Using JetFormBuilder to create an online admission form for schools or universities can simplify the admission process and ensure that all required information is collected efficiently. A well-designed enrollment form improves data collection and creates a positive experience for applicants.
Table of Contents
- Create a New Form
- Build the Form Fields
- Add the School Admission Form to Your Website
- Test the Form
- Add Optional Form Actions
- FAQ
- Conclusion
When designing the form, prioritize a clean layout with clear labels to make it easy to understand. Avoid overwhelming users with too many fields on a single page by breaking the form into sections like personal details, education history, and extracurricular activities. Include placeholder text and tooltips to guide users on how to fill out specific fields, such as date formats or score ranges.
Make sure that your enrollment form is mobile-friendly, as many applicants might use their smartphones to complete it. Features like a Signature, a PDF attachment (which will be sent to the user in a response email), and a confirmation page can further enhance the user experience. With that said, let’s build an admission form for the school using the JetFormBuilder plugin.
Create a New Form
The first step in creating your school admission form is installing JetFormBuilder. I hope you have already done that; if not, then:
- log in to your WordPress Dashboard, go to Plugins > Add New, search for “JetFormBuilder,” and click “Install Now”;
- once installed, click “Activate” to enable the plugin.
Now, let’s set up a new form. I’ll start by adding fields and configuring settings.
Let’s go to the WordPress Dashboard > JetFormBuilder > Add New Form to create a new form. I’ll enter my descriptive title, Student Admission Form. Since my school admission form is lengthy, I can optionally add a Form Page Break block to improve user experience.
Build the Form Fields
Adding the right fields to the enrollment form is crucial for collecting accurate information.
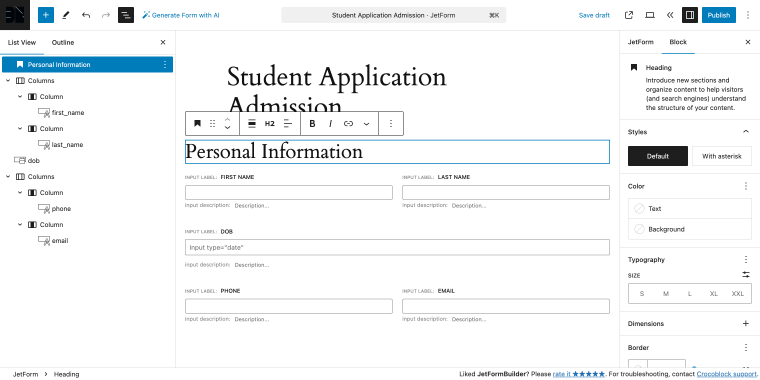
Personal information fields
In this section of the form, I’m going to collect the personal information of the applicant, so I’ll use the following set of form field blocks:

- Heading block — to name the section;
- Text Field blocks — for “First Name” and “Last Name,” labeled accordingly;
- Date Field block — for the applicant’s birthday;
- Text Field block — for the applicant’s phone number; in the block settings, I’ll go to the Value section and set DEFAULT VALUE to “(000) 000-0000“;
- Text Field block — for the applicant’s email ID. In the block settings, I’ll go to the Field section and set FIELD TYPE to “Email.”
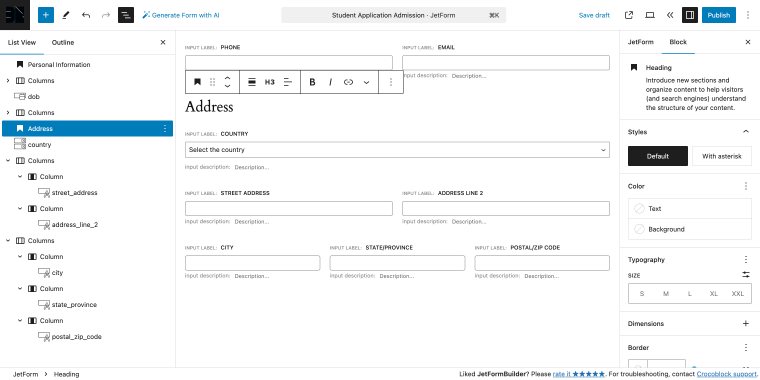
For more convenience, I’ll arrange these fields into columns. The Address section will contain the following fields.

