













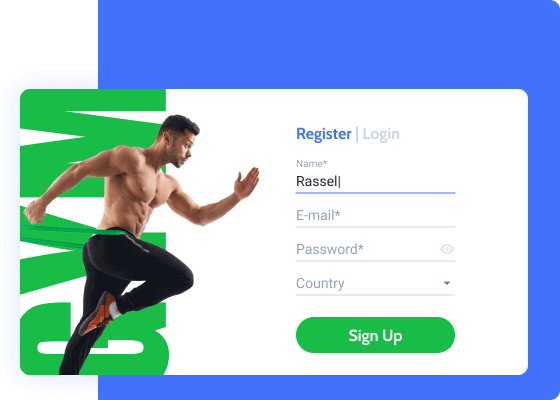
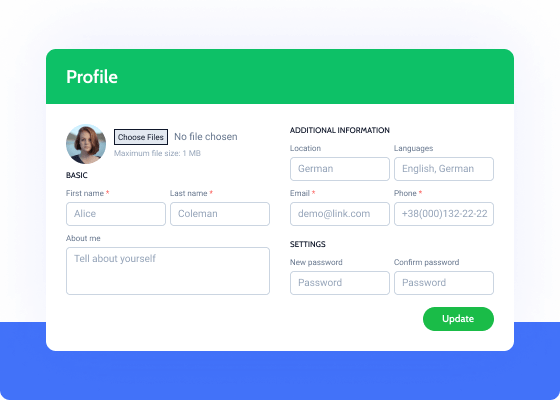
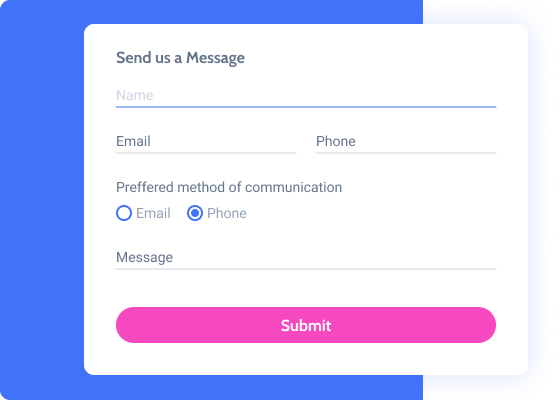
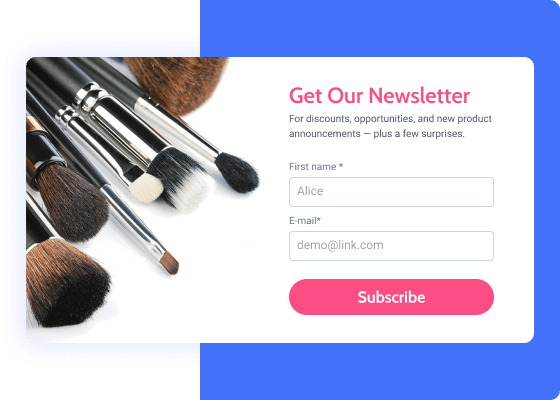
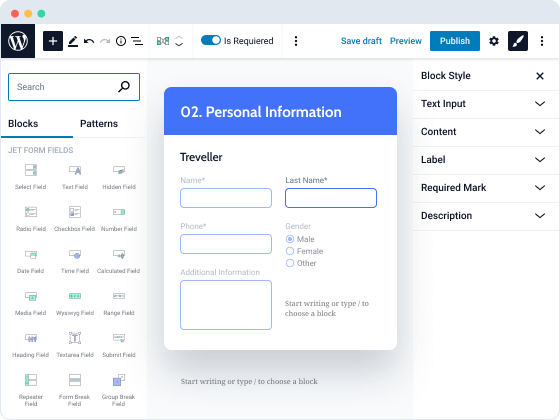
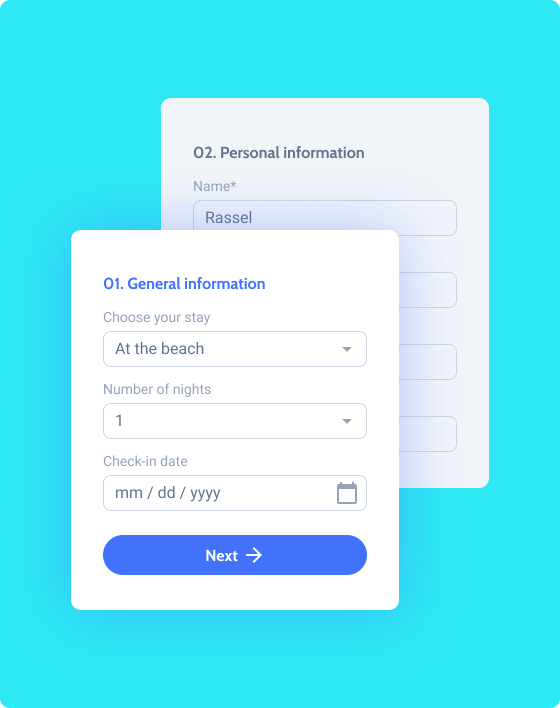
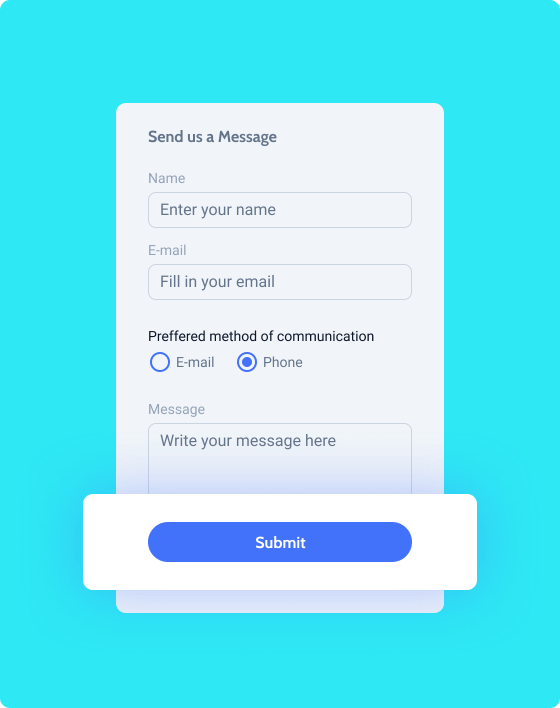
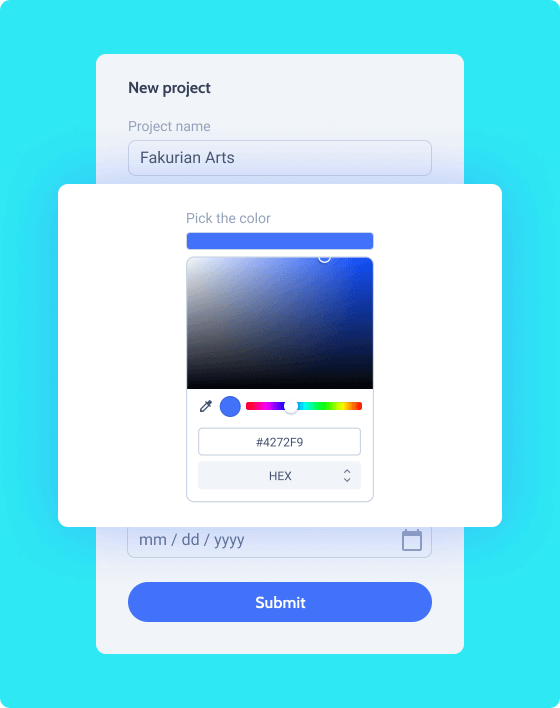
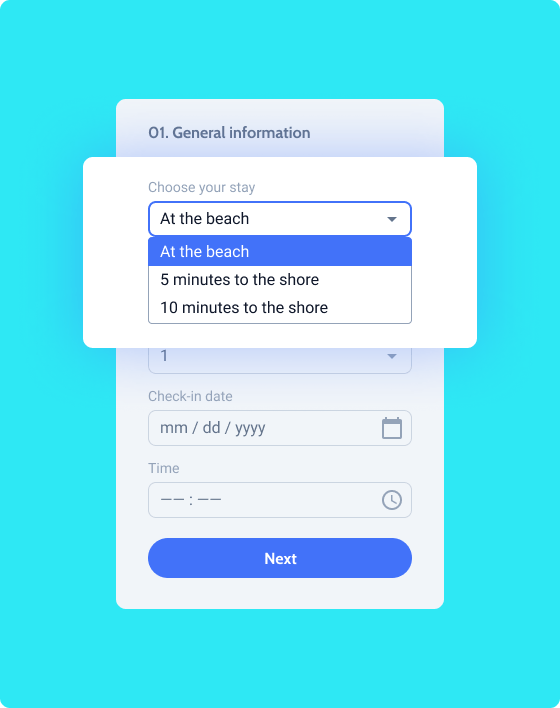
Build & Style Gutenberg Forms Visually

