Understanding the difference between static and dynamic websites is essential before building your own. Jumping ahead, I would say that, in most cases, you will need a dynamic website. However, sometimes a static one is the best solution.
What are static and dynamic website architecture? What defines dynamic content? Let’s dive in.
NOTE
There’s kind of a mess in terminology, what to call static or dynamic. Those definitions can be applied both to the website architecture and content.
The first one is about how the website is put together and whether it uses a database.
The second one is about web page content and how it interacts with a user or its ability to change depending on various factors. And obviously, dynamic content requires dynamic website architecture.
Table of Contents
- Difference Between Static and Dynamic Website Architecture
- Static vs. Dynamic Websites. Which One to Choose?
- Dynamic Content and Dynamic Web Pages
- What Is Dynamic WordPress Website?
- How to Get Started
- FAQ
- Conclusion
Difference Between Static and Dynamic Website Architecture
Static websites are almost as static as books; the only difference is that they get information from a remote server and can have some animations, videos, and pictures. The most interactive thing for static websites is forms. But, actually, it’s better just to embed some third-party services to get better results instead of dealing with really static forms.
How websites work: look under the hood
Any website is about interaction where at least two parties are involved: a client and a server.
A client is you or me sitting in front of a computer or a smartphone and wanting to open a particular website.
A server is a remote server (owned by a hosting provider) connected to the Internet. It physically stores bites of information that form the website pages.
Our browsers work with HTTP, which stands for “Hypertext Transfer Protocol,” while HTML stands for “Hypertext Markup Language.” To make a long story short, HTML is a language browsers speak with a server. It sends a request (the HTTP address that any website has), and the server replies by sending chunks of HTML.
The letter “H” in HTTP and HTML stands for “Hypertext,” which means text with many links. And we are talking not about external links but links to CSS, JavaScript, and media files that will form a web page.
So, when the browser reads them, it sends requests to deliver all those linked files and builds a DOM (Document Object Model). DOM is traditionally compared with a tree, with all the links and branches that actually create the website structure. If you “cut a branch” – delete an image or script – your tree will definitely not look as before, right? The same happens with websites.
At this point, on the browser side, both static and dynamic websites behave the same. But the difference comes up when we look at what is happening on the server side.
And now, we can have two scenarios:
Static website
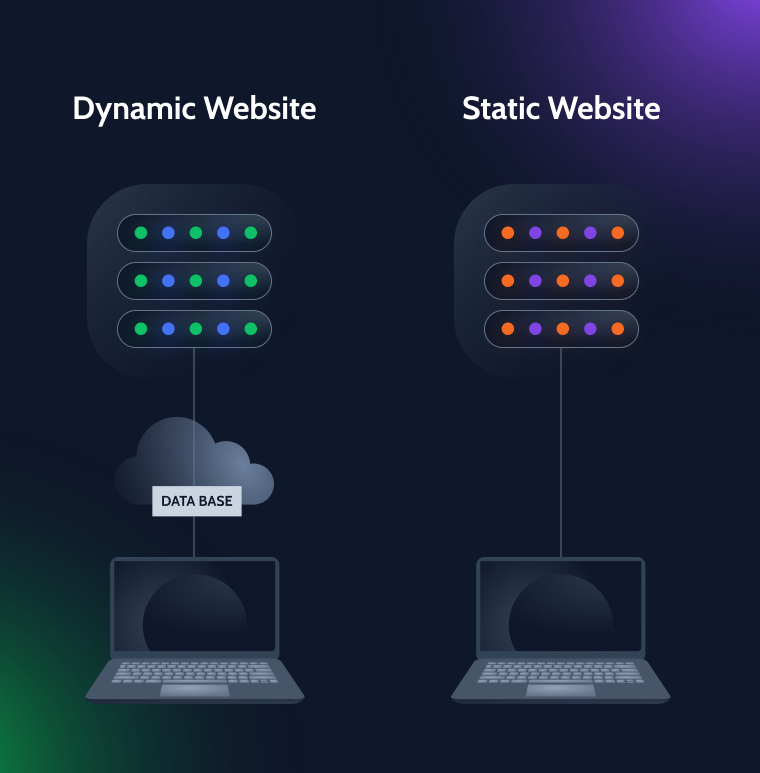
In this scenario, a server stores ready-to-read by the browser hardcoded HTML files (that, of course, have links to CSS, JavaScript, and media files). There can be some PHP but definitely no database. So, we have remote files that are sent to the browser when we request them. Easy, clear, and simple, like most of the Internet 20 years ago.
