Organize posts and terms in adaptable grids in WordPress Gutenberg blocks with no limits

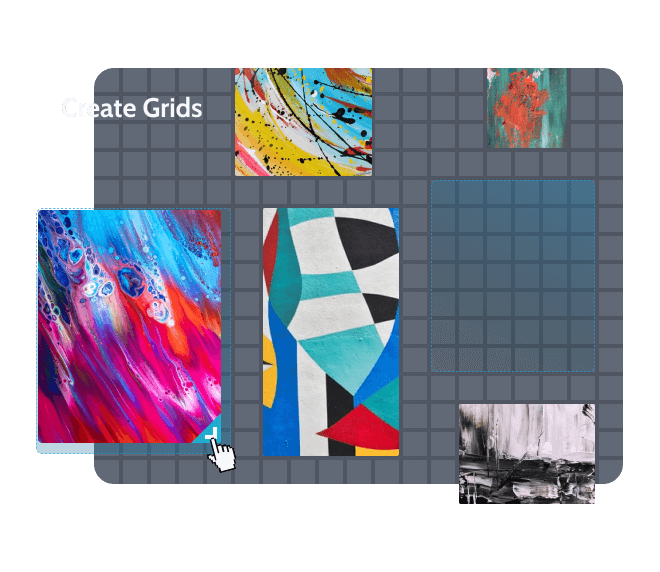
Create Grids for Everything
You can resize the image here by pulling its corner & move the picture along the grid
Exibir o conteúdo dinamicamente
CPT
Custom Post Type flexível para adicionar qualquer tipo de conteúdo ao seu site.
Posts
Publica o tipo de conteúdo para exibir e atualizar o conteúdo regularmente.
Páginas
Tipo de conteúdo das páginas para informações que são alteradas raramente em seu site.
Produtos
Tipo de post de específico para exibir produtos em e-commerce e suas características.
Termos
Categorias e subcategorias nas quais os itens de conteúdo são agrupados.

Compatibilidade Estendida
Talvez você já tenha criado alguns tipos de post personalizados e não queira perder tempo refazendo-os para unificar e exibir.
Qualquer que seja a ferramenta que você escolher para criar os posts – plugin WooCommerce, ACF, PODS, plugin JetEngine, etc. – certifique-se de que nosso plugin de grades para Elementor irá exibi-los sem problemas.
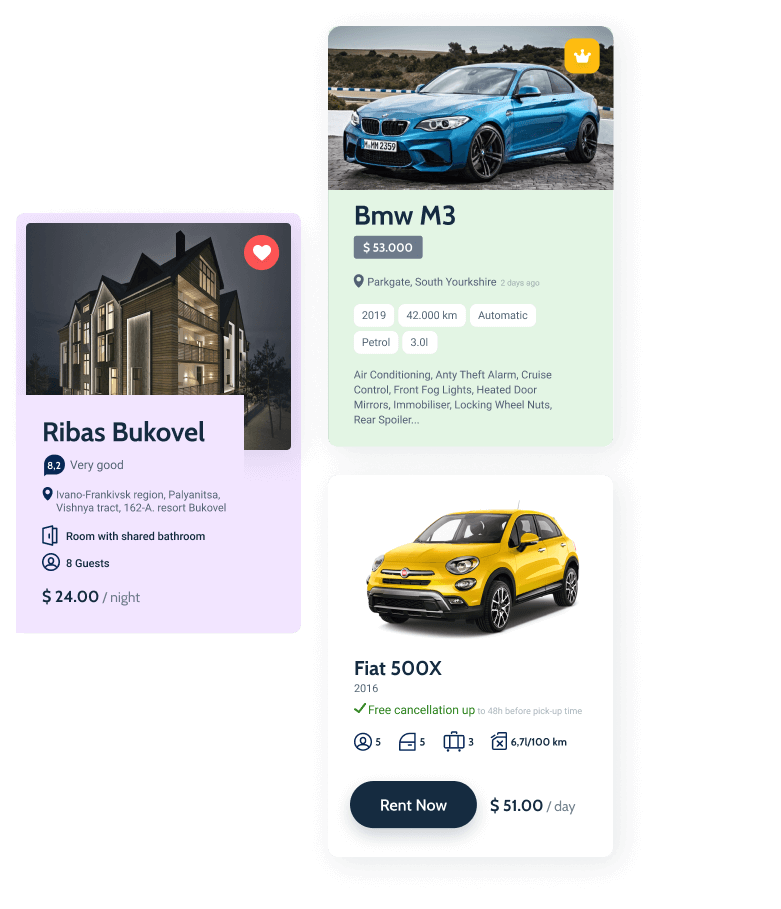
Cartões avançados com JetEngine
Elabore seus CPTs e forneça mais detalhes sobre os cartões usando descrições ilimitadas aos itens. Eles podem cobrir todos os nichos que você precisar – fornecer detalhes de aluguel de automóveis, preços de serviços, informações de reserva de propriedades, tags de categoria e outros.
Crie atributos ilimitados aos item com o plugin JetEngine para Elementor, adicione ícones relacionados para cada tipo de item e lembre-se de que esta é apenas uma dica de funcionalidade do JetEngine.
Explore o pacote completo de funcionalidades do combo JetEngine e JetGridBuilder.

