Elementor Pro Checkout Widget Not Working with JetWooBuilder
I’ve attached the Checkout template in the WooCommerce > Settings > JetWooBuilder section and displayed the Elementor Pro Checkout widget in the Elementor editor. On the front end, instead of the Checkout page, the 500 error or blank screen appears. Why does it happen, and how can I fix it?
Elementor Cart, Checkout, and My Account widgets summon the appropriate WooCommerce shortcodes.
If you’ve already had the WordPress page with the checkout shortcode, two shortcodes cause the error.
You can set the Checkout page in two ways.
Create a Page with the Checkout Widget
If you use the Elementor Pro Checkout widget, you don’t need to create the Checkout template. Move to Pages > Add New tab in the WordPress Dashboard, enter the title, and click on the “Edit with Elementor” button.
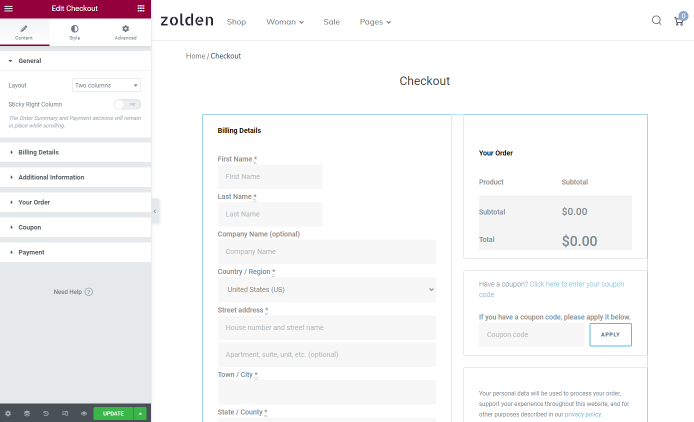
In the Elementor editor, drag-n-drop the Checkout widget.

Customize and style the Checkout page according to your needs and press the “Update” button.
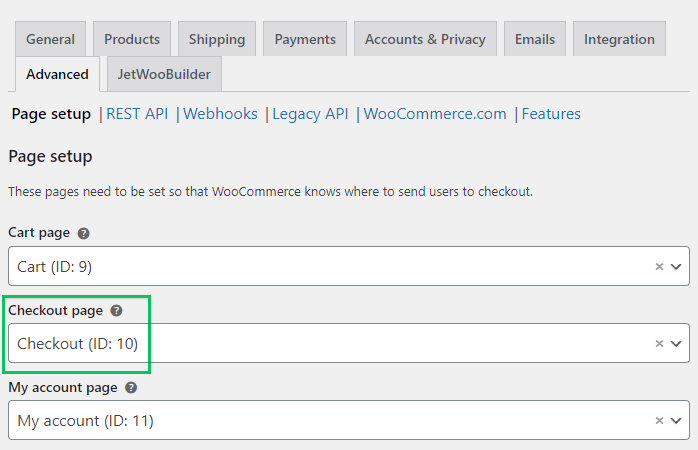
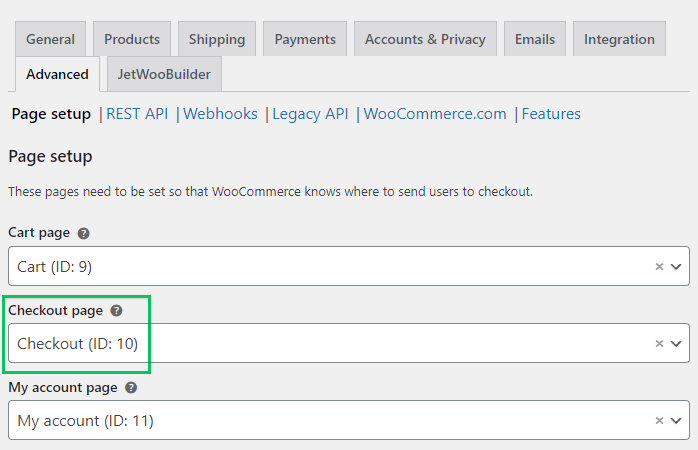
Also, proceed to WooCommerce > Settings > Advanced tab in the WordPress Dashboard and make sure that you’ve set the Checkout page there.