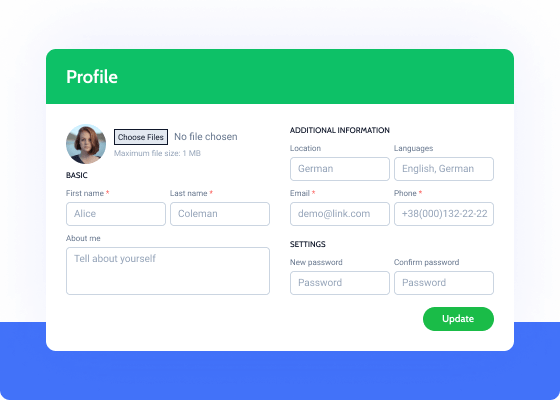
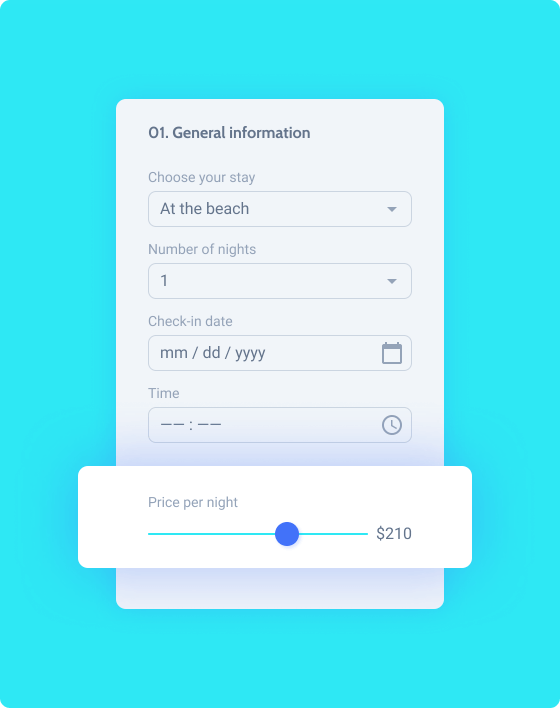
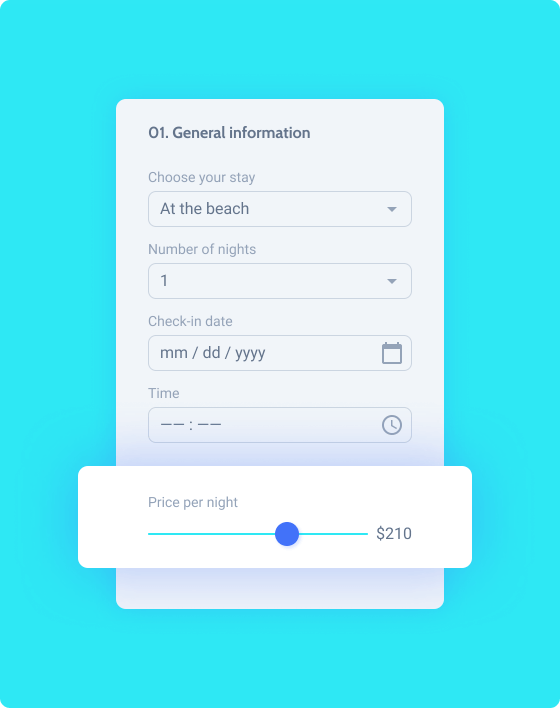
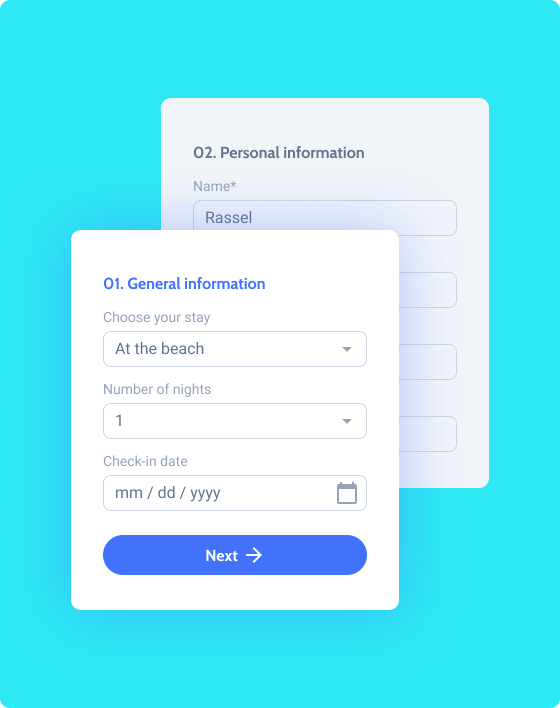
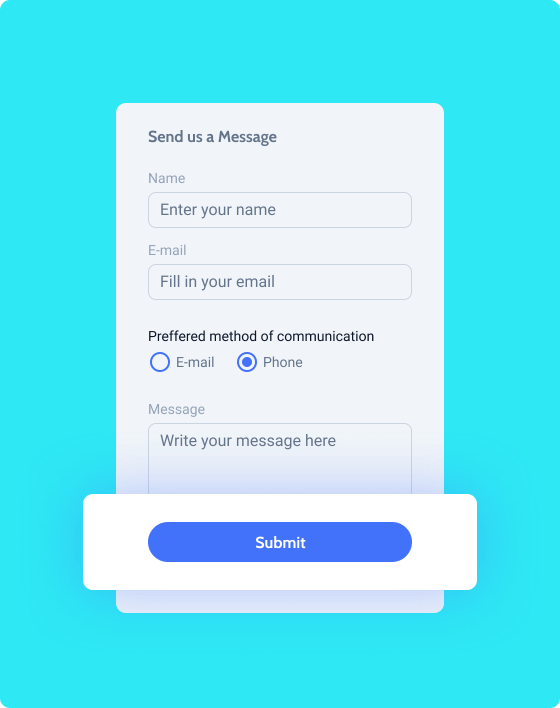
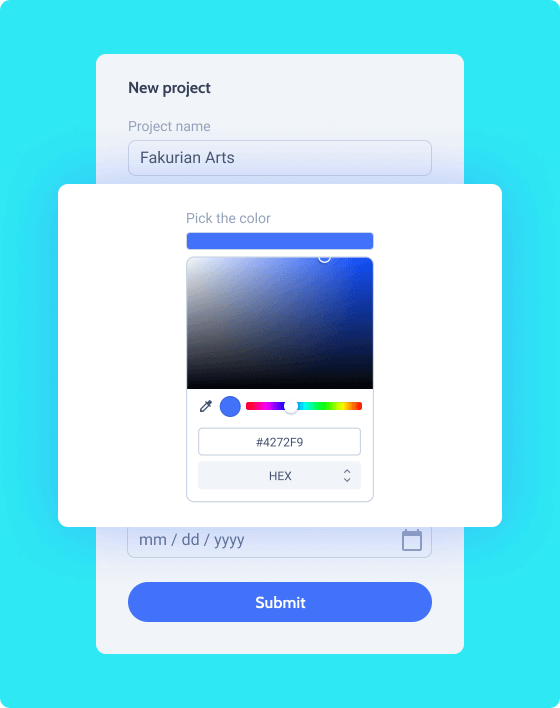
Form building is not about guesswork. Build the backend structure and style every form component at once. A layout you create in the editor will be the end result you get on the frontend.
