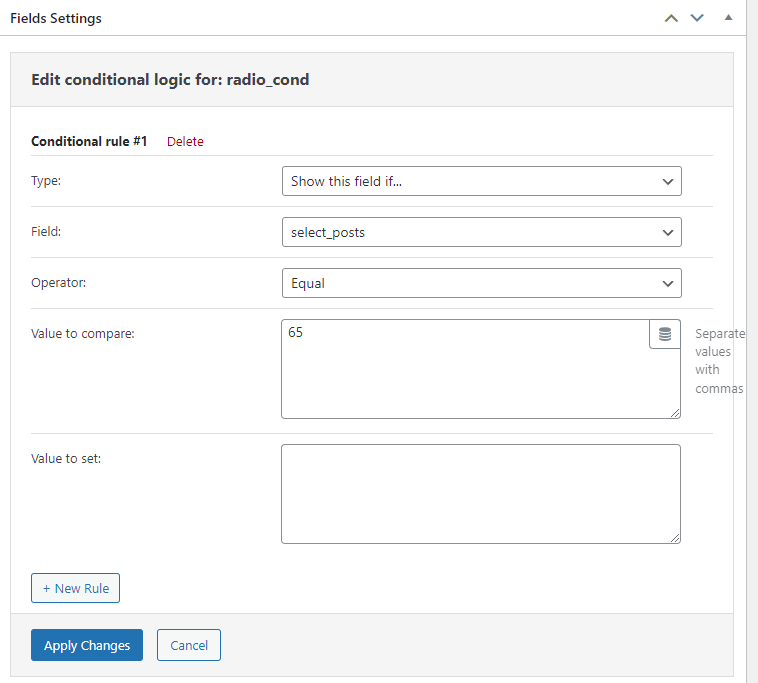
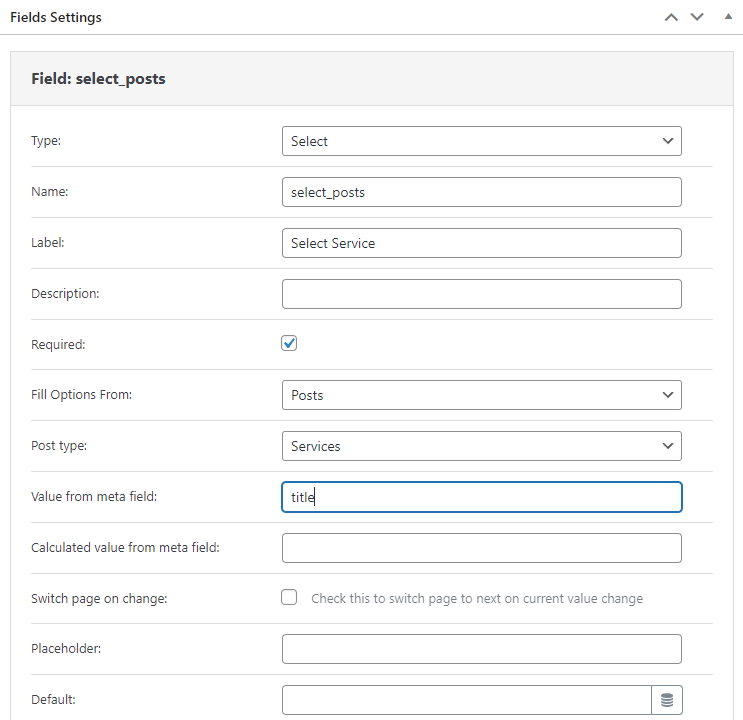
In the Field, choose the field’s name. We have selected the field with the posts.
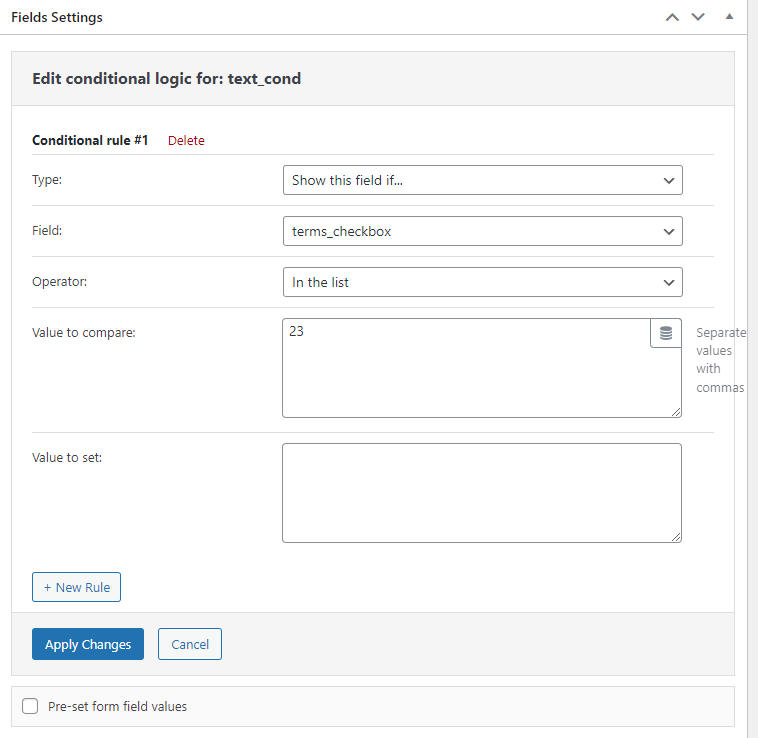
You can choose “Equal” or another option in the Operator field.

