Tables are the best invention for streamlining content display. They allow you to conveniently present information to the user and compare different data. That is why it is essential to create tables on the WordPress website.
Of course, this task can be performed using HTML and CSS, but with plugins, the process is much faster and more convenient. Therefore, in this article, I will compare two plugins that will make your work with the tables quick and simple.
TablePress Overview

TablePress is one of the most popular table WordPress plugins for creating tables with graphic elements. Working with it is simple and intuitive, and it does not take much time to figure everything out.
Interestingly, TablePress allows not only the creation of tables but also the import of data from files of different formats. So, for example, you can easily import files from Excel, CSV, and HTML tables without manual input.
In addition, you can export data from the created tables. Therefore, if the website has any unique data, you can save it in one of the supported formats on a computer or transfer it to another website.
The tables on the website can be placed using shortcodes or the Template Tag Function. And you can add text, media files, links, numbers, and even JavaScript to the table.
Working with the TablePress

Let’s see what work with plugins looks like and which table you can create with their help.
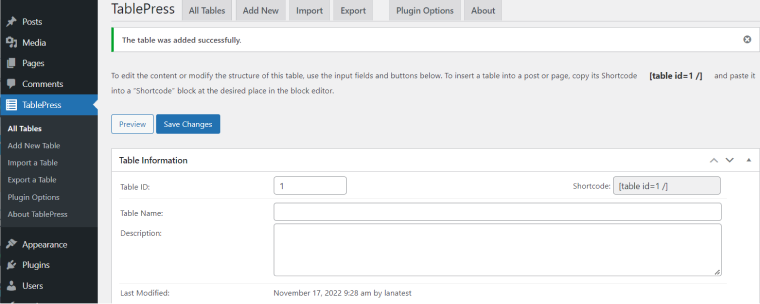
First, I will analyze TablePress. It is what the menu looks like for creating a table.
In the tab at the top, you can export or import the data and add CSS styles.
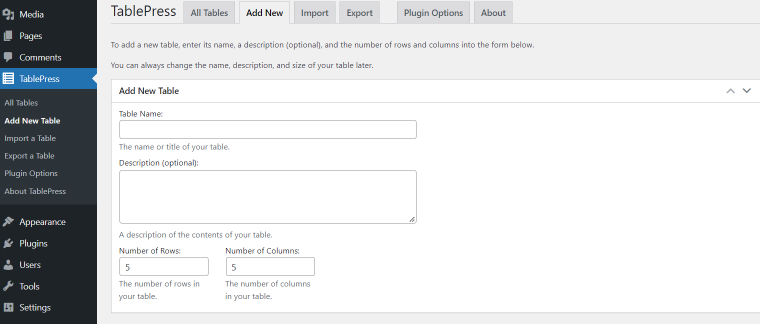
Choose the number of fields, the name of columns, and the description of the table. Add content and save the table.

