Once upon a time, Croco people told us about Bricks Builder, mentioning that developing it was a “freaking awesome job.” 😅

Well, no doubts here, guys! Do you know what is even more freaking? The title already spoiled everything but yes, we’re talking about the freaking JetEngine and Bricks Builder 1.4 integration which became possible thanks to the Bricks team and is on the beta stage, so don’t hesitate to report any issues.💖
OK, enough with the word “freaking,” let’s get down to business.
The Main Integration Insights
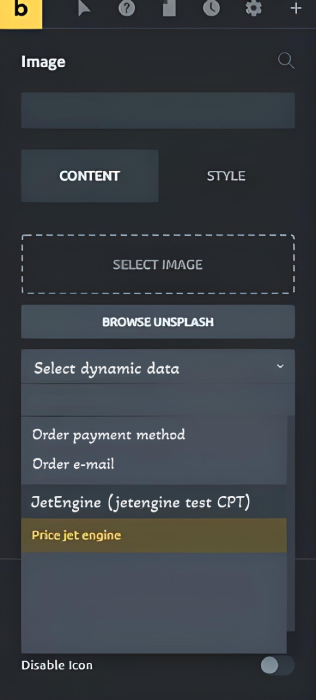
The main point is: that JetEngine WordPress plugin is added as a provider for Bricks Builder dynamic data. It means you can create custom fields (and meta boxes) with the JetEngine plugin and select them as a dynamic data source from the Bricks’ dropdown.

The way things work in Bricks is a bit different than in Elementor or Gutenberg; yet, the operating principle is the same.
The dynamic data you add using JetEngine works with all Bricks dynamic widget fields (like text, image, gallery, etc.). You don’t need some extra plugins or tools; JetEngine together with Bricks is sufficient: JetEngine creates custom fields, and Bricks Builder renders them. Then, applying a query builder, you can create a grid with your CPTs. Profit!
In case you don’t know what Bricks Builder is, check WPTuts comprehensive video below. Who knows, maybe it will become your page builder killer?😉
Share Your Experience
I bet some of you already used Bricks Builder and JetEngine plugin together. Share your thoughts in comments on how you find this new integration. Our team will appreciate that. 🙌

