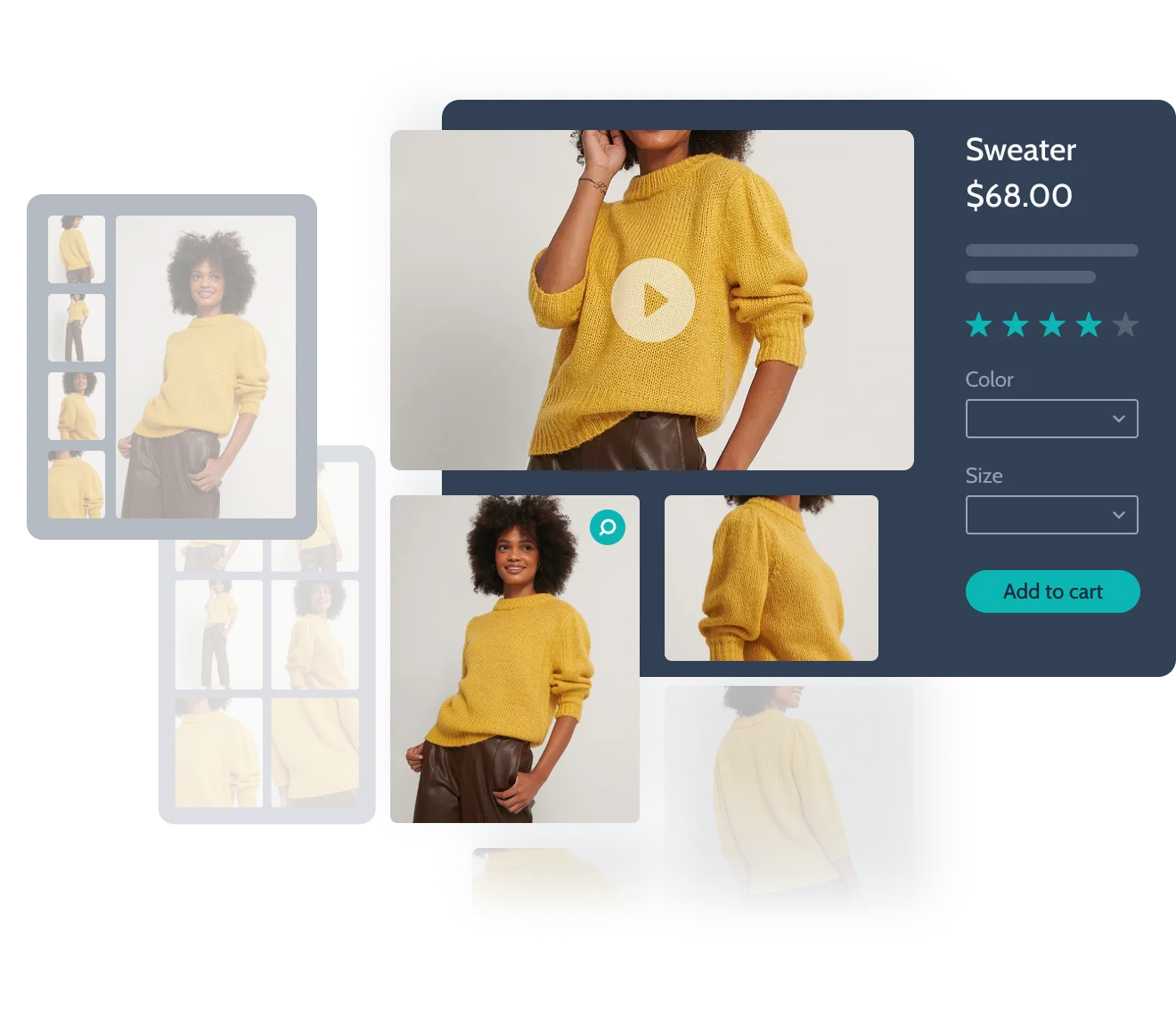
Show your WooCommerce products in the best light using product galleries with vivid imagery and video overviews
year