- 18+ Form Field Blocks
- Multi-Column Layouts
- Custom HTML Addition
- Inline Fields Editing
- Free Styling Plugin
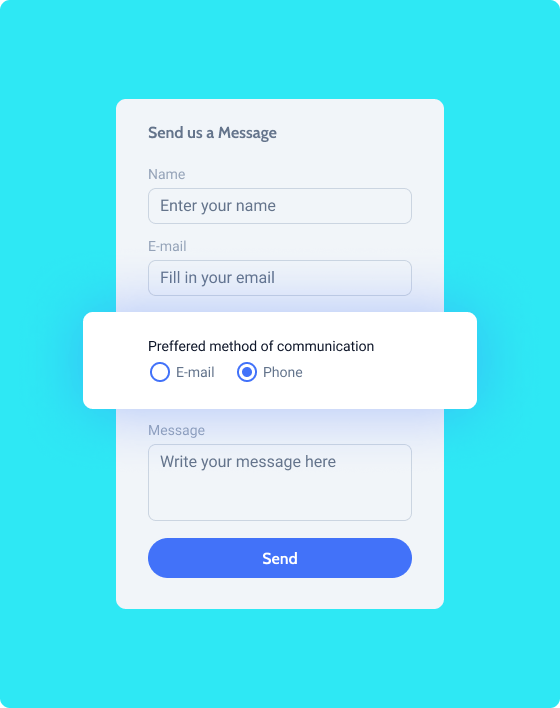
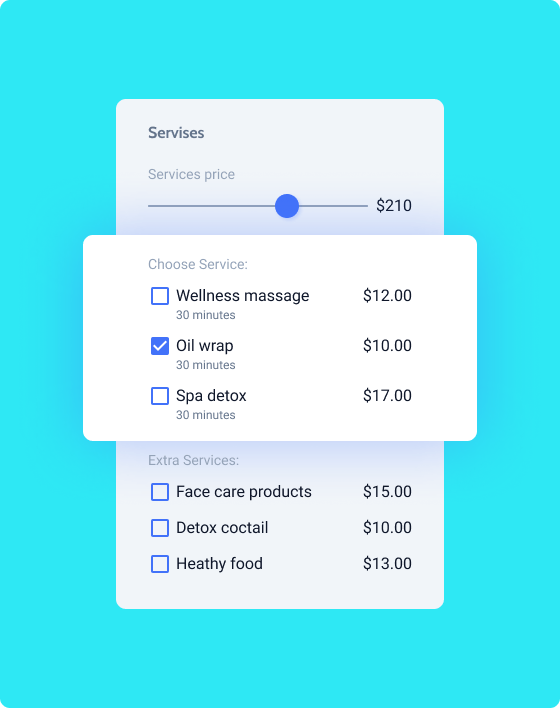
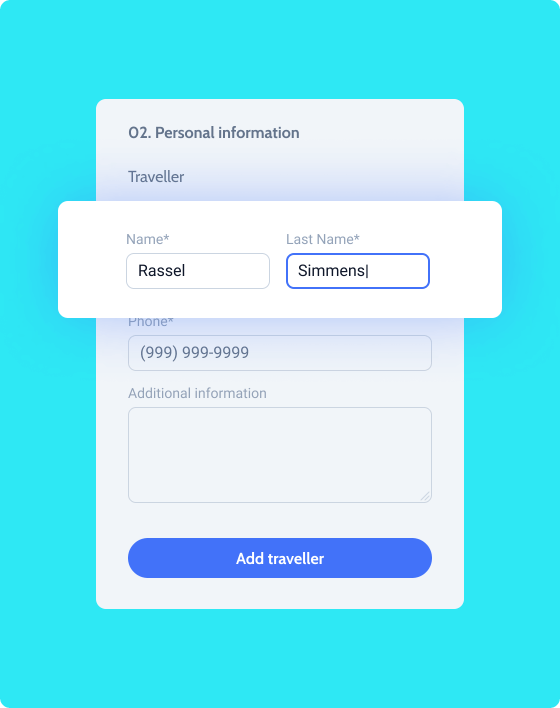
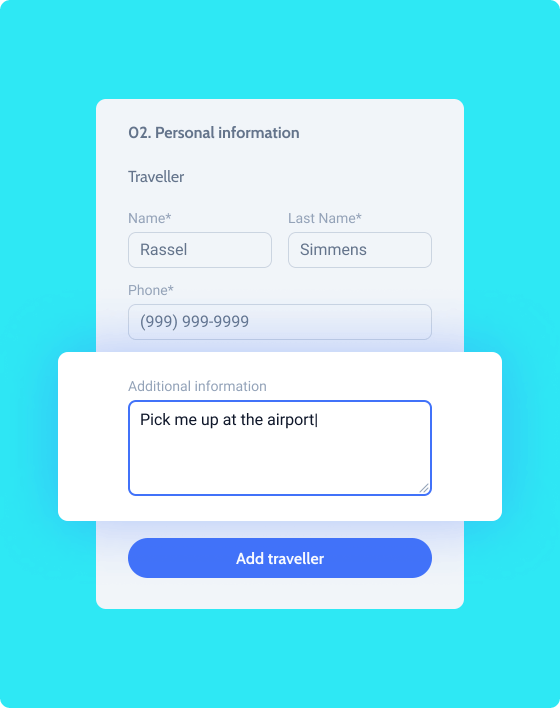
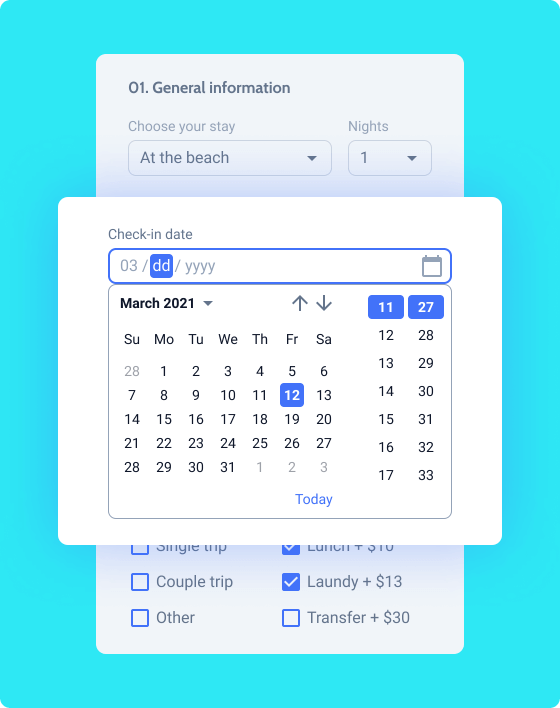
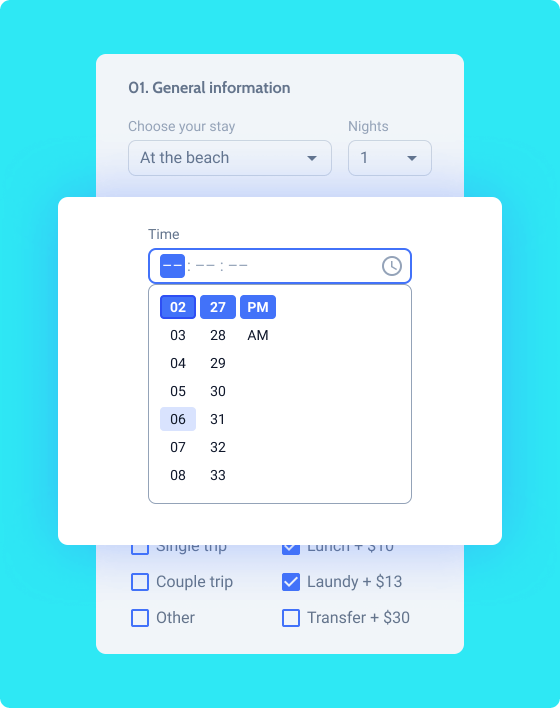
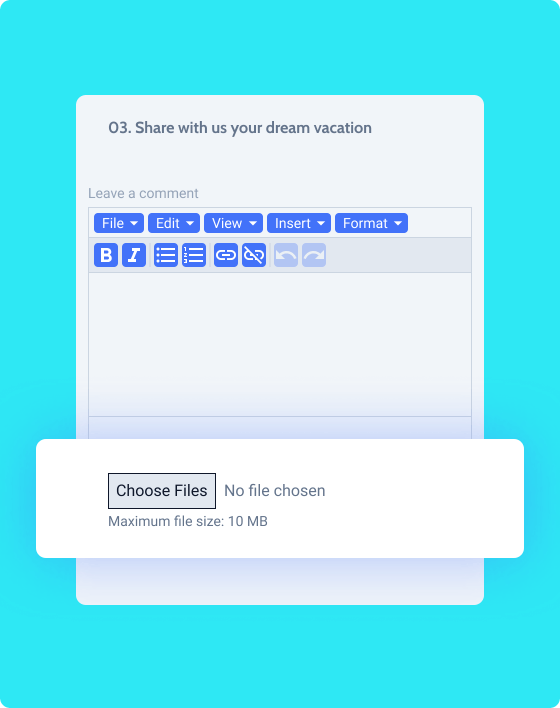
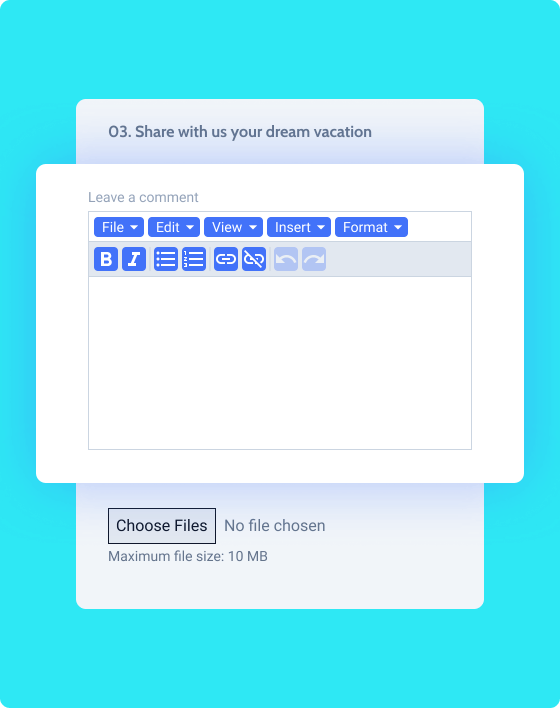
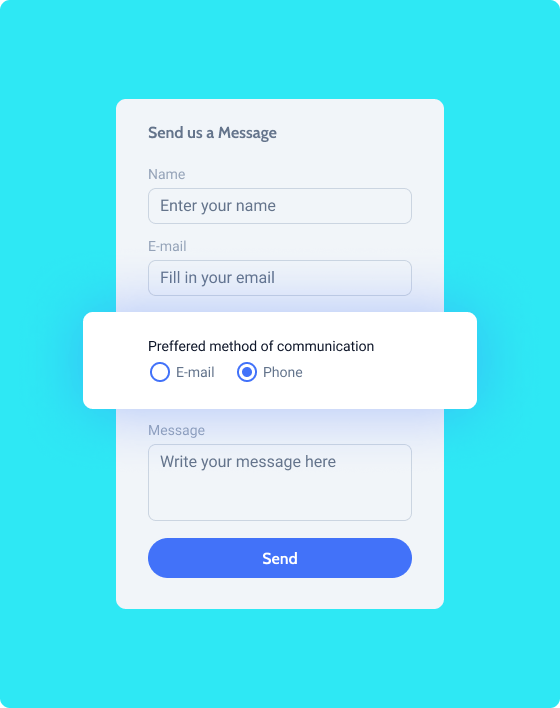
