Glad to introduce my next interviewee, Lory Rave from a web design agency, that is creating websites with Crocoblock. So, I’ve decided to ask more about tools and the website design process.
Hey Lory, please introduce yourself and your agency.
I am Lory Rave from LoryRave Webdesign agency.
LoryRave Webdesign is a Branding and web development agency located in Rotterdam and accessible to the whole world. We are developing logos, corporate identities, digital platforms, and websites that people love.
We transform brands with a mix of top designs and the latest technologies. Our team is not only good at design and development, but we are also a great sparring partner to achieve the best result together with/for our customers.
How many people do you have on your team?
I work with my boyfriend/partner who’s also a designer and a web developer. In addition to us, we also have a team of freelancers available who work remotely.
How do you start your website creation? What tools are you using for wireframing/prototyping or team organization?
For website projects, we always start a project with the customer meeting to collect as much information as possible, then we start target group research and create a mood board.
Then we make the homepage design and an underlying page using Adobe tools such as Illustrator and Photoshop.
And sometimes, if it’s handy, Sketch.
For planning, we use Trello, Google Calendar, Google Docs, and Monday.
For communication – Skype or Teams.
What tools are you using for website creation?
We use WordPress, Elementor Free & Pro, and Crocoblock in combination with the Kava theme.
For coding, we use Filezilla, Atom, Notepad++, etc. But with the Elementor website builder, it is mostly never really needed to do a lot of coding because there is so much possible within Crocoblock’s functions. We, therefore, tell our employees to always look at the available options first and to code as the last option.
Of course, this does not always apply to custom plugins or functions in a website.
What hosting/domain providers are you using for your websites?
We have our own hosting partner WP Provider, who offers managed WordPress hosting. Therefore, we can guarantee that the website will load faster and smoother than any other (cloud) hosting provider. This improves the visitor experience and increases the time visitors spend on these sites. That ultimately leads to higher conversions.
What WordPress themes are you using for your projects?
The Kava free theme.
Where do you find clients? How do clients find your agency?
We work with different partners who provide us with projects, but we also find them on websites, like freelancer.com or LinkedIn. We also optimize our website to let people contact us via our own website.
But what often works best is the verbal contact between happy clients and recommended clients.
What is your top Crocoblock “help” channel?
As we use Crocoblock often, we have a Lifetime plan.
We firstly heard of Crocoblock when we were working with the Jupiter theme and we really liked the addons and elements that we could use.
We also quickly became addicted to JetWooBuilder, as it helps design WooCommerce pages in such a fast way.
In your recent project, you’ve used several JetPlugins. Do you have a chance to mention what features you use?
Sure, for the:
- shop and the booking functionality, we used JetWooBuilder;
- menu and mega menu, – JetMenu;
- parallax effects, – JetTricks and JetThemeCore;
- popups on the website, – JetPopup.
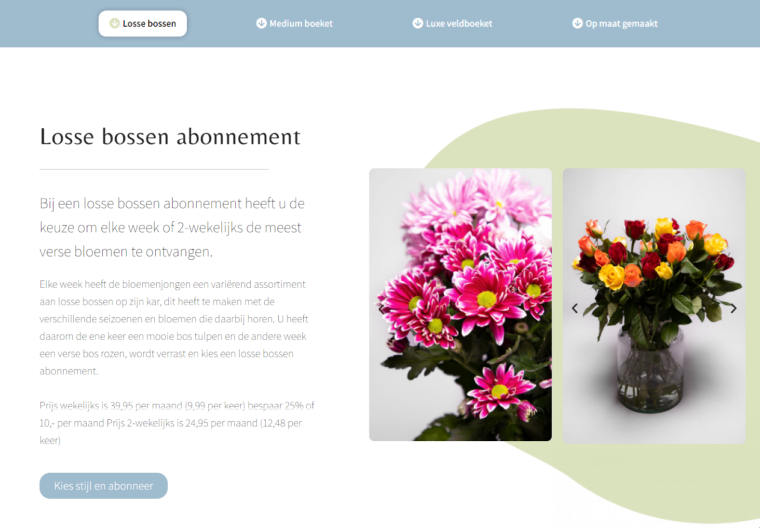
Moreover, for the flower subscription plans page, we used JetTabs For Elementor this is handy because there are 4 plans and a lot of information that needed to fit on the page and we don’t want the visitor to keep scrolling through text. Thus this was the best solution.

The content in the tabs is custom designed and loaded in as templates.
The plugin JetReviews was used for the review functionality on the website because firstly, the client wanted to collect reviews itself. But now it is not needed, because the client wants to work with Google reviews, so we’ll deactivate that section in the future.

What is your experience using Crocoblock?
We really like using Crocoblock, it has helped us build super beautiful and interactive websites in a short period of time.
You can actually find everything within the JetPlugins you no longer need to search so long for plugins from outside.
Furthermore, we are familiar with the brand, it is nice to know that these JetPlugins do not include bad code or bad intentions. The only con is that not all functions of Elementor Pro are in the JetPlugins yet and we often have to use them both. As an example, we recently wanted to have a custom page loader animation on the website, but this was only possible with Elementor Pro.
What can you recommend for web developer newbies?
Just try everything out and watch a lot of online videos and you will see the possibilities available in Crocoblock.
What course/book can you recommend to our readers?
Our own knowledge base articles and videos, where we place all information about working with Crocoblock in Dutch.



