Being able to design freely is a huge opportunity.
Why is it an opportunity? Because Crocoblock helped us turn our design preferences into a good & smooth-looking online shop. Our online shop Mottainai is a street fashion shop for Japanese Hoodies, T-Shirts, and biodegradable phone cases.
JetPlugins Installed
We’ve built our e-shop with JetEngine and JetWooBuilder, which allowed us to customize our products and shop pages the way we want. With so many possibilities, we managed to do things that other platforms, like Shopify, couldn’t.
Of course, you must know how to build those things. The only (current) weakness of Crocoblock plugins is the documentation.
When you are building websites all day with many Listings, CPTs, custom shop pages, and so on – as I’ve been doing for two years now – you’re going to have a lot of experience. But even for me, new features that are sometimes not documented well are a big challenge.
So yes, it is obviously not beginner-friendly, but then again, when you stay on board and learn some tips & tricks about the behavior of those plugins, you will be able to understand them and use them the way we did in our shop.
Crocoblock is continuously improving. Whether new exciting features, YouTube videos, or support – they are doing their best. You can see improvements every day, which is incredibly precious during these horrible times. So thank you, Crocoblock!
My Top JetPlugins Feature
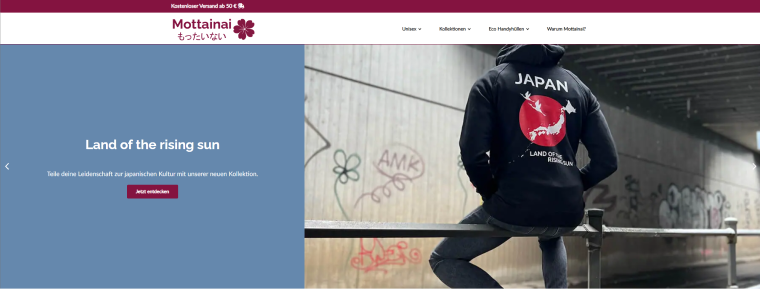
The feature I love the most is the Listing Grid. It just lets you design so many cool things. In my web development career, I created several Listings for Post Types. This time, we’ve made a custom slider featuring photos of the model sporting our collection items. It is controlled through a CCT in the backend.
Currently, we use this slider only on the front page. If you want to apply those slides to different pages, simply create a relationship (many-to-many) between your CPT or CCT and pages.
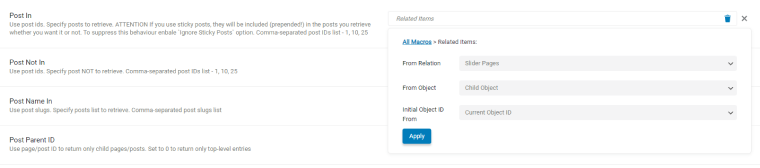
Connect your slides to the desired pages and show them by setting the correct query in the Query Builder. We did this for another page using the query Posts Query > Post & Page, with the following settings:


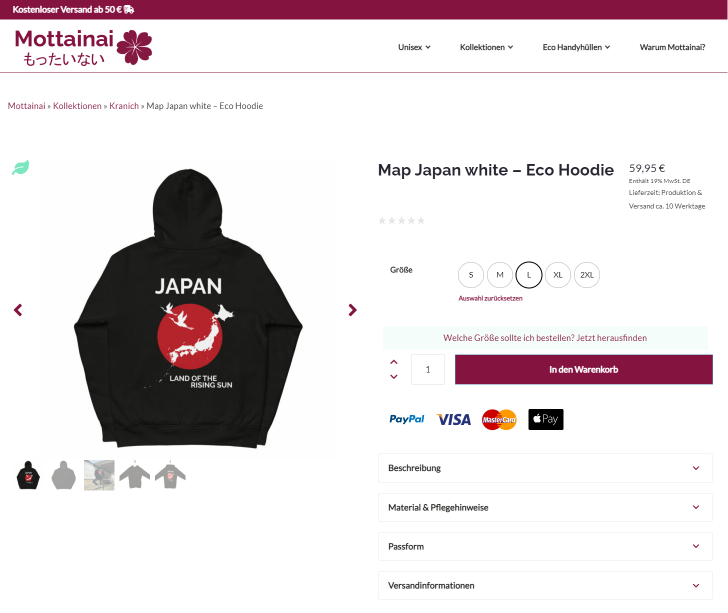
Besides that, we loved that we could edit our product page the way we wanted. We added the information, which is essential from the SEO point of view. Furthermore, we cleared the page by hiding unnecessary text in tabs, which can be expanded with a mouse click.

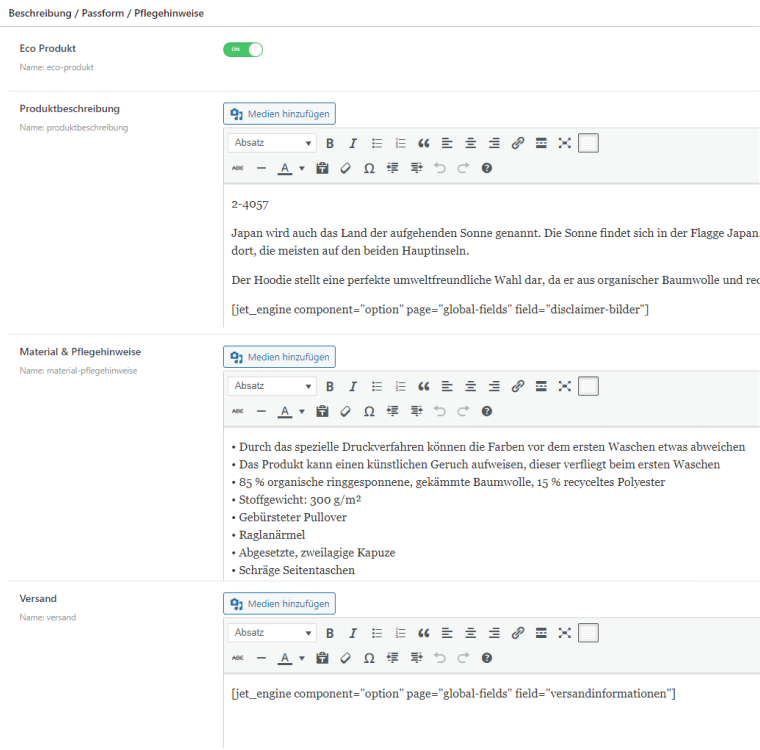
The content in the tabs is pulled from custom Meta Box fields created by JetEngine. The delivery information is drawn by a shortcode defined in a global option. That way, we can easily change information that concerns all products.

Another big thing for us is the possibility of creating templates for selected product categories.
That allowed us to build a standard template for categories with no available SEO text and a template for those with texts.
Adding Reviews To The Website
One last thing I’d like to share with you is the use of JetReviews. It helps us gather customer reviews easily and gives our product an SEO boost due to structured data.

Wrapping Up
You see that we were able to create a very customized store, which is perfect for us.
With Crocoblock, you are rarely crossing the boundaries of what’s possible or not because it is a robust set of tools. So, if you are new to Crocoblock, I can assure you it is worth the time.
Grab as much information as you can get (for example, WPTuts or Crocoblock YouTube channel), try things on your websites, and don’t hesitate to ask the Crocoblock support. Secondly, use the Facebook community because it already has many solutions from other users. Just search the Facebook group.