Explore os tipos de conteúdo da Galeria
Produtos Woo
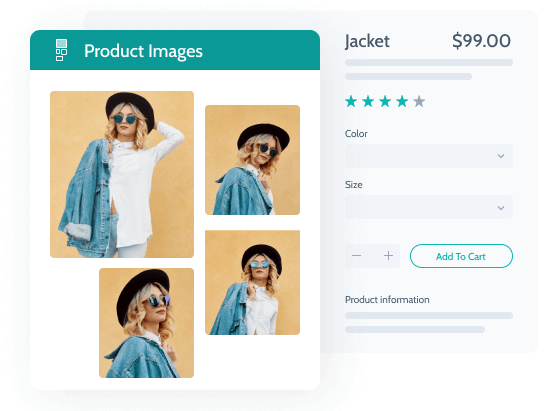
Apresentar imagens de produtos como uma visão clássica/moderna da galeria e estilo para a perfeição.
Custom Post Type
Use tipos flexíveis de postagem personalizada para adicionar qualquer tipo de conteúdo visual à galeria.
Carregamento manual
Preencha a galeria de produtos com imagens da Biblioteca de Mídia ou carregue-as manualmente.
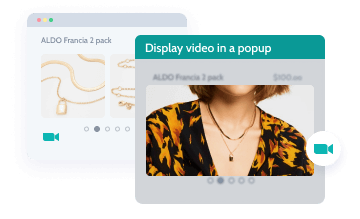
Vídeo em destaque
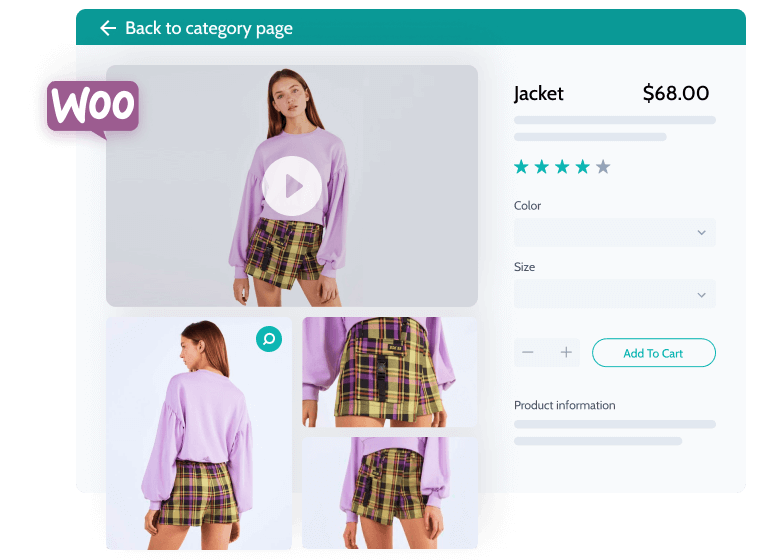
Adicionar vídeo a qualquer produto e ajustar seus parâmetros até que ele se ajuste à página do produto.
Aplicar as Vistas da Galeria Showy às
Páginas Simples e de Catálogo
Desenhe um modelo de galeria universal que se adapte a qualquer produto ou apresente cada um em um layout diferente.
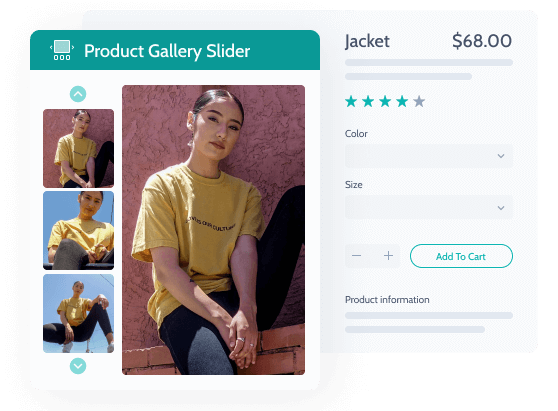
Slider da Galeria de Produtos
Crie um layout de Gallery Slider de classe para mostrar todos os produtos com arte.

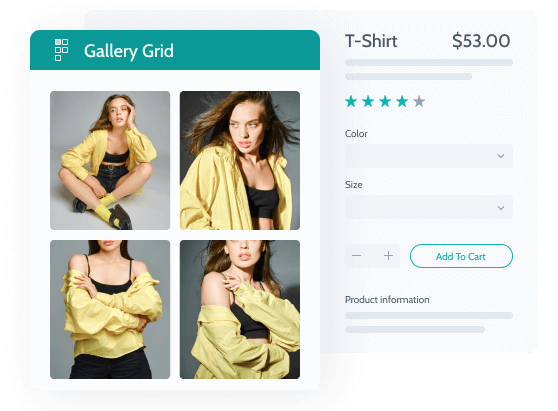
Gallery Grid
Mostrar a galeria de imagens do produto como um layout de grade limpo, porém vistoso.