- Heading block — to name the section;
- Select Field block — for the applicant’s country;
- Text Field blocks — for the applicant’s address, I’ll add multiple blocks for “Street Address,” “Address Line 2,” “City,” “State/Province,” and “Postal/Zip Code.”
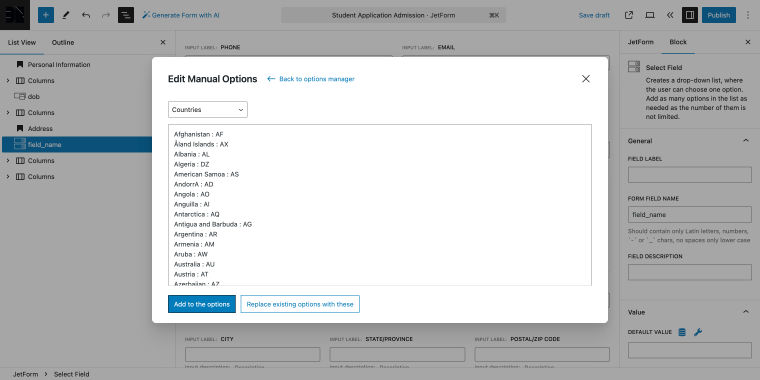
To allow Select Field to display a range of countries, I need to adjust it accordingly. After adding the block to the form layout, I’ll click on the “Manual Items” button. In the Edit Manual Options pop-up, I’ll click on the “Show bulk options” button.
Right after that, the layout will change a bit, and in the dropdown, there’s a default value, “Three simple options”; I’ll change it to “Countries.”

If you see the list of countries in the pop-up, you’re doing everything right; clicking on the “Add to the options” button will add all the countries to the Select Field block.
Education background fields
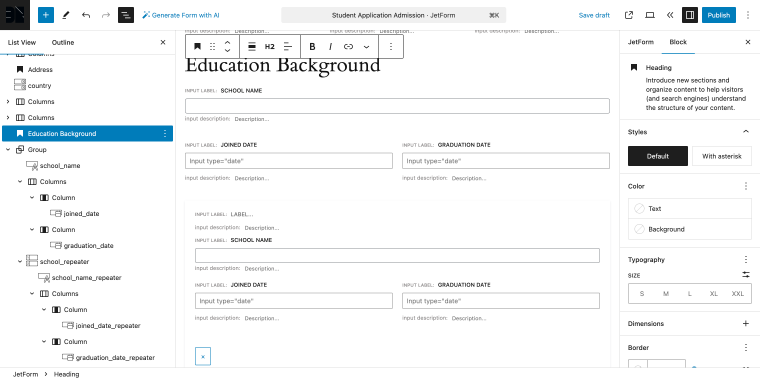
For listing previous schools, I’ll add three separate groups of fields, each containing a TextField block and a Date Field block.

- Heading block — to name the section;
- Text Field block — for the applicant’s “School Name”;
- Date Field blocks — for the applicant’s school entry and graduation dates;
- Repeater Field block — for describing multiple schools, when clicking on the “Add School” button, you can duplicate two previous blocks and add them to the repeater block so the applicants can add as many schools as they need.
SAT information fields
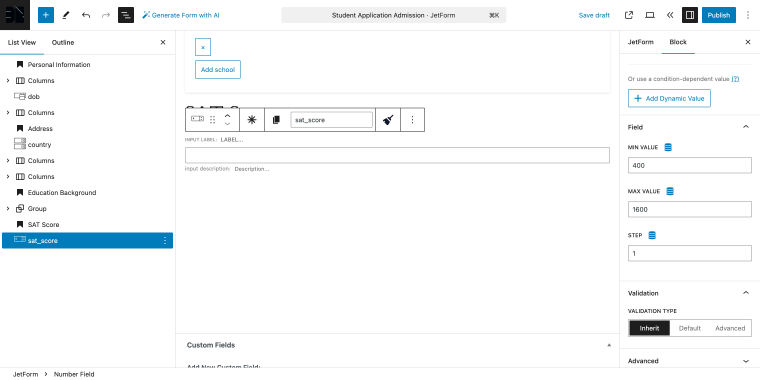
To add the SAT score, add the following group of fields containing:

