If you are wondering whether to become a web developer, the answer is almost certainly “yes.” Websites are not going away anytime soon, so web development skills will always be in demand.
The question is: where do you start?
Making any significant change in your life can feel like an overwhelming task. It’s just a matter of taking one step in that direction until you reach your final destination: a professional web developer. So this is where I step in to guide you in the right direction.
Table of Contents
- What Is a Web Developer?
- Why Work as a Web Developer?
- How Difficult Is It to Become a Web Developer?
- 6 Steps to Becoming a Web Developer
- Summary
What Is a Web Developer?
If you are thinking of becoming a web developer, you already know what one is. As the name suggests, it is a person who develops websites. But before I explain how to become one, it’s worth me going into more detail about the role.
Before I go any further, I just want to clarify something. A web developer is not the same thing as a web designer. ⬅ Please read that article if you want to understand the difference fully. 👍
What do web developers do?
Every website has been developed by one or more web developers. Even if you have created your WordPress website without doing any coding yourself, somebody had to do some coding for that to be possible. Developers maintain the core code of WordPress, and then there is the particular WordPress theme and plugins you are using, which all have to be coded by developers.
Examples of typical web development tasks include:
- Creating webpages and prototypes with code.
- Making a website’s layout aesthetically pleasing (this may be in collaboration with a web designer).
- Maintaining live websites through code cleanup and bug fixing.
- Using SQL to make a database.
- Determining the project’s scope and the specifics of the website’s features and design in collaboration with the customer.
The 3 main types of web developers
The term “web developer” contains a variety of specialized roles, depending on the part of the website they are working on and the technologies they work with. However, web development can be broadly divided into three main types:
- Frontend developers focus on the website’s appearance and are a popular choice because the necessary skills are reasonably easy to learn. The preferred languages are HTML, CSS, and JavaScript. jQuery and Bootstrap are two other well-known languages.
- Backend developers use server and database technology in their work. Since there are numerous backend programming languages, no two backend developers are exactly alike. Frequently used languages include Java, Ruby, PHP, Python, and MySQL.
- Full-stack developers do a combination of frontend and backend development, so they require proficiency in both types of languages.
💡 You might also be interested to read our interview with Daniel Schutzsmith: WordPress Designer, Developer, Entrepreneur. 👍
Why Work as a Web Developer?
Even though it is not for everyone, web development has a low entrance barrier and is one of the easiest careers to get into. Despite this, web developers are consistently in demand and receive decent pay.
Although the work is not always easy, the fundamentals can be learned on your own relatively quickly (and many developers enjoy a challenge!).
Since technology is the future, breaking into the tech industry is a good long-term move. If you can learn the popular web coding languages and become proficient in them, it’s almost certain you will find work. That could be as a salaried employee of a company or freelance.
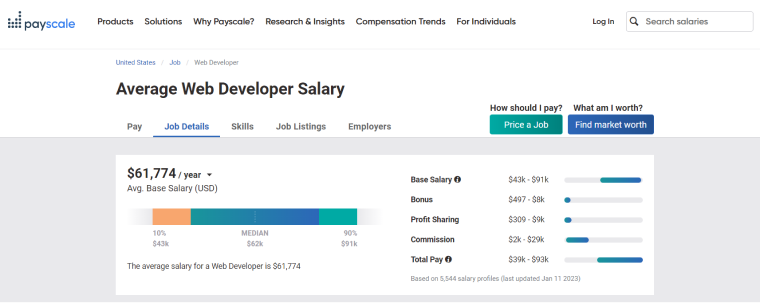
According to PayScale.com, the average web developer salary in the united states is $61,774 per year, with the range being $43k – $91k.

How Difficult Is It to Become a Web Developer?
If you can learn code and are good at solving problems, you can become a web developer. For some people, this will be a challenge, while for others, it will come more easily.
There are various web development paths you can choose, depending on whether you become a frontend or backend developer and the languages you use. It can be a varied and flexible job with many different specializations.
Becoming proficient at web development will require ongoing dedication and work. Although the basics are relatively easy to learn, you must expect to come across frustrating problems along the way. There are always new things to learn, too.
What knowledge and skills do you need to be a web developer?
Since each web development role is different and requires specialist knowledge and skills, there isn’t one definitive answer to this question. However, there are some core requirements of any web developer:
- Familiarity with HTML, CSS, and JavaScript, as these are the three main web development essentials.
- Knowledge of popular web development frameworks like Express, Django, Angular, and React.
- An understanding of Javascript libraries, such as jQuery, D3.js, and Velocity.js.
- Familiarity with Git.
- Good problem-solving skills so that you can debug code.
- Attention to detail.
- Ability to work well with designers, testers, clients, and other developers.
- Self-motivation and the ability to work alone.
- Familiarity with popular web development tools such as Sketch, InVision Cloud, Sublime Text, and Foundation.
Can you become a web developer without a degree?
Although many web development jobs do request that you have a computer science degree or similar, it is not always essential. More important these days is your experience and portfolio.
However, if you are entirely self-taught, you will likely struggle to find work initially. In that case, you will need to use your own projects to fill your portfolio or start with low-paid freelance work.
That said, an online certification from a specialized coding bootcamp can be a valid alternative to a degree.
6 Steps to Becoming a Web Developer
A big goal like “becoming a web developer” can feel overwhelming at first. But like any large project, it becomes much more manageable if you break it down into steps. Then, those steps can be broken down into even smaller steps.
Once you have a detailed plan of action, it’s just a matter of doing one step at a time and seeing it through. It’s about making consistent, steady progress.
Here are the steps you need to take to become a web developer, from being completely inexperienced to finding paid web development work.
Learn the fundamentals of web development
Before you go too in-depth, it’s good to get a solid foundation of the basics. So, it’s worth starting by learning the three essential languages of the web:
- HTML (Hypertext Markup Language).
- CSS (Cascading Style Sheets)
- JavaScript.
To learn HTML and CSS, a good place to start is learn-html.org. It is a free course divided into short individual lessons, each with some example code and an exercise for you to practice. Go through the first two sections to begin with. After that, if you are keen to learn more, try the advanced tutorials.
Alternatively, if you prefer watching videos, I recommend the HTML Crash Course from Programming with Mosh. At just over an hour long, it guides you through the main things you need to know about HTML and CSS.
To learn JavaScript, Mosh has a video about that, too.
Choose an area of specialization
As I said earlier, there are three main categories of web developers. To recap, here they are again:
- Frontend developers;
- Backend developers;
- Full-stack developers.
Of course, within each of those broad categories, there are wide varieties of web development. But at this point, it’s worth deciding which broad type appeals to you more. For example, are you more interested in how things function behind the scenes? Or would you prefer to work on how things function from the user’s perspective? Or do you want to be able to do it all?
Do online courses
There are many places online where you can learn to code, but I am not going to list them all. That doesn’t help you because it gives you too many choices. Instead, I will present you with just three for you to choose from, depending on your budget and requirements. These are:
- freeCodeCamp;
- Udemy;
- Codecademy.
freeCodeCamp is a free site to learn to code. It has a comprehensive series of courses that will teach you how to code by completing coding challenges and building projects. You also get certifications, too According to its LinkedIn page, freeCodeCamp has helped over 2,000 people get coding jobs.