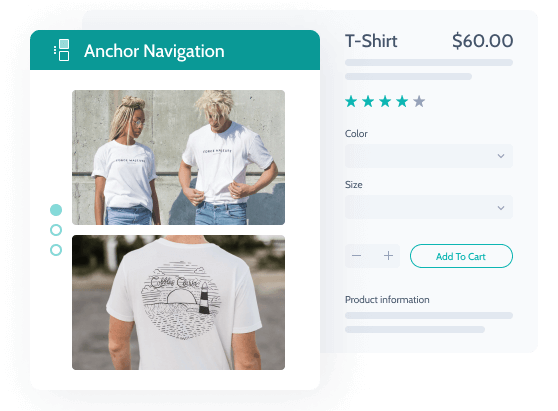
Anchor Navigation
Use a Gallery Anchor Navigation para criar uma visualização de imagens de produtos com scroll.

Imagens de produtos
Conseguir uma atual Gallery Modern layout para mostrar a galeria de imagens do produto.

Apresentar projetos Woo através
da Galeria Estética

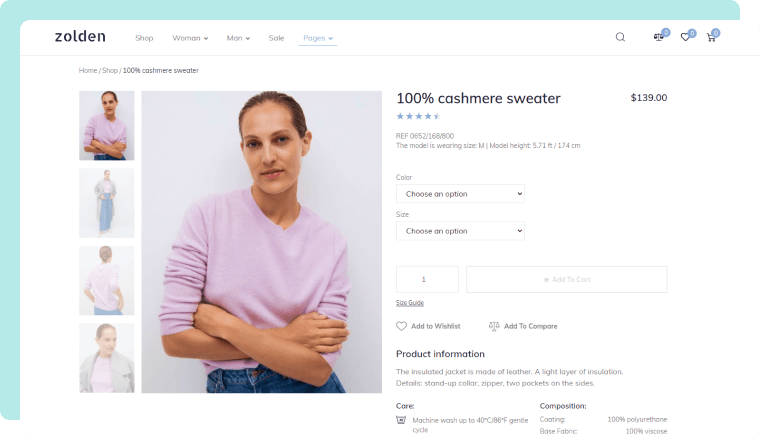
Fazer com que os produtos WooCommerce se destaquem
Não importa o layout da JetProductGallery que você escolher, todas as imagens ficarão bonitas e na moda nelas. Você pode adicionar galerias a páginas de produtos individuais e páginas de lojas.
Zoom
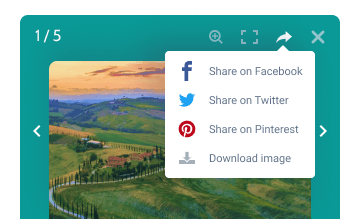
Lightbox
Video
Principais características da JetProductGallery

Zoom da imagem do produto
Aplique o efeito de zoom em pairar e defina sua escala de ampliação sem CSS.

Paginação
Adicione uma navegação simples mas conveniente à galeria de produtos.

Galeria Tags dinâmicas
Puxe as imagens dinamicamente do backend usando o plugin JetEngine.

Product lightbox control
Adicione controles extras como modo tela cheia, contador de imagens, setas de navegação, botões "Compartilhar" e "Baixar".

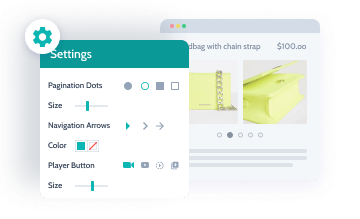
Estilo personalizado
Personalize todos os elementos da galeria - setas de navegação, pontos de paginação e botão de reprodução de vídeo.

Opções avançadas
Ajuste a imagem e o tamanho da miniatura, assim como opções de exibição de vídeo como autoplay e loop.
Watch For Other JetProductGallery Features
and Latest Developments
Regular Updates
-
Variable product compatibilityAdded compatibility for variable and variable-subscription product types.2.1.18Aug 13, 24
-
Opacity control for thumbnailsAbility to configure opacity for thumbnails in the Gallery slider widget.2.1.17Aug 1, 24
-
New widget iconsUpdated widget icons for a better user experience.2.1.16May 27, 24
Visualizar por exemplos vivos do Crocoblock

Loja WooCommerce
Uma galeria de produtos com tendência perfeita que faz com que cada artigo de vestuário se destaque.
Base:
- 4 layouts de galeria de produtos
- Gallery Anchor Navigation
- Vertical Gallery Slider
- Gallery Modern & Grid
- Paginação ativa
- Opções de Zoom & Lightbox
Choose Subscription
garantia de devolução de 30 dias
ano
- 4 widgets included
- JetproductGallery plugin
- 1-year product updates
- 1-year Zoom сhat support
ano
- 150 widgets included
- 21 JetPlugins
- 1-year product updates
- 1-year Zoom сhat support
For more details on the Subscription proceed to the Pricing page