A new feature has been added recently to the JetTabs plugin. Now you can add anchor links that lead to the tabs or classic accordion. As an example, let’s add an anchor link to the menu.
How Add The Link To The Tab?
#1 Go to Tab Element
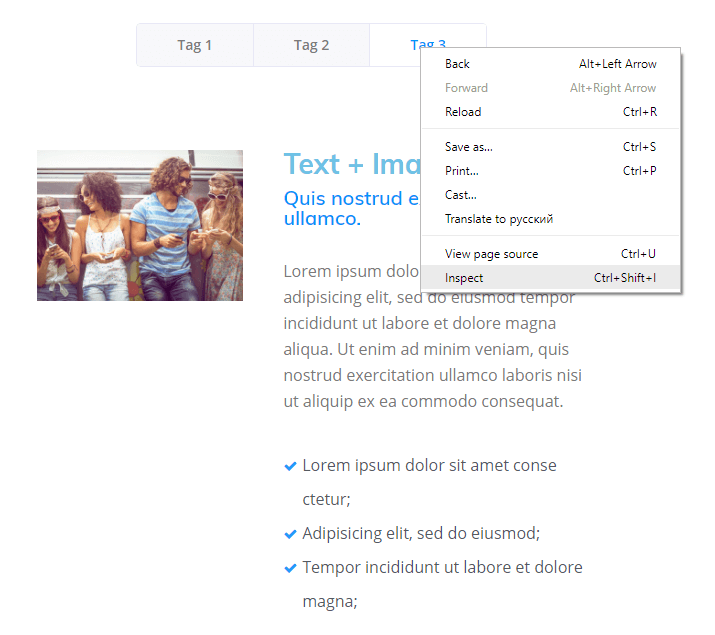
Go to your website and find the Tabs element. Decide on the exact tab which you want to link to your menu.
#2 Inspect the Tab
Right-click the tab and select the Inspect option. (Alternatively, you can also put your mouse cursor over the element and use the Ctrl+Shift+I combination for Windows).

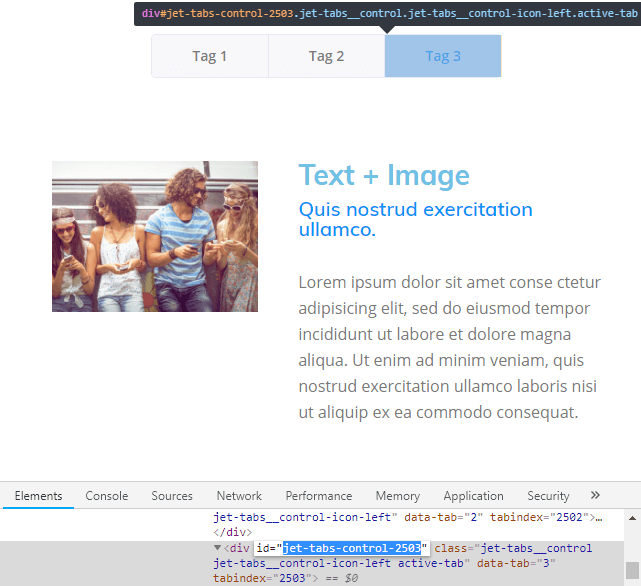
#3 Find the Tab ID
Look for the ID of this particular tab (e.g.: jet-tabs-control-2882). The last numbers are the ID of the element. It is different for every item on the page. Copy it to the clipboard.

#4 Go to WordPress Dashboard
- Log into your WordPress Dashboard.
- Open the Appearance > Menus screen.
- In the Select menu to edit dropdown, pick a menu which you want to a add a custom link to and click the Submit button.
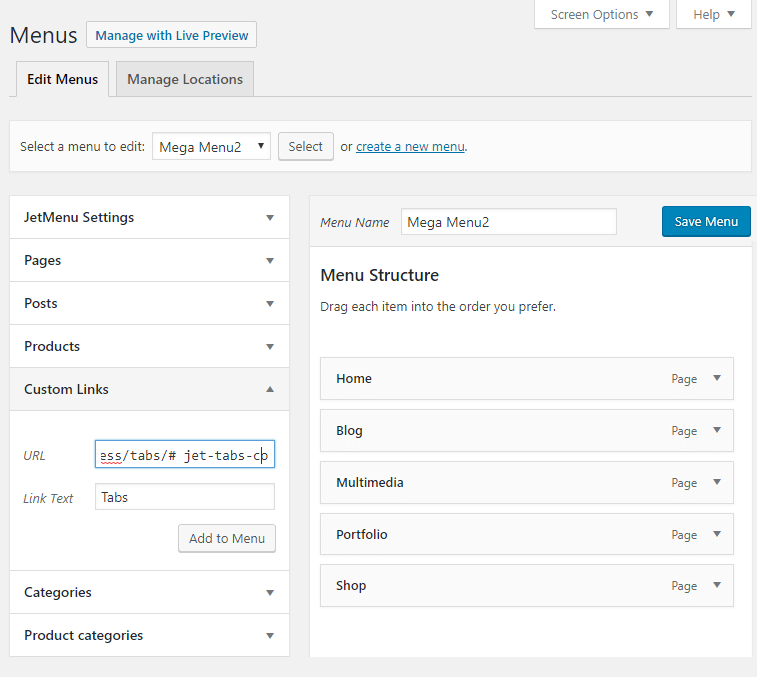
- Navigate to the items you can add to the menu and open Custom Links.
- In the URL field, paste the address of the page where the Tabs widget is embedded. Afterwards, add the hashtag symbol and the ID of the tab.For instance: https://crocoblock.com/plugins/jettabs/
- In the Link Text field, invent a name for this link which will be showcased in the menu.

#5 Save and you are done!
After that, click the Save Menu button to preserve all the changes.
Go to your website and view a new item on the menu. Click it and get redirected to the tab.

You can repeat the same procedure with any widget, to which you can add a link. It can be a button, an image, etc.
In case you have several Tabs and Classic Accordions widgets on the page, you can use the ampersand symbol (&) to open them all at once (e.g.: #jet-tabs-control-1571&jet-toggle-control-1962&jet-tabs-control-2363).