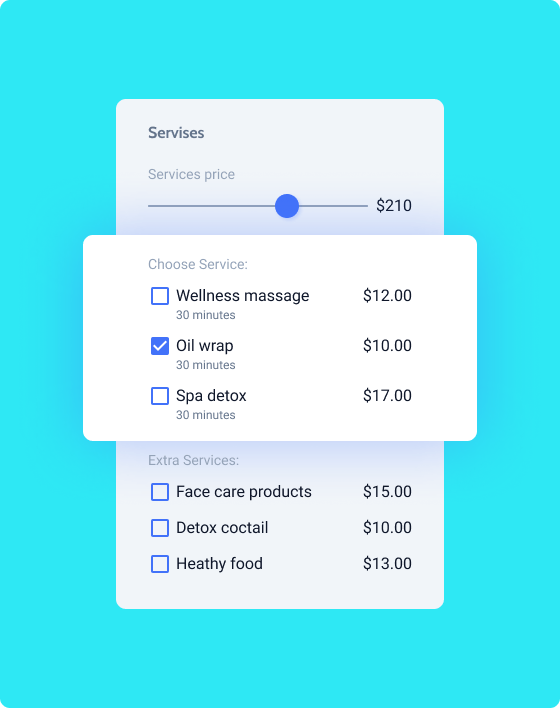
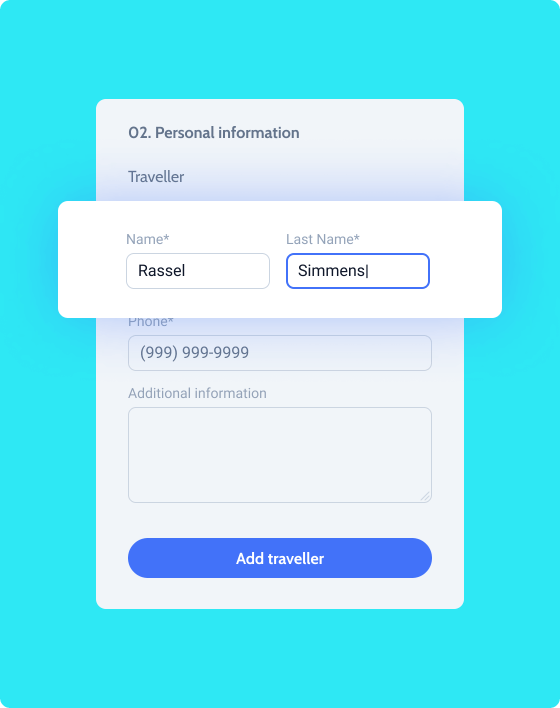
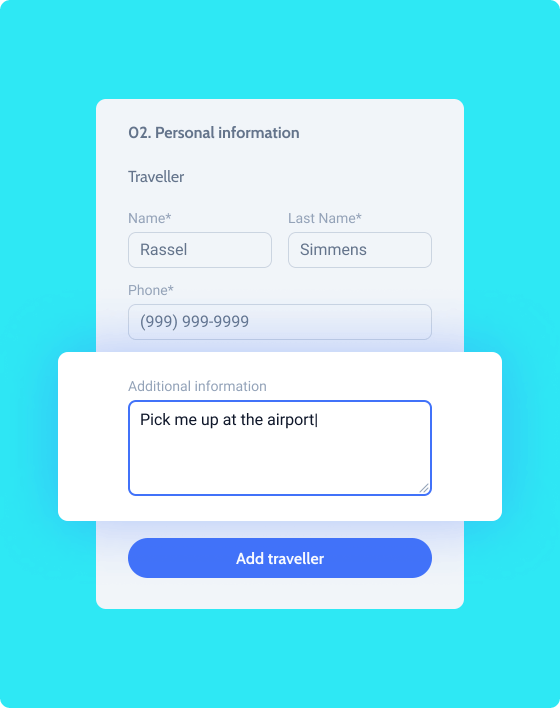
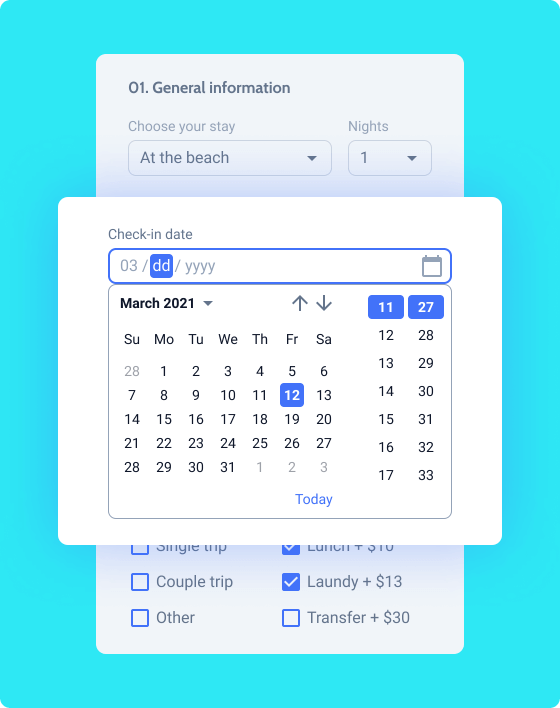
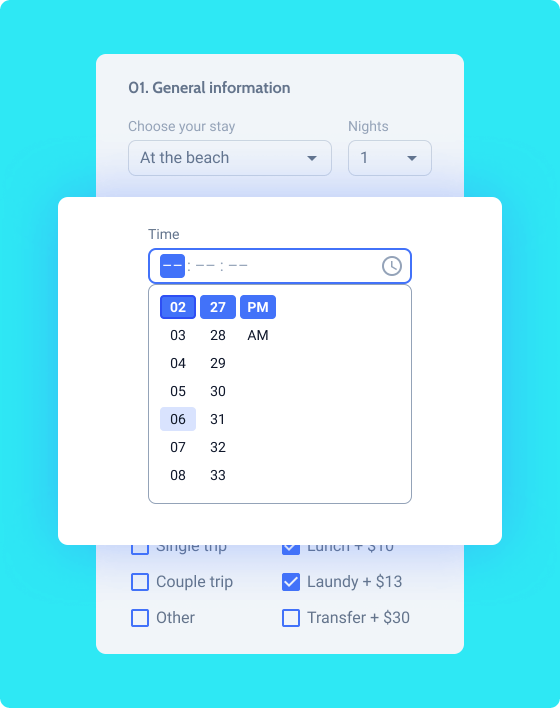
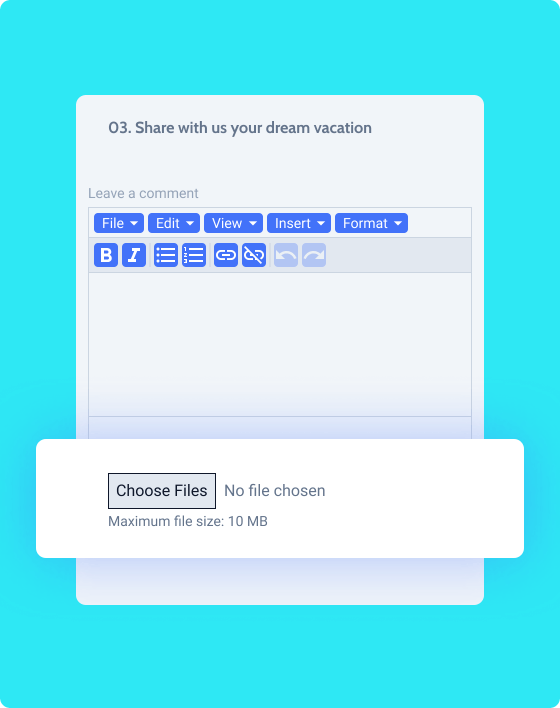
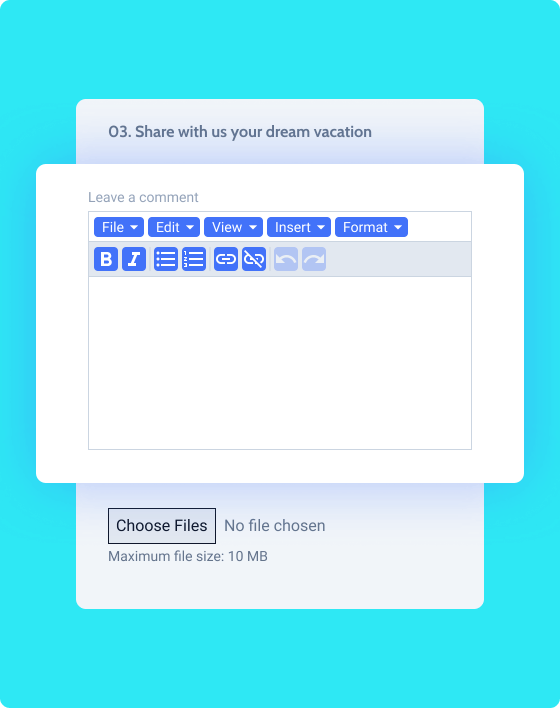
Discover 19 Field Types








































Use Smart Features
Conditional Logic
Create smart online forms that react to User choices and personalize the form experience.
Conditional Fields Visibility