If you want to get value from the post title or another meta field, click to edit the field for posts and enter the name of any meta field. The condition will get the value from there.

The settings described above also work for the field for terms. As you can notice, we have used the “In the list” Operator because our field type is the Checkbox.

Don’t forget to push the “Apply Changes” button after editing all fields and conditions and the “Update” button after you finish changing the form.
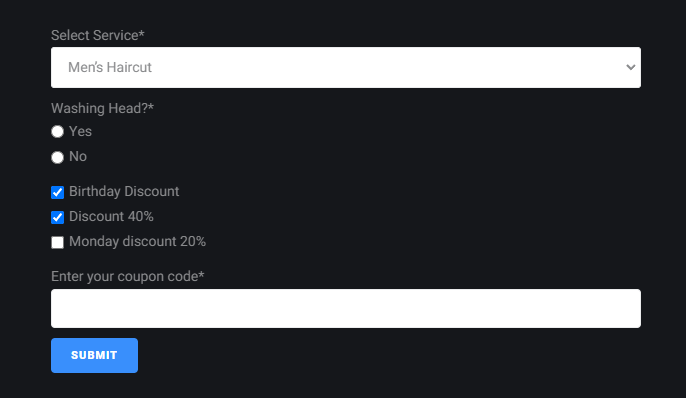
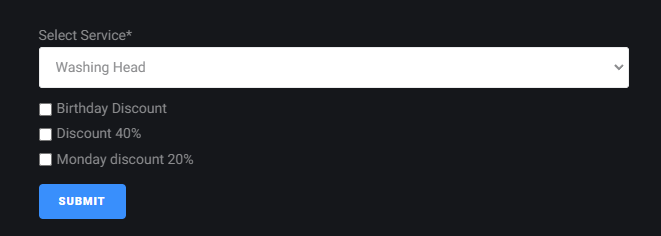
We have added the form on the page in the Elementor editor and proceeded to the front end. Without any choices, we can see only two fields.

The fields will still be hidden if we select the posts and terms whose IDs haven’t been entered in the Value to compare fields in conditional logic.

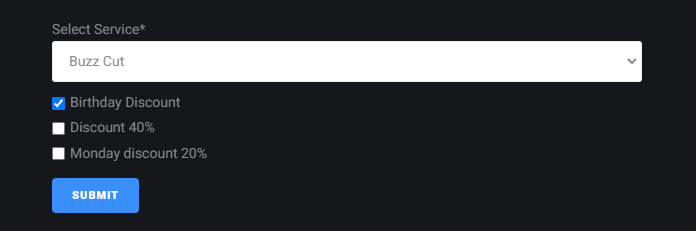
We have chosen the post and term with IDs written in conditions, and two other fields are shown.