JetSmartFilters Do Not Show Only WooCommerce Products on Sale
Learn how to customize the filtration of the simple WooCommerce products that are on sale.

If you happen to run a WooCommerce store and fail to display all the products on sale at once, there’s a solution. You can create a dedicated JetSmartFilters Radio filter that will work out perfectly. It will give your visitors and users the possibility to apply just one filter and see all the products, which are currently on sale.
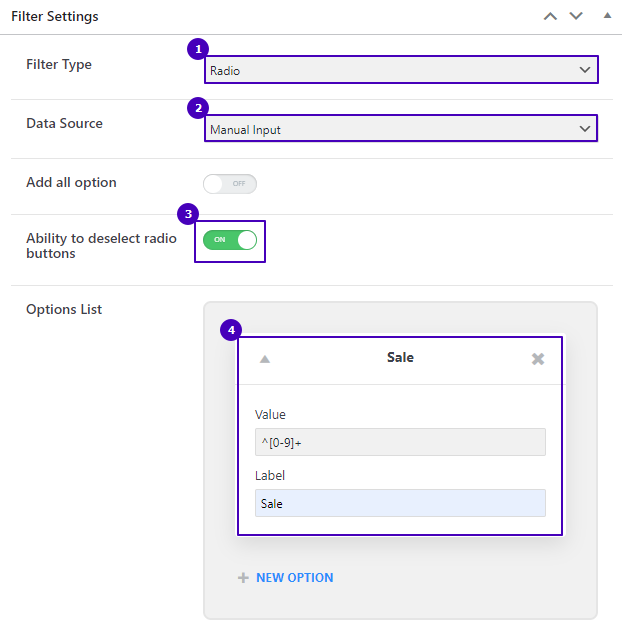
Create a new Radio filter and configure it as shown below.
Go to SmartFilters > Add New and setup the Radio filter as follows:

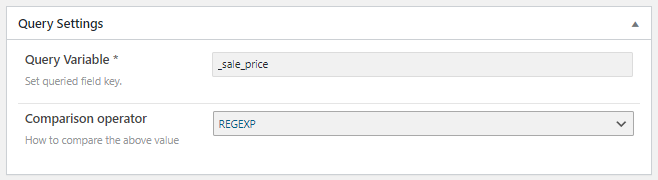
In the Query Settings section, make such to input the following settings:

Press the “Publish” button.
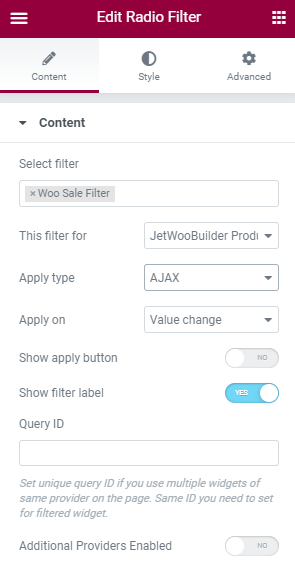
Go to the product catalog page and open it in Elementor. Find the Radio Filter widget and place it anywhere you consider necessary. In the Select filter row, find and pick the filter you’ve created at Step 1. In the This filter for drop-down, select the archive page you are willing to apply this filter to.

Press the “Update” button and proceed to the frontend.
Check out the front-end result. Tick the Radio filter and enjoy the result.