Such websites normally have just one or a few pages, quite simple design, and almost no interactivity. Probably, the most interactive element is a button.
Static websites show the same content to all users without considering their previous visits to your pages, other cookies, user roles, etc.
If you want to make changes to a particular page, it will be reflected only on that page, even if you edit the header or footer, because there are no such things as headers or footers in truly static HTML pages.
A static website is a set of static pages with everything it entails. Something very similar to Google Docs.
Dynamic website
In this scenario, the server can store different files: HTML, CSS, JavaScript, but also PHP (in the case of WordPress) to deal with a database. And this is what makes a real difference.
NOTE
There are many programming languages except PHP that deal with databases. However, in the context of WordPress and because PHP is the most popular server-side scripting language, I will use it as a main reference.
Database stores content in columns and rows, having all the data interrelated and linked together, so getting a big portion of information from there is easy and fast. While the files you see on the server as your website’s PHP files serve mostly as a frame for that content, and one of their main roles is to get the required data “speaking” the language server understands.
The advantage of having a database (and a dynamic website) is that a user can get different types of pages, depending on the request, behavior, etc., where content acts as a variable. And to get all this variety of content in different shapes and order, you don’t have to create thousands of pages for each behavior scenario.
Let’s go into more detail about this in the next paragraph.

Static vs. Dynamic Websites. Which One to Choose?
Normally, once you understand your goal, it’s crystal clear which type of website to use. Both of them have advantages in their niche.

Static websites: use cases and technologies
The most significant advantage of static websites is speed and security due to their simple configuration. They also can be a good idea for anything simple. Here are a few examples of static websites:
- an online CV or simple portfolio site;
- a basic landing page for a marketing campaign;
- an event page;
- a site for a brochure or e-book download;
- a small “about company” site.
But to include a form, you will need to add a couple of PHP files or use an external service. Also, even though it’s fast because it doesn’t send database requests, ensure that the images are optimized and don’t weigh a few MB each.
Static website generators
In fact, static website generators are not required if you can code a bunch of HTML pages and then add some CSS and JavaScript to them.
But there are some website generators like Hugo, Astro, Gatsby (that need some developer skills and pairing with other services and CMSs), or something like Cloudflare Pages. Different hostings also offer their own builders, so you can find something that matches your goals.
Static WordPress
There’s also static, or headless WordPress configuration, which is basically dynamic pages converted into static. Different technologies and services are at your disposal, such as Simply Static or Strattic. It’s kind of another approach and technology there compared to the normal WordPress website, which can be useful if you have particular requirements for your project that match this architecture.
Dynamic websites: use cases and technologies
Static website architecture has a very limited scope. So, the dynamic one comes to the stage. As mentioned before, the main difference is that it uses databases to store content, so it’s mutable and can be reused in many different ways throughout the site. It gives a lot of flexibility and meets market requirements.
The downside of dynamic websites is that they require some knowledge and skills for building a structure and providing security, especially when we are talking about highly-dynamic websites. Because if the structure is not well-thought-out, it’s faster, cheaper, and more secure to build it anew.
Most websites nowadays have dynamic architecture, including those built on WordPress, because, in so many cases, it’s crucial to deliver dynamic (adaptive) content.
Dynamic Content and Dynamic Web Pages
Now, it’s time to talk about static and dynamic content.