If you are happy to spend some money on a course, Udemy is a good choice. It has many high-quality courses, which you can pay for individually.
For example, if you want to be a full-stack web developer, Udemy has this complete course.
It has 65.5 hours of material across 490 lectures, covers all levels, and teaches you everything you need to know. During the course, you will build 16 web development projects for your portfolio, putting you in a position where you’re ready to apply for junior web developer jobs.
Because it’s a complete web development course covering both frontend and backend web development, you can keep your options open until the end of the course. If you then decide you want to specialize in one or the other, no problem.
Codecademy offers a mixture of free and paid courses in coding. It has 72 free courses on topics such as HTML, CSS, JavaScript, PHP, Ruby, and more.
However, to get the most out of Codecademy, you will need to sign up for the Pro account. This costs $299.88 per year or $49.99 per month. But it’s worth it if you are serious about training to be a professional web developer, as you can choose your career path and get a complete set of courses.

For example, if you decide to become a full-stack developer, you get a complete set of 50 units containing 168 lessons. It teaches you everything you need to know, not just with videos but with live coding projects, so you can build your portfolio as you learn. After completion, you get a certificate.
💡 By the way, if you like reading books, you should check out our list of the 10 best web development books to read in. 👍
Gain experience and build your portfolio
Okay, so if you have completed all the relevant training at either freeCodeCamp, Udemy, or Codecademy, you have already started building a portfolio. But it’s still worth getting some real-world experience to build your portfolio further.
An easy way to start this is to do some free volunteer work. For example, there may be a local charity you care about. You could create a stunning new website for them. It’s a win-win situation.
Alternatively, if you have a self-employed friend, you could build them a new website — no harm in giving a buddy a leg-up while simultaneously building your portfolio.
After that, you could apply for entry-level web development jobs on Upwork. The pay will be quite low, but if you do those jobs well, you will get good ratings from clients and build up your portfolio further.
And, since you’re getting good at web development by this point, you should create a stunning website for yourself to showcase your portfolio and advertise your services.
Find web development work
So, if you’ve followed all the steps fully up to this point, you will have an excellent portfolio and have gained some valuable web development experience. So, now it’s time to seriously find well-paid work.
But do you want a permanent job with a company? Or do you want to stay freelance?
You might prefer to remain freelance for a while, as that provides the most flexibility and the least long-term commitment. If you have already done some entry-level web development work on Upwork, you could now start applying for intermediate-level jobs there and, eventually, expert-level jobs.
But you don’t have to restrict yourself only to Upwork. There are plenty of other sites where you can find work.
Freelance job sites specifically for web developer jobs:
General freelance and remote job sites:
Job sites for permanent jobs:
Continue to learn
Even once you are earning plenty of money from web development work, the learning doesn’t have to stop there. In fact, it’s a good idea to refresh your knowledge and skills regularly.
There are various ways you can do this. For example, follow related YouTube channels to keep up with the latest web development news.
Another approach is to keep an eye out for gaps in your knowledge. For example, perhaps your boss or client asks you to do something, and you suddenly realize you are unsure how to do it. That could be a good moment to do a quick online crash course on the topic to get you up to speed.
Or you could set yourself a goal of doing one new course per year. Or one short course per month. Something like that.
Whichever approach you decide to take, the key is to keep the mindset of continuous learning. That way, you can always be improving and enhancing your knowledge and skills.
Summary
If you want to become a web developer, there has never been a better time to get into this exciting and lucrative career path. Here, I have discussed everything you need to know about becoming a web developer, including:
- The various tasks a web developer might do, and how there are three main types of web developer — frontend, backend, and full-stack.
- How web developers are in high demand and can earn up to $91k per year.
- The various skills and knowledge you need to become a web developer and how you don’t necessarily need a degree.
I then laid out the steps needed to become a web developer, which are:
- Learn the fundamentals of web development.
- Choose an area of specialization.
- Do online courses.
- Gain experience and build your portfolio.
- Find web development work.
- Continue to learn.
Like any significant change in life, changing to a new career can feel daunting. But any big task can be broken down into a series of smaller subtasks. So if you want to become a web developer and feel you are the right type of person, you can do it. It’s just a case of planning out all the steps you need to take, then taking one step at a time and sticking with it all the way through.



