Showcasing a WooCommerce Product Category Thumbnail on the Front-end
These thumbnails are located in the Products > Categories directory, and there are two ways to display them on the front.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- WooCommerce plugin (Free version) installed and activated
with products and default product categories with thumbnails added.
- JetEngine plugin installed and activated
Using the Dynamic Image widget
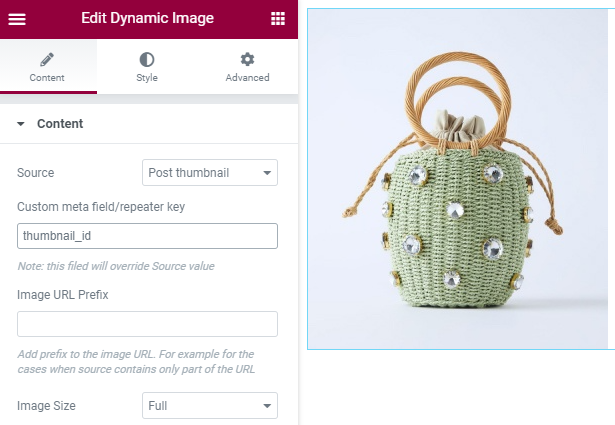
Add the widget to the desired Listing item and choose the “Post Thumbnail” option as the Source. Afterward, input the thumbnail_id value into the Custom meta field/repeater key text area. The image will be pulled up right away.

Using a Dynamic Tag
You can add the picture to the front end through a simple Image widget but with the help of a Dynamic Tag. Read the Dynamic Tags and Dynamic Settings Overview to learn more about dynamic tags.
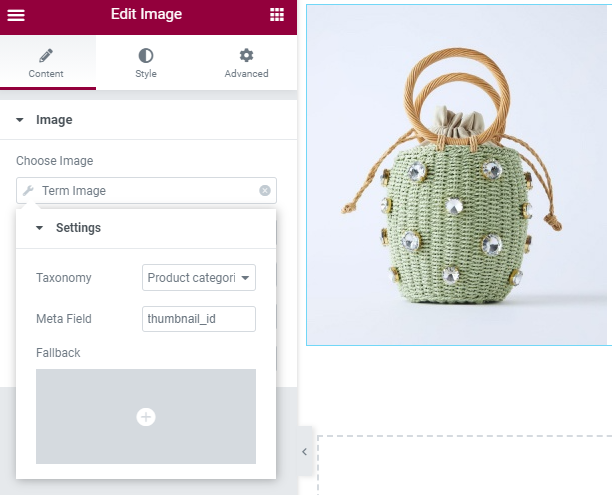
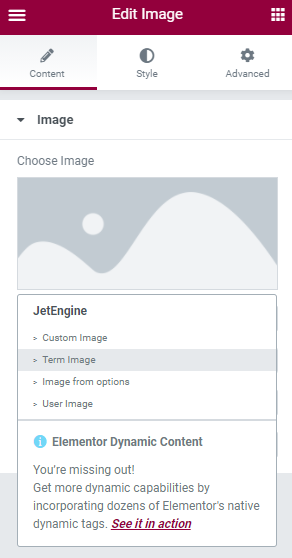
Add the Image widget to the product category Listing item, click on the Dynamic Tags icon, and pick the “Term Image” option from the JetEngine section.

Press the wrench icon near the Term Image, choose “Product categories” in the Taxonomy drop-down, and then type the thumbnail_id value in the Meta Field row.