TactikMedia agency has decided to share the success story about their first-hand experience of using Crocoblock subscription. Our team’s always excited to hear from our clients, and we’re genuinely thrilled to share this story in our blog.
Elementor has been a part of most WordPress page builder debates in 2018. And now, more than ever, people understand why.
The free plugin is compatible with every theme available for WordPress, and it boasts an extensive list of elements and templates. For those using Elementor every day to build websites, Elementor Pro extends these features even further with the Theme Builder. It allows you to design your own header & footer and build single post and archive pages.
These power users also have the key to pushing their Elementor website one notch further with Crocoblock, a subscription service that allows you to access gargantuan amounts of new content for Elementor. The subscription provides access to a new theme, Kava, to a set of powerful JetPlugins with a wide variety of elements and to Magic Button that allows you to add widgets and sections to your page while keeping them separate from those already bundled with Elementor.
With such a depth of content available for our website designers at TactikMedia, the team can mix and match, and the options for creating the perfect website are now better than ever. Here are 5 reasons why our team loves to use Crocoblock these days.
The elements offer versatile trendy features
The plugins bundled with Crocoblock allow you to do much more than you’d expect. For example, you can enhance your website header by adding a mega menu with the help of JetMenu. The elements work seamlessly with Elementor’s Theme Builder. So you can simply use your current header and swap your menu with JetMenu’s mega menu. Another plugin called JetTabs allows you to display tabs, accordions, switchers, and image accordions easier than ever before. Instead of adding content inside the WYSIWYG editor, you can specify a template designed in Elementor for each tabbed content item to make your tabs even more polished! There are just so many awesome elements that we can’t mention them all; from hotspots to more dynamic content elements and filters, we discover new tools every time we look at the elements page!

The learning curve is relatively easy
Everyone knows that Elementor offers an extensive list of templates and sections for its users. But once you start adding more plugins that provide more templates, you may quickly get lost while searching for a specific one. Crocoblock is well aware of this issue, and that is why they added a Magic Button inside Elementor, which resolves the problem for its users. The Magic Button features templates and sections specifically made for Crocoblock. So you can save time when you are looking for an Elementor template or a template from Crocoblock! Just like Elementor, Crocoblock features several categories that allow you to filter through the content and find what you need faster. Plus, the content inside the Magic Button is constantly updated with new options. Make sure to take a look at it often!
Problem-free plugins
With so many elements and features available, it would be easy to expect a few issues when using both Crocoblock and Elementor. But that just isn’t the case! Right off the bat, everything runs smoothly, plus if you run into an issue, Crocoblock’s support team is ready to help you out, fix the issue, and add a solution to the next release! Before opening a support ticket, you can go through the Knowledge Base located on their website to see if this is a common issue and if there is already a fix for it. If you can’t find the fix, you can write to Crocoblock via their support ticket system, send a messgage, or book a Zoom call, and the support team will make sure to look into the problem. We once ran into an issue and it was resolved within a support ticket we created. And the response time was quite fast!
The community that surrounds Crocoblock is awesome
Crocoblock currently has over 1300 members on its Facebook group who are looking to help and contribute to the success of each community member. Your questions about Crocoblock will not go unnoticed. Also, speaking with fellow users will definitely help you progress with Elementor and Crocoblock. The community is also run by Crocoblock itself, so you can also interact with their team members. On this platform, they like to keep the group up-to-date on what’s next for Crocoblock and announce new releases.
One-Click Installation is all you need
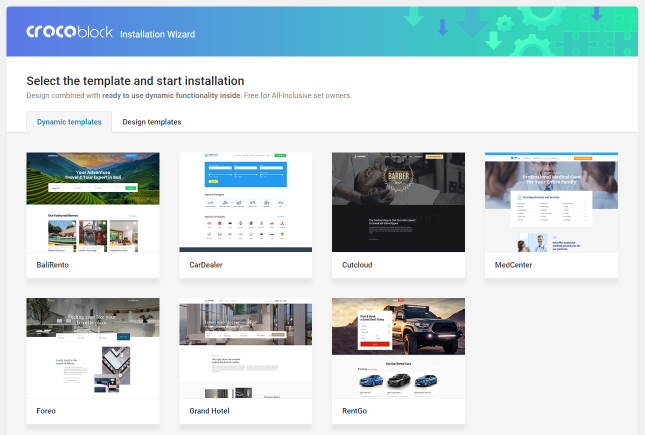
While Crocoblock includes multiple JetPlugins for you to use, you can run the Installation Wizard to include the elements you need for your website. Once the plugin is installed and your license is activated, Crocoblock offers you several themes you can install with the simple click of a button. If you are building a website from scratch, you can go over the list of dynamic site demos and decide which one fits the style of the website you are looking for. Later in your website development, you can easily insert blocks inside your pages by browsing the list inside the Magic Button.

If you prefer to keep your website and Elementor lightweight, you can also individually select JetPlugins from a list to install only what you really need.
How our agency uses Crocoblock
When beginning new projects, we like to rely on pre-made website templates. As stated on the Crocoblock Extras page, there are a lot of design templates available for any project. We often show the page to our clients to see what kind of websites they’d like to have, then use that template as a base. We also have every JetPlugin installed on our websites and constantly use them to add extra features and visual effects to our pages, where Elementor itself can’t do it.
How using Crocoblock improved our workflow
With other themes and page builders, we often had to start websites from scratch and create our own sections. This process can be lengthy and complex, especially when you have to adapt your design to tablet and mobile formats. By using design demos by Crocoblock and Elementor, we were able to cut down the time it takes to design the website as a whole. Of course, there are some parts that we remove or replace with blocks from other demos or from the Magic Button, but we are still able to build a fully responsive page in less than 5 minutes. We can then insert our own content and images in order to change the look of the website so it represents our client’s brand.
So that’s why we love Crocoblock. And what about 2019?
We are happy to be using Crocoblock every day and we are definitely looking forward to more features in the near future. The TactikMedia family gets excited every time there’s a new blog entry on the website announcing freshly launched features or updates to existing plugins. We just love staying up-to-date with Crocoblock! Needless to say, it has become a must-have toolkit for us when working with Elementor, and we are excited to continue applying it to our projects in 2019.