- Heading block — to name the section;
- Number Field block — in this field, applicants will enter their SAT scores. In the block settings, go to the Field section and set the MIN VALUE field value to 400 and MAX VALUE to 1600.
Optionally, you can add the Date Field block to find the date of the SAT test.
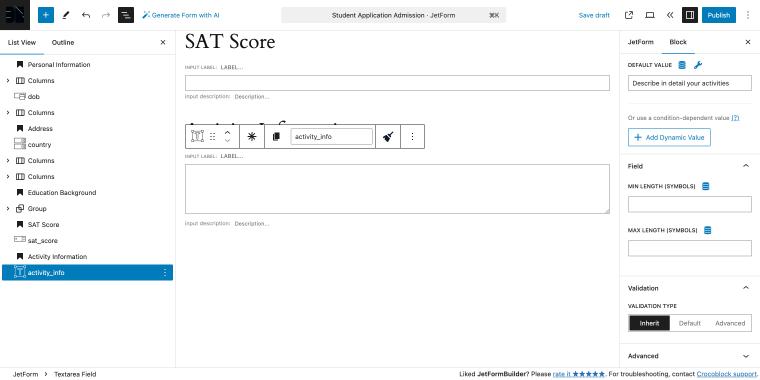
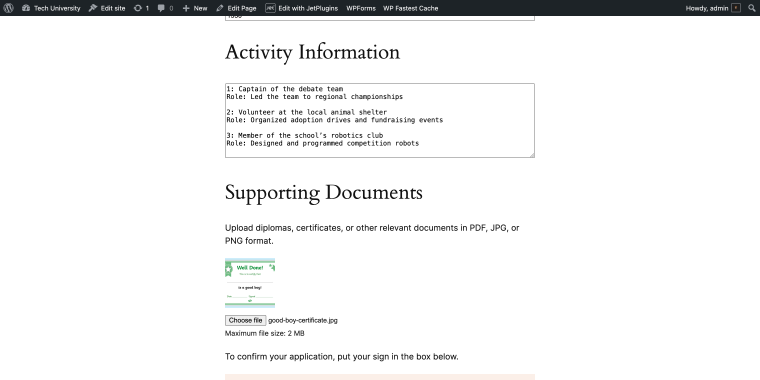
Activity information fields
For activities and roles, I’ll add the following group of fields:

- Heading block — to name the section;
- Textarea Field block — in this field, applicants can enter additional activities as plain text.
In the Text field block settings, Fields section, you can set the character limit for messages users can submit.
Supporting documents
In the last section of the form, I’ll add the following set of fields:

- Heading block — to name the section;
- Media Field block — to allow users to upload diplomas, certificates, or other media (in the block setting, you can limit the file size, file type, and so on);
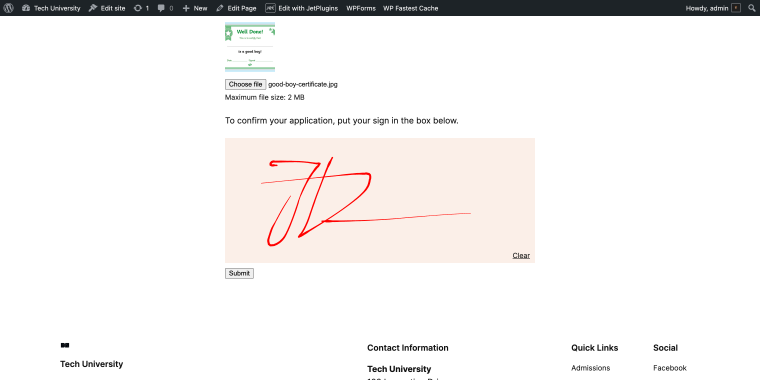
- Signature Field block — to enable users to sign their applications.
NOTE
The Signature Block is a premium JetFormBuilder add-on that you can purchase on the JetFormBuilder website.
Add the School Admission Form to Your Website
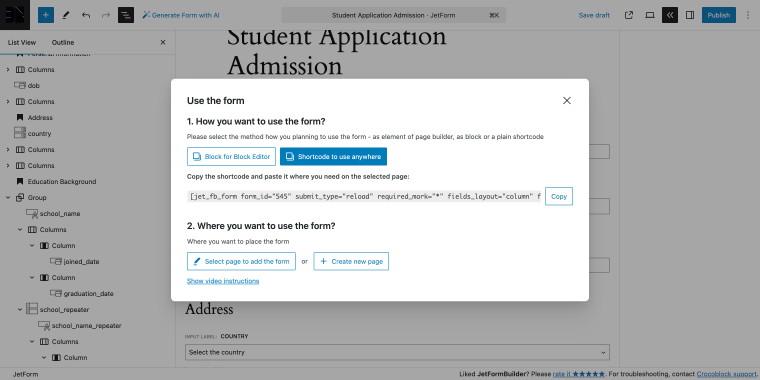
When the form is ready, we can safely add it to the page. To do so, click on the “<<” double brackets button in the top right corner to find how you can embed the form.

I’ll click on the “Shortcode to use anywhere” button to get the form shortcode. After adding the form, we can test the input.
Test the Form
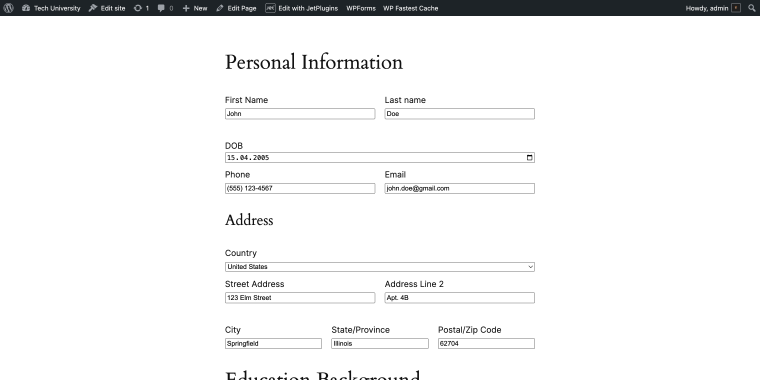
Now, let’s submit the admission form for the school to test the process. First, I’ll enter the applicant’s personal information.