Specify the visibility for every field in the form for different users: all, only logged in, or not-logged in.
Conditional Actions
Set the conditions according to which the post-submit actions will be executed.
Dynamic Values
You can link the desired field to its relevant data from the database. In this way, some field values will be pre-filled on the frontend.
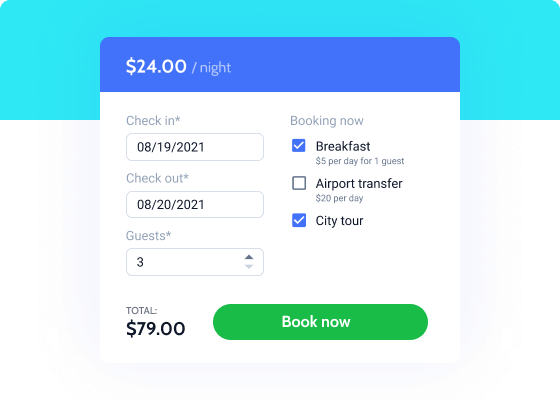
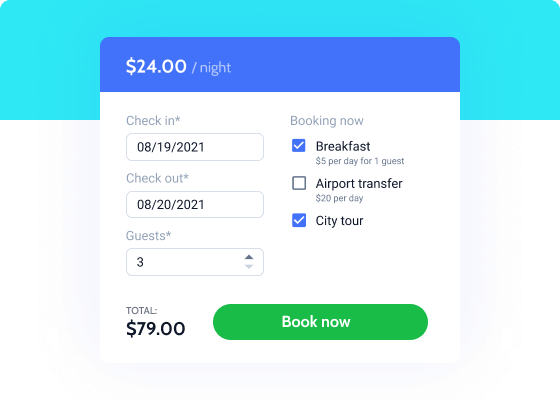
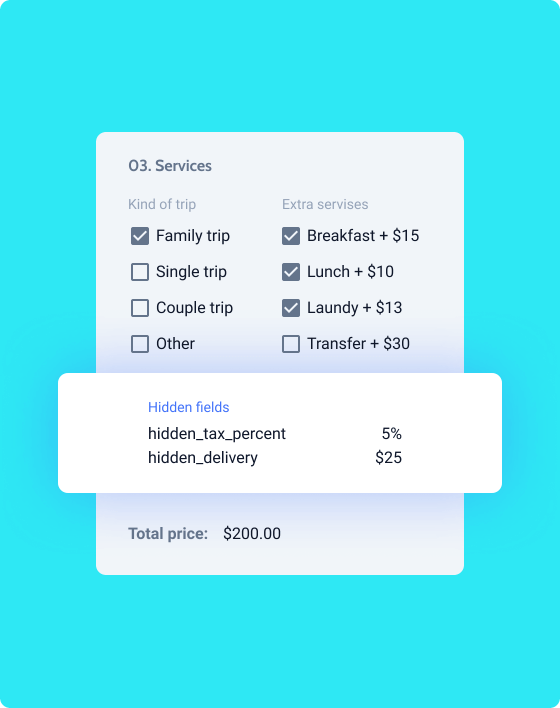
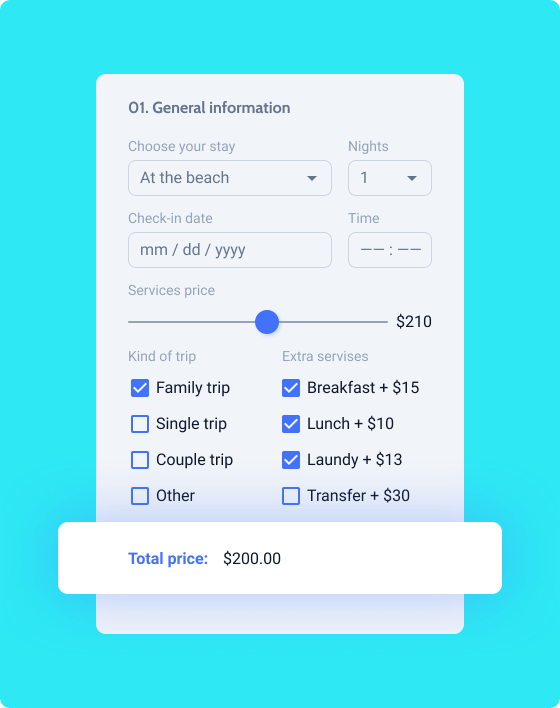