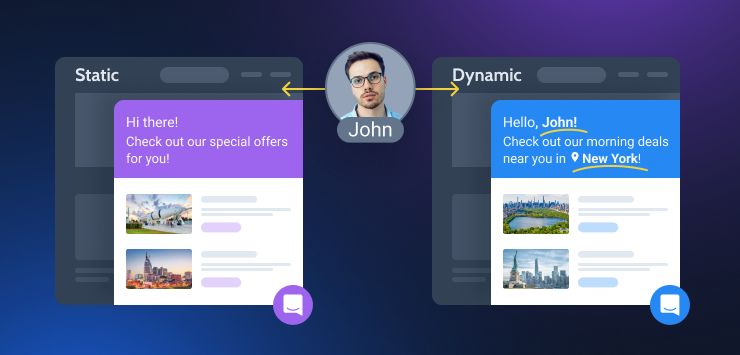
Static content is the type of content that doesn’t change depending on cookies, user roles, advanced filters, related content, etc. For example, About Us or Contact Us pages. Even if the dynamic website architecture was used to create such pages.
Dynamic content is any type of content generated dynamically. For example, listings that are generated depending on different conditions (like JetEngine Listings), user roles, and queries and displayed the way you want in this particular block or page. For example, sometimes you need to display the same photos as a slider on the top of the page and then as a gallery on the bottom.
Using tools like Crocoblock suite, you don’t have to code separate blocks of content to do so; it’s enough to use a widget/block with the desired parameters, and the content will be dynamically generated for you. Also, you can adjust a lot of additional conditions, so the particular content will be shown to particular users in predefined situations. You can try and test how such websites work and see the examples in the dynamic templates demos.
Another big category of websites that use dynamic content by default is eCommerce sites, unless you create a super simple one with a few products and no automation or user retention tools.
Dynamic content is also called adaptive, but this term is more used with a focus on the user. Netflix, with personalized recommendations and movie selections for each customer, is a perfect example of such a website with adaptive content. Many eCommerce sites, including Amazon or Alibaba, use this approach to offer you something you might be interested in based on previous purchases or searches.
What Is Dynamic WordPress Website?
Obviously, WordPress as a CMS has a dynamic website architecture unless you create a headless configuration out of it. But from the content type point of view, there can be dynamic WordPress websites that use adaptive content a lot, and those that don’t need it and have mostly pages with static content that doesn’t change dynamically.
As I mentioned before, you really don’t need anything else for CVs, simple portfolios, or simple “about the company” websites.
The problem is that many site owners or WordPress users still don’t know about the existence of a lot of tools for dealing with dynamic content on this CMS. As a result, they have to do a lot of manual work to add or maintain each change. Also, plenty of sites don’t look good because it takes tons of time to add functionality and redesign certain pages without proper plugins – they basically have to hardcode all the blocks or use many workarounds.
How to Get Started
So, do you want to create a dynamic website using JetEngine by Crocoblock? This highly customizable tool lets you easily integrate a highly interactive and dynamic architecture into your website. This toolset is really useful whether you want to create a website for your eCommerce store or engage more customers.
Watch this video for a guided tutorial on how to use JetEngine to create a dynamic website.
FAQ
WordPress uses a dynamic architecture, and there are databases for the websites made with this CMS. WordPress is suitable for creating dynamic websites with adaptive content. But you have to use proper plugins to do that.
It depends on the architecture of the original website. If you have hard-coded HTML pages, all you can do is redesign them and manually create a new website using WordPress, for example. But if your problem is that you already use WordPress and your website pages have mostly static content, the first step will be designing a new structure and then redesigning your website using the Crocoblock suite and other plugins for dynamic content if you need them (such as WooCommerce, etc.).
A dynamic website is more than just a digital information address. Having basic pages on the Internet that do not offer a lot of functionality can put you at a disadvantage. Upgrading to a dynamic website can help you generate leads online and experience the benefits of your online audience.
Conclusion
When comparing static vs. dynamic websites, creating a dynamic website instead of a static one will give you an edge in your industry. Getting your content and data displayed dynamically on your website is easy by using powerful tools and plugins.