Use the JetWooBuilder widgets
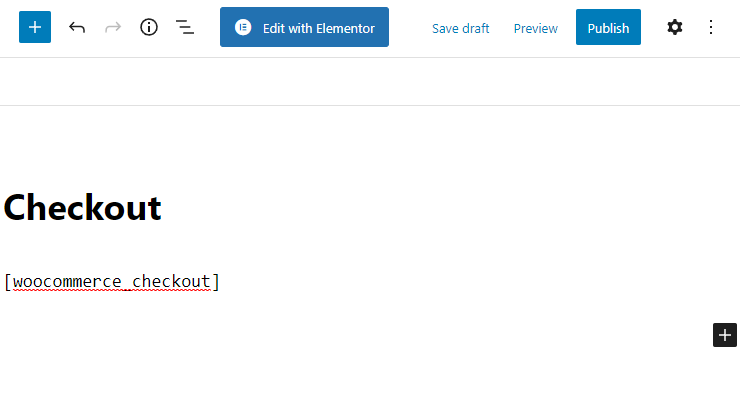
Firstly, navigate to Pages > Add New tab in the WordPress Dashboard. Enter the title and paste the [woocommerce_checkout] shortcode to the Paragraph field.

Then, hit the “Publish” button.
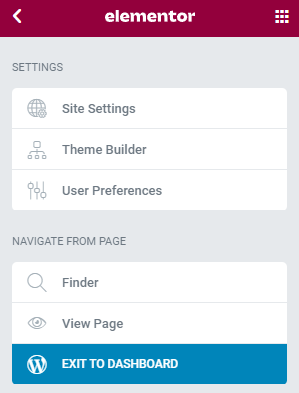
If you’ve already started editing the page with Elementor, delete all widgets, update the page and click on the mega menu icon in the upper left corner.

Then, hit the “Exit to Dashboard” button.

On the editing page, push the “Back to WordPress Editor” button and enter the shortcode.

Secondly, proceed to WooCommerce > Settings > Advanced tab in the WordPress Dashboard and make sure that you’ve set the Checkout page there.

Thirdly, go to Crocoblock > Woo Page Builder, press the “Create New Template” button, give it a title, and hit the “Edit with Elementor” button. If you already have the Checkout template, just click “Edit with Elementor” under the template.
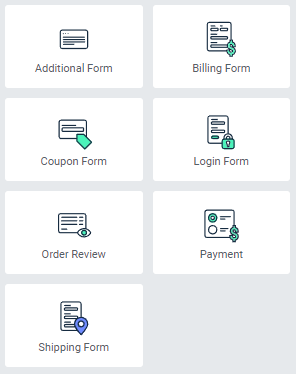
Then, fill the template with the JetWooBuilder checkout widgets.

More information about the Checkout page creation you can learn from this tutorial.
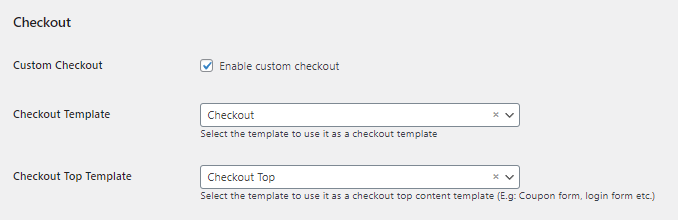
Finally, proceed to WooCommerce > Settings > JetWooBuilder tab and set the Checkout Template there.

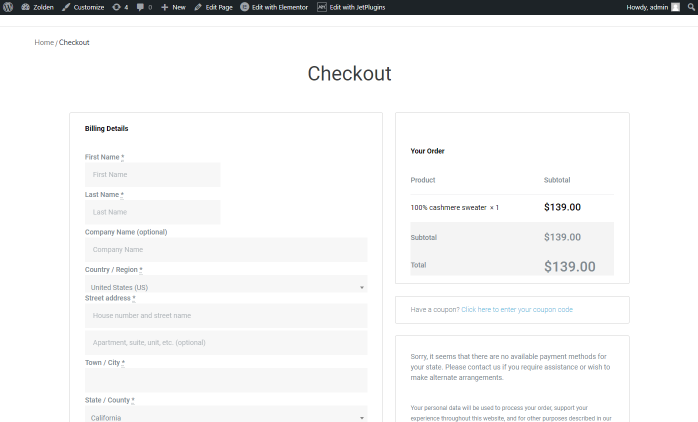
Add a product to the cart and check the checkout page on the front end.

That’s all. You now know how to set the Checkout page with the Elementor Pro Checkout widget and the JetWooBuilder widgets.