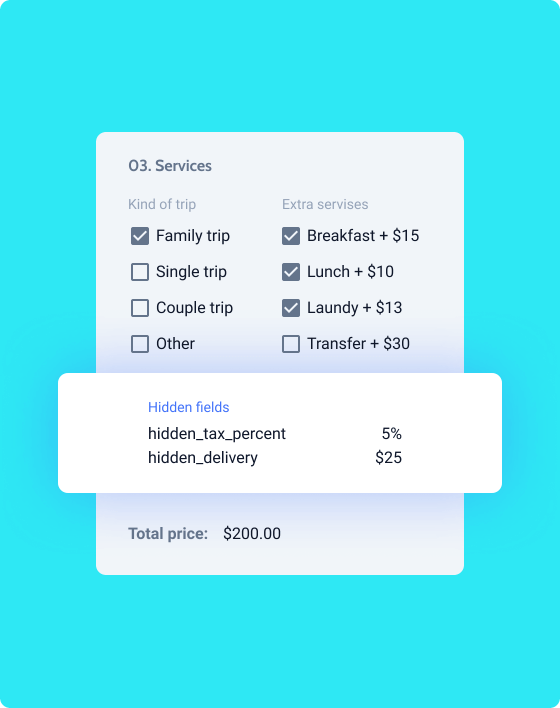
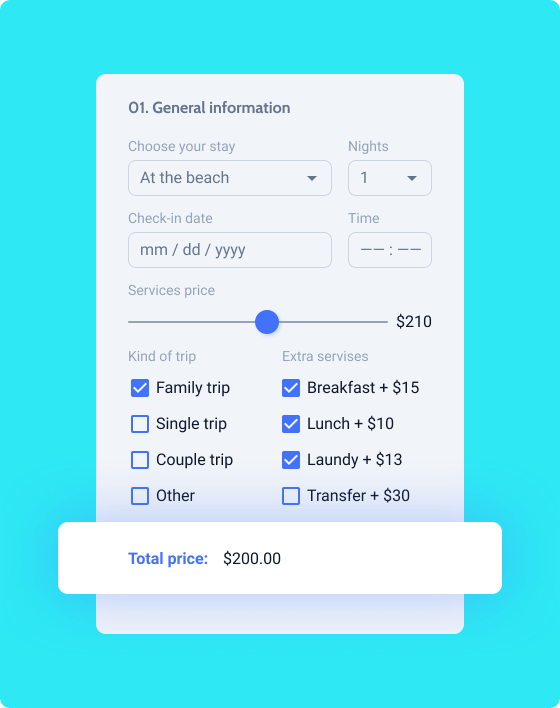
Calculated Content & Hidden Fields
Build calculator forms that perform basic and complex calculations. Too many system fields in a form? Not a problem. JetFormBuilder lets you make them invisible to users.
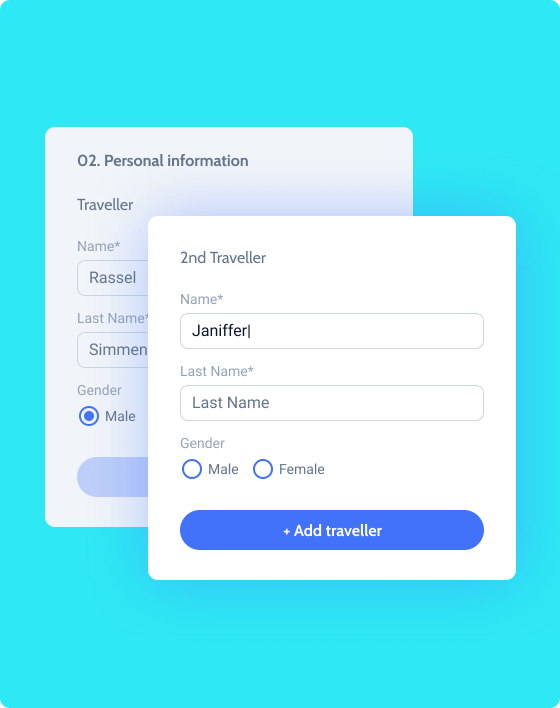
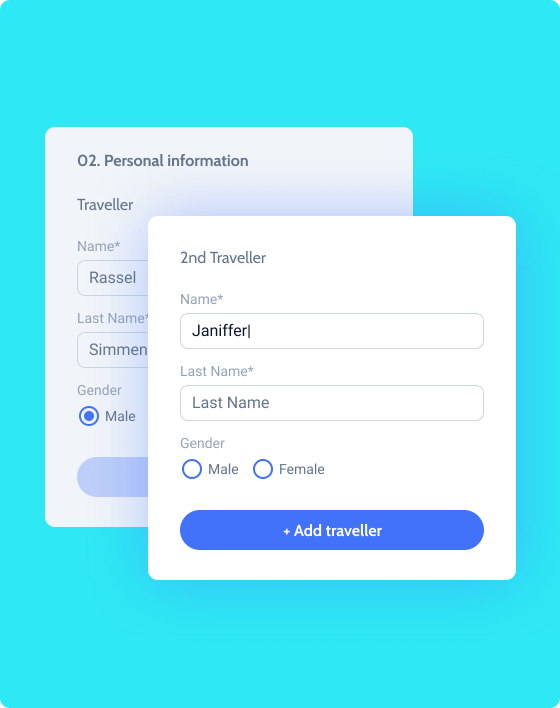
Repeater
Repeater groups allow you to create custom form sections and display the entered data seamlessly on the frontend.
