Outputting a URL in the Media Field
Output a link to a particular media file uploaded via the custom Media field, using the Attachment Link Callback addon (excellent for PDF and ZIP files).
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetEngine plugin installed and activated
- Free Attachment Link Callback add-on installed and activated
you can download an add-on from the DevTools page.
Download and Activate the Plugin
Upload it to the Plugins > Add New directory and activate the plugin once done.
return sprintf( '<a href="%1$s" target="_blank">%2$s</a>', $url, $name );Edit the Necessary Listing
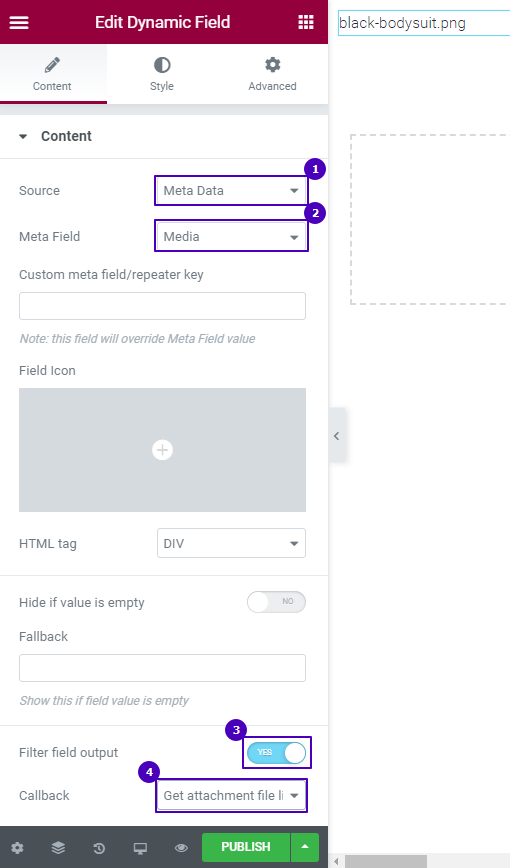
Open the Listing you need in Elementor and add the Dynamic Field widget to it. Then configure the widget as shown below:

In the Source drop-down, choose “Meta Data”. Then select the custom Media field you’ve created with JetEngine (it’s called Media in our case, but yours can be named otherwise) in the Meta Field drop-down. Enable the Filter field output toggle. In the Callback tab, make sure to select the “Get attachment file link by ID” option.
Thus, the link to your media file will be displayed.