Elementor Particles Effect Not Visible on the Frontend
I cannot see the Elementor particles effect on the frontend
First and foremost, have you gotten the particles.js config file from a JavaScript library by Vincent Garreau? If so, you might want to double-check the color of the Particles section and the background you are trying to put it in.
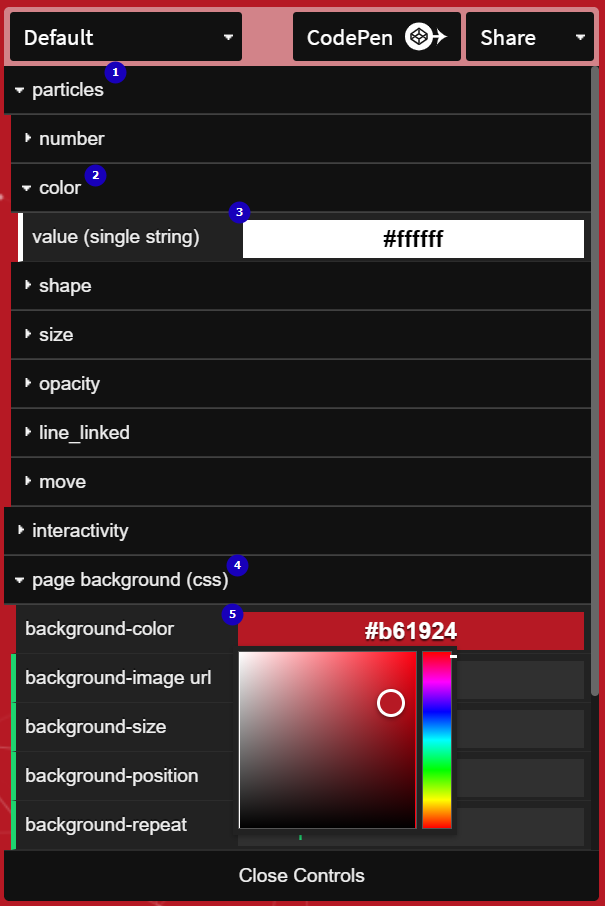
By default, the particles are painted white and displayed on a vibrant red background:

Once you click the “Download current config (json)” button, this very configuration will be exported. Afterward, when trying to submit the code to Elementor, it seems that the interactive particles effect widget is invalid. That is a false impression.
To see the particles effect at its best, try to perform the following actions:
Go to Edit the particles.js in Elementor
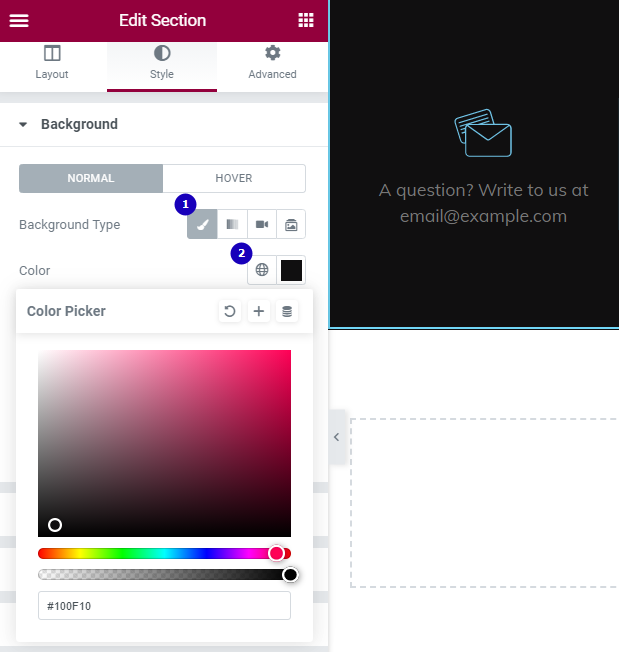
Open the section you’d like the particles to be dropped to in the Elementor page builder. Click the Style tab. In the Background Type control, click “Default,” and you’ll see the color-correcting toolkit pop up. Press the latter item in the Color control, then pick any color you want in the Color Picker popup window and fill out the entire section.

Apply the Particles
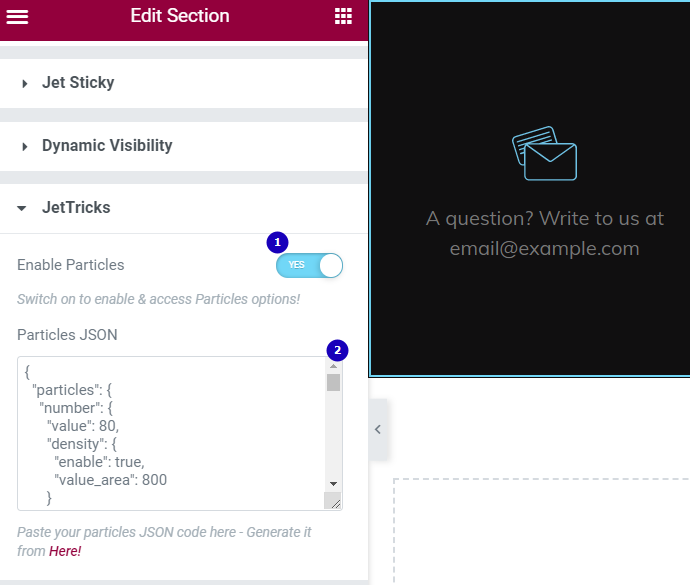
Click the Advanced tab in the left-side Elementor menu and find the JetTricks drop-down item. Activate the Enable Particles toggle. After that, copy the particles.js config code and paste it to the Particles JSON text area.

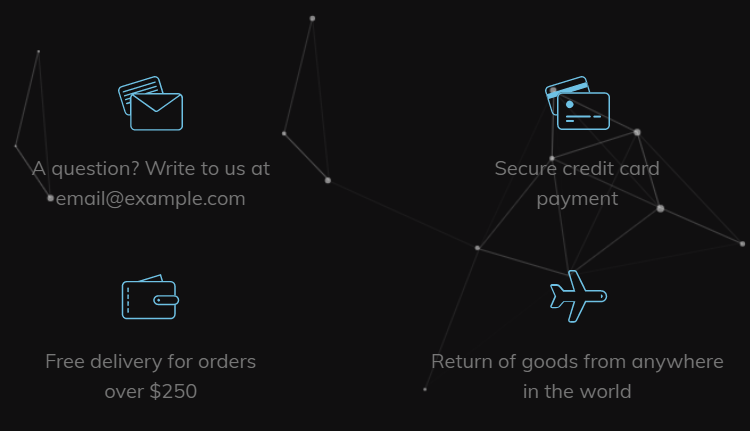
You might want to object that no particles are visible whatsoever. But that’s how it works. You cannot see them circulating in the editor window, so just press the “Update” button and go check out this section on the front end.

Last but not least, make sure you adjust the section’s height, so it works best for your project.