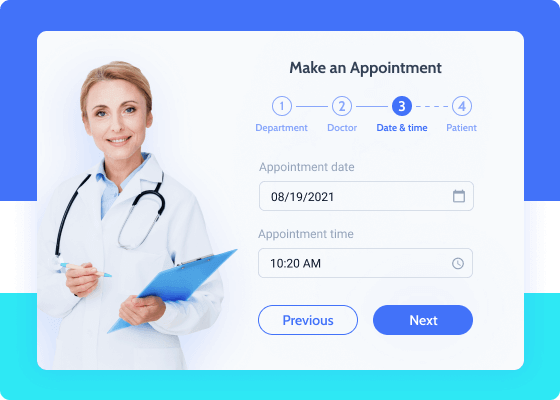
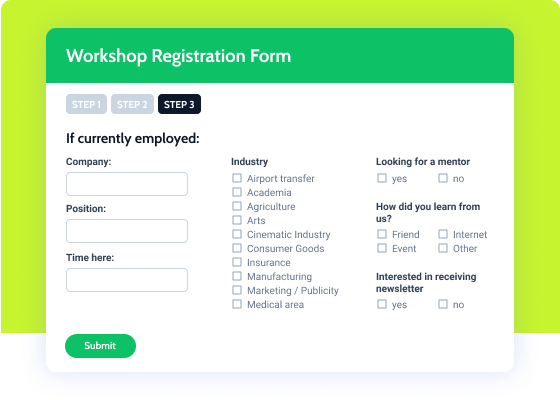
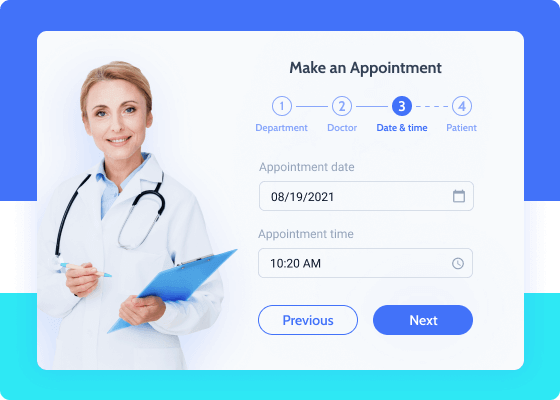
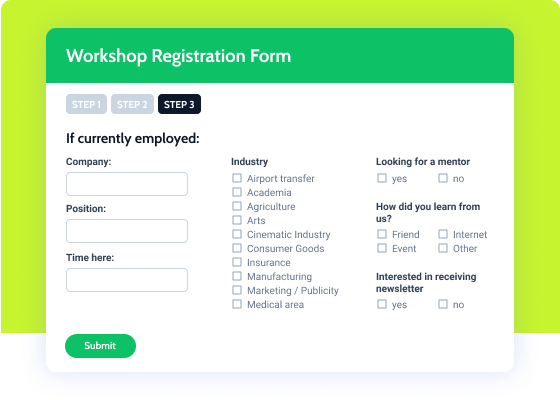
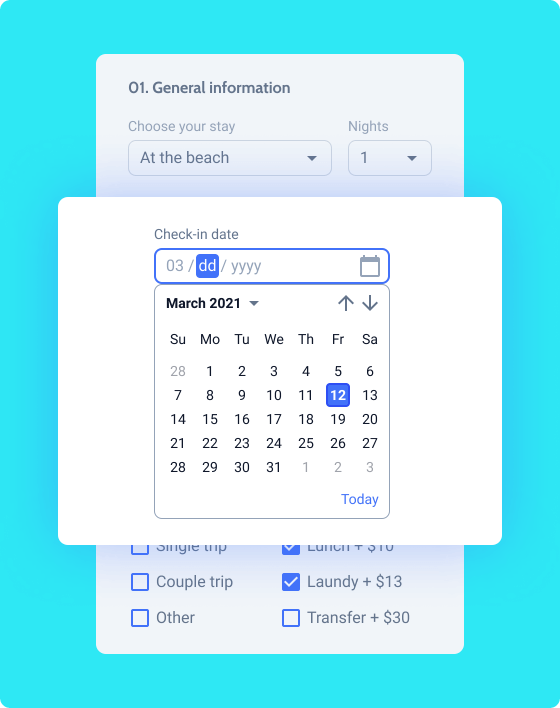
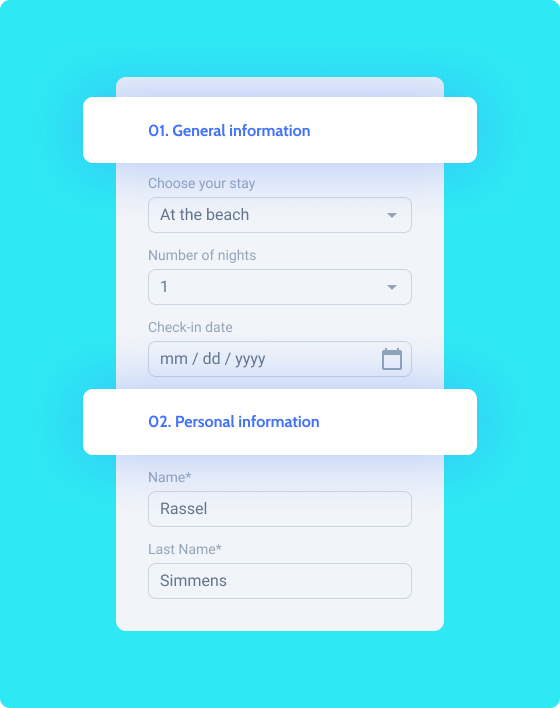
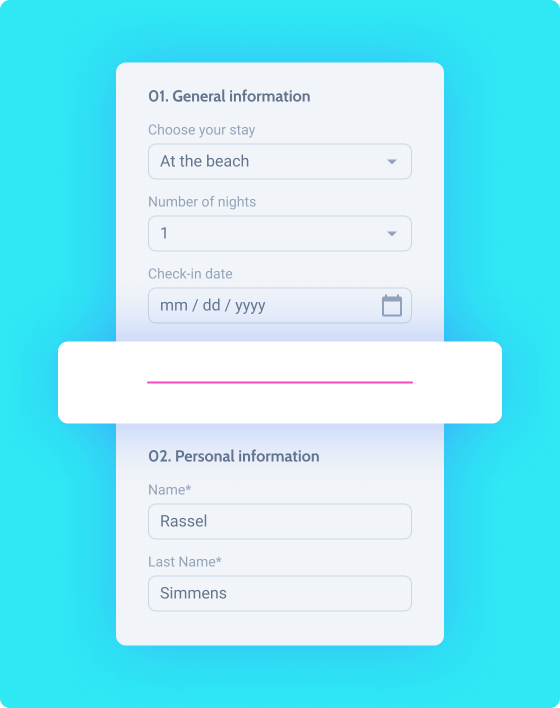
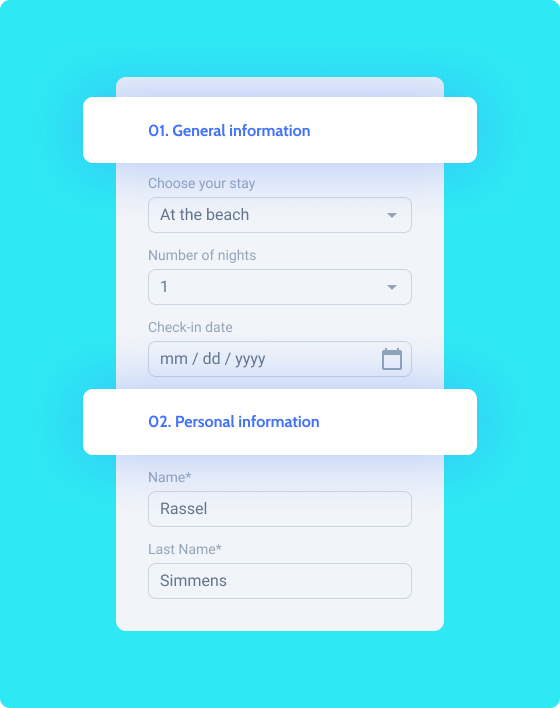
Create Multi-Step Forms
Break the form fields into logical steps to make them easy to digest and save the webpage space.
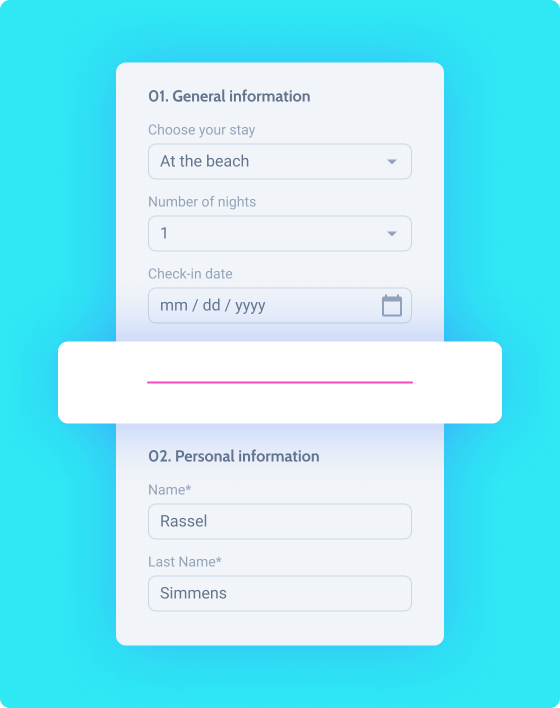
Page break
Use the Form Break block to separate the neighboring fields.
Step indicator
Indicate which step the user is currently taking by bubbling in and filling it.
AJAX Reload
Reload Forms Dynamicaly (Ajax)
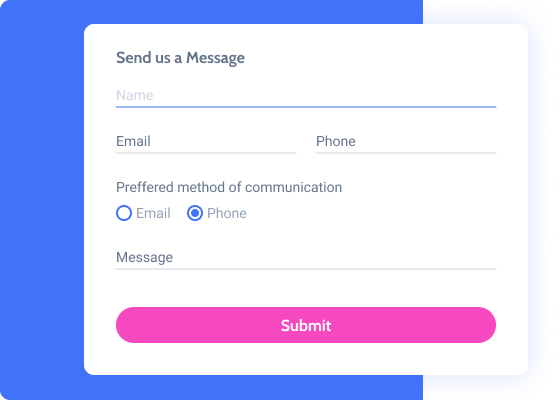
Make Forms Smart Features
A simple form is more likely to collect user data. Add the functionality to it that tends to simplify the
filling-out process; hints, highlights, and autofill will do the trick.
Conditional Fields
Set any form field states to easily show, hide, enable, disable, or make them required/optional.
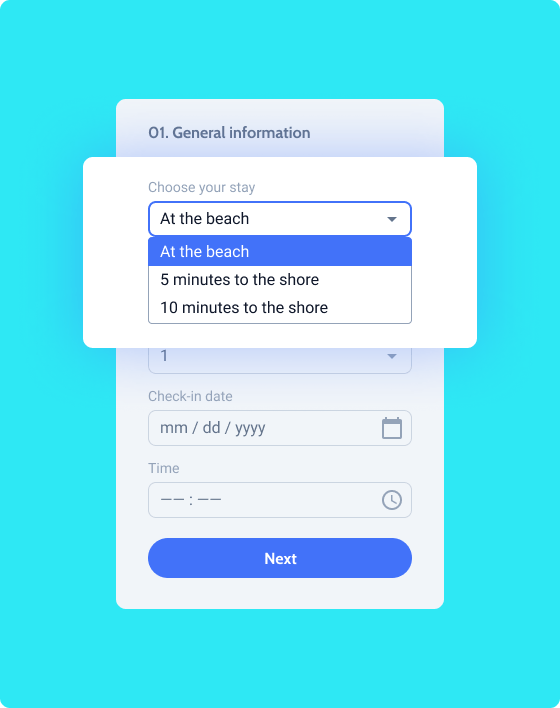
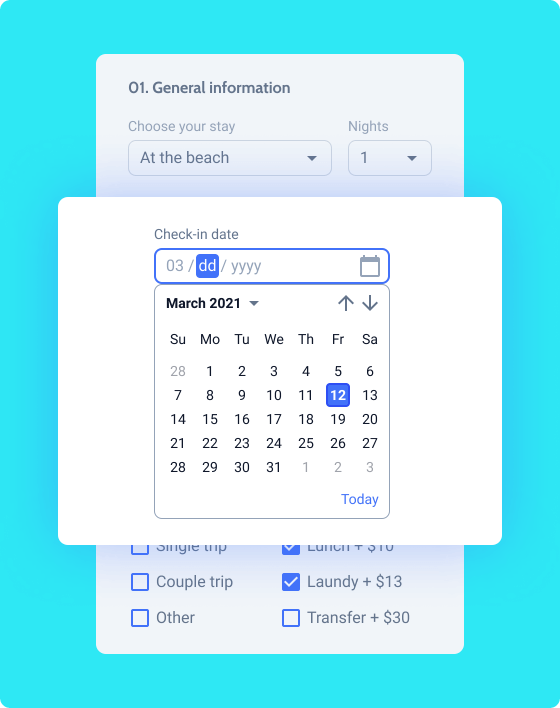
Placeholder texts
There are three input mask types you can use to indicate which content should be entered into a certain field.
Step indicator
Make it clear which step is the current one and where it’s placed according to the progress bar.
Enable Form Validation
Set Actions After Form Submission
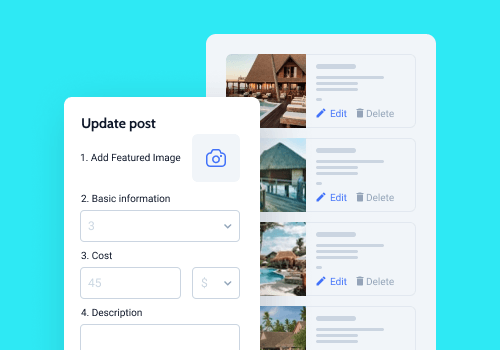
Frontend Post
Submission
Pick this action to insert a new post or update the previously created one.

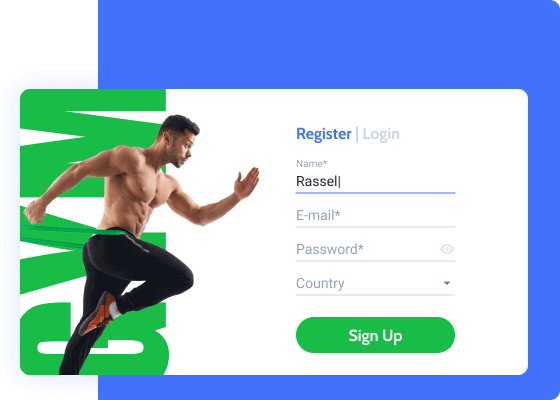
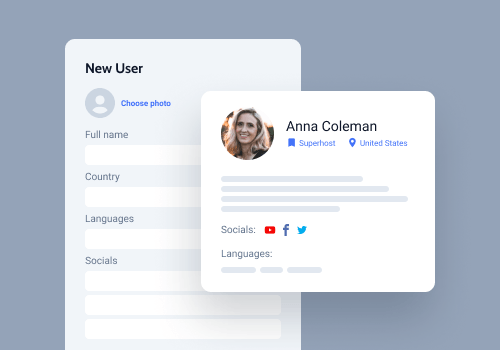
User
Registration
Allows you to register a new user or update the profile of an existing one.

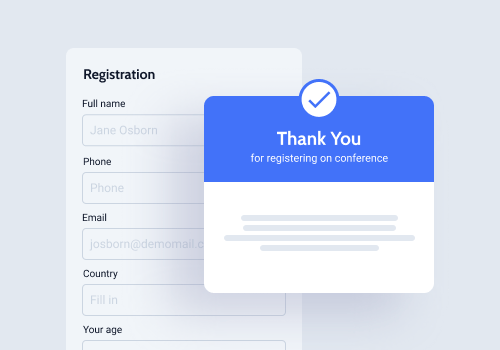
Redirect
to Page
PRedirect users to a Thank You/Home/Checkout or any other page you want.

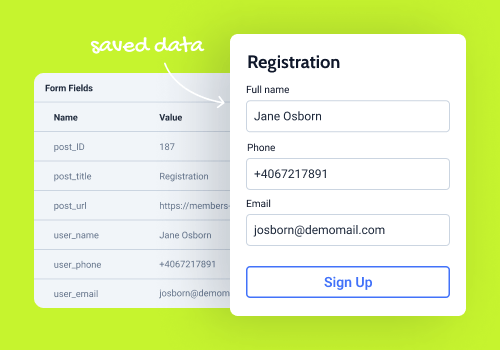
Store
Form Record
Saves the fields data and allows checking up the submissions' details in a structured dashboard.

Explore Seamless Third-Party Integrations

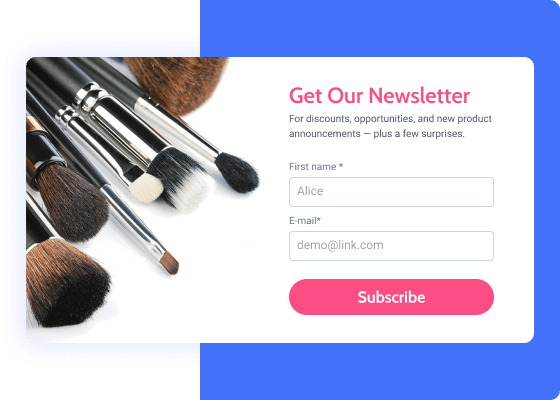
Subscribe to Mailing Lists
Subscribe users to ActiveCampaign, GetResponse, or MailChimp mailing lists.
Accept Payments & Donations
Apply a PayPal checkout to your form and accept all sorts of payments safely.

Third-Party Webhooks
Link JetFormBuilder forms to third-party services like Zapier and Integromat.
Get This Plugin with any All-Inclusive Subscription
Get Subscription to access the necessary functionality and tools
with 30 days money-back guarantee
year
- 1 project
- 1-year product updates
- 1-year of zoom & chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
year
- Unlimited projects
- 1-year product updates
- 1-year of zoom & chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
time
- 500 projects
- Forever product updates
- Forever zoom & chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
time
- Unlimited projects
- Forever product updates
- Forever zoom & chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
For more details on the Subscription proceed to the Pricing page
JetFormBuilder vs Alternatives
Compare the holistic functionality of Crocoblock dynamic content
to the competitors feature by feature.
Already Have All-Inclusive?
Log into your
Crocoblock account
Find the banner with 100% discount for JetFormBuilder PRO Addons.
On the Checkout enter your email address to register JetFormBuilde account.
Receive a letter containing login details.
Download PRO addons in the JetFormBuilder account