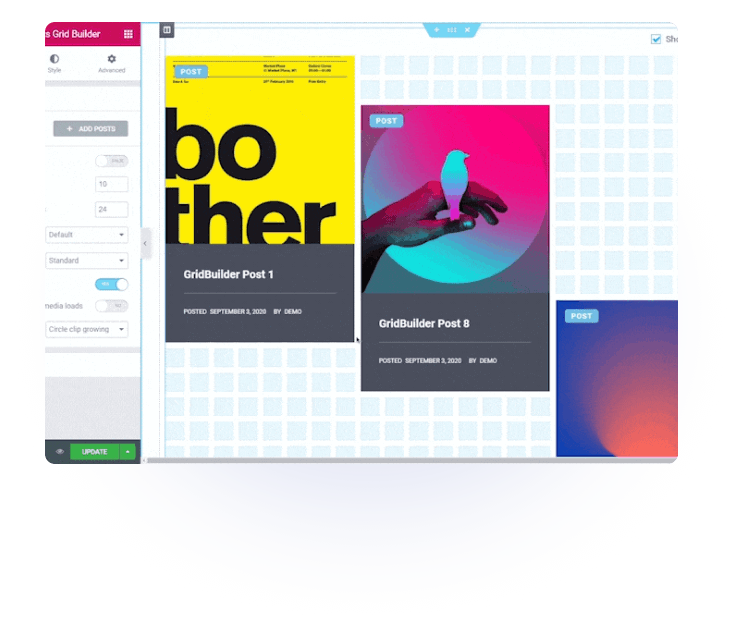
Grades de posts WordPress com JetGridBuilder & Elementor

Construir grades pode ser divertido!
O plugin JetGridBuilder é flexível: com ele, você não precisará manter a altura das linhas precisas ou calcular o espaço entre os ladrilhos. Coloque seus posts em qualquer ordem e altere o tamanho, vendo o resultado instantaneamente.
- Defina o número de colunas para a grade
- Redimensione e estilize cada cartão
- Mova os cartões ao longo da grade
- Defina o espaçamento entre os cartões
- Alinhar as postagens ao topo automaticamente
- Loading Spinner personalizado
Compatível com dispositivos móveis
Design 100% responsivo. Toque nos ícones com um desktop, tablet e celular para ver a aparência da grade em cada dispositivo.
Grade base
customizável
Escolha o número de colunas, altere a medianiz para redefinir a largura dos intervalos entre as células da grade para criar grades mais sofisticadas.
Recurso Compacto Vertical Único
Recurso Compacto Vertical Único Coloque os blocos de posts em qualquer lugar da grade. Ative o botão Vertical Compact para que as postagens sejam alinhadas automaticamente ao topo.
Thumbnail adaptável
Ative o botão Miniatura para mostrar a imagem em destaque no bloco e selecione seu tamanho. Desative o botão para deixar apenas parte do texto do bloco.
A melhor coisa sóbre o JetGridBuilder