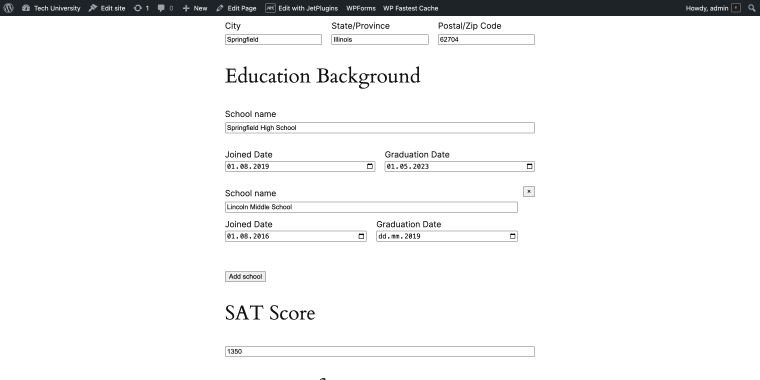
Then, I’ll proceed to the next step, which is to enter the educational background.

Finally, I’ll submit the information on the previous activity and upload a test document.

To confirm the application, I’ll sign it and click on the “Submit” button.

Upon submission, the enrollment form will display a “Form successfully submitted” message, which means that it works well.
Add Optional Form Actions
Combining form fields is basically half of the job. After the user clicks on the “Submit” button, the form must perform some more actions; for this, we need to add form actions to our form.
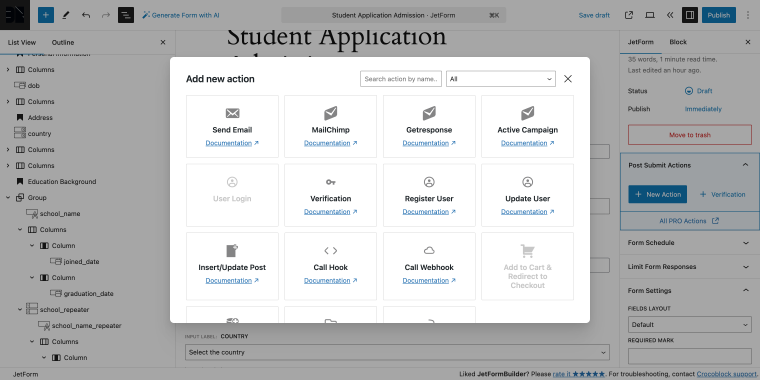
The form actions define how the form behaves after the user clicks on the “Submit” button. To add form action, go to JetForm in the form settings and scroll to the Post Submit Actions section. Upon clicking on the “+ New Action” button, you’ll get to see the Add new action pop-up, where you can choose the necessary ones.

For the school admission inquiry form use case, I’d recommend using the following form actions:
- Save form progress — this form add-on saves the form progress and inputted data if the filling process is interrupted;
- Insert/Update — this form action allows us to create posts based on the form entries; in the use case described above, we could create a post for every applicant;
- Send Email — with this form action, you can send out the form submission entries to both the website admin and the user’s email IDs;
- Generate PDF — this form action allows us to generate a PDF file based on the form field entries. In the process, you’ll have to create an application template that will be automatically sent to the specified email IDs. With the help of the Send Email form action, you can attach this email and email to the user;
- Redirect to Page — this form action does what it sounds like. Upon successfully submitting the form, the user will be redirected to some informational or success page.
Depending on the result you want to get, you might opt for some other set of form actions.
FAQ
Yes, JetFormBuilder supports file upload fields. This feature allows applicants to upload documents such as transcripts, certificates, or identification cards. To use it, simply add a “File Upload“ field and specify the allowed file types.
Absolutely! JetFormBuilder forms are responsive by default, ensuring they work seamlessly on smartphones and tablets. You can further test your form’s mobile compatibility using the preview feature in the WordPress editor.
All form submissions can be viewed directly in your WordPress dashboard under the JetFormBuilder submissions section. From there, you can filter, sort, and download entries as needed.
Conclusion
Building school admission forms using JetFormBuilder is a straightforward process that brings efficiency and professionalism to your school or university’s admission process. By focusing on user experience, including clear sections, responsive design, and helpful tooltips, you can create a form that simplifies the application process for students while ensuring you collect all necessary information. Start building your enrollment form today and streamline your admissions with ease.