Generate Dynamically Option in JetEngine Forms Not Working
Generate Dynamically option doesn’t work
Today, we’ll be covering a JetEngine Forms issue allowing you to pre-fill the Checkboxes, Radio, and Select field types when you submit a form on the front end. The option itself is called “Generate Dynamically” and can be used to link certain meta fields of any given Post Type to the corresponding form fields. The options list for the enumerated field types is generated in a dynamic fashion according to the function you pick in the Generator Function drop-down menu. We are going to cover Get values from JetEngine field options.
To learn more about how to generate the options list dynamically, read the tutorial below: https://crocoblock.com/knowledge-base/articles/how-to-create-select-checkbox-and-radio-fields-in-the-booking-form-using-the-manual-input-fill-type/
Let’s say you’ve got a custom post type with plenty of meta fields, some of them being Select, Checkboxes, or Radio. You also have a dedicated Add New Post form that lets you quickly submit a new post type to the generic one. In the language of the Car Dealer dynamic template, those would be Ads and New Post accordingly.
Create Checkboxes Field Type in New Post Form
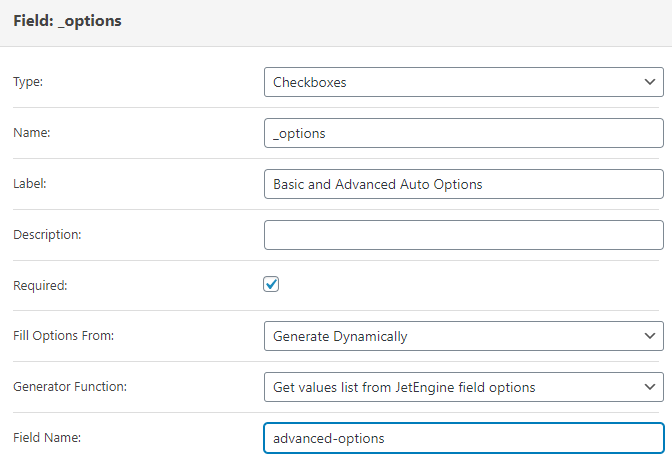
Go to JetEngine > Forms and find the new post addition form. Click the “Edit” button and add a new Checkboxes field to it. If your form has already got such a field, you can edit the existing one. Configure the field in the way shown below:

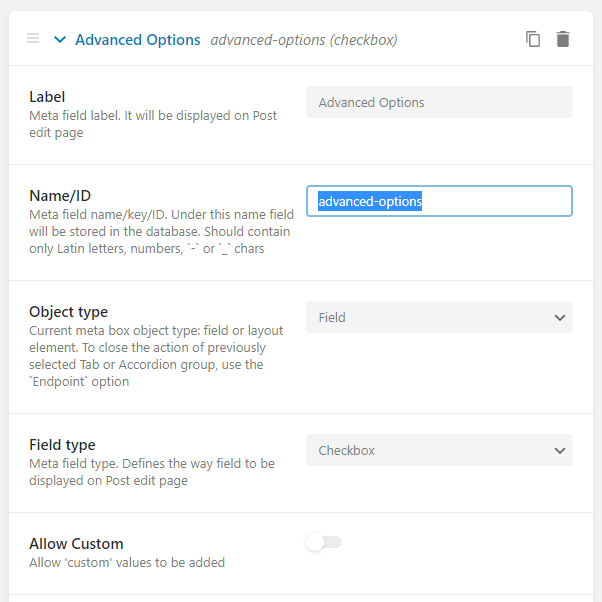
You can get the Field Name values instead of the Posts ID. Just open the JetEngine > Post Types directory, find the very post type you need, open it, and scroll down to the necessary meta field. Click on it and copy the value from the Name/ID field.

Don’t forget to save the changes and update the form.
Try Submitting New Post on Frontend
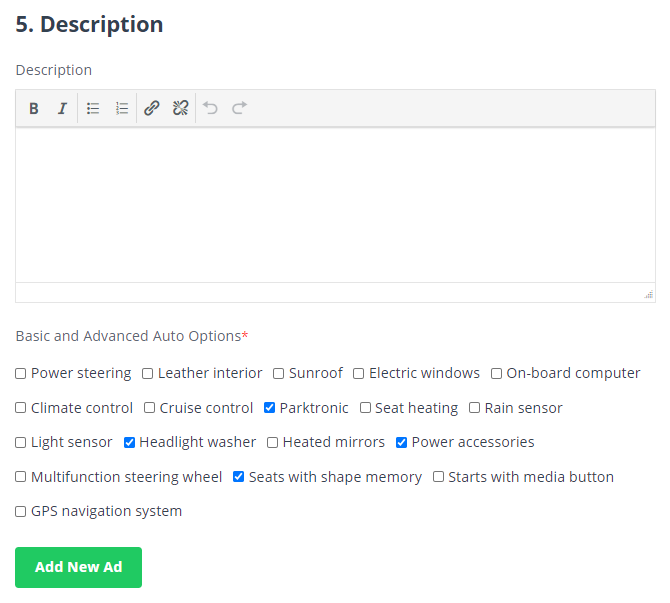
Now, we open the Add New Post form on the frontend. As you can see, the values from the Advanced Options meta field have been pulled from the backend to the front automatically.

The Generate Dynamically option can save you a lot of time because you don’t have to input all field’s Labels and Values by hand. Although, if you have meta fields that are named similarly in different post types, this option won’t work correctly. You should rename the field you want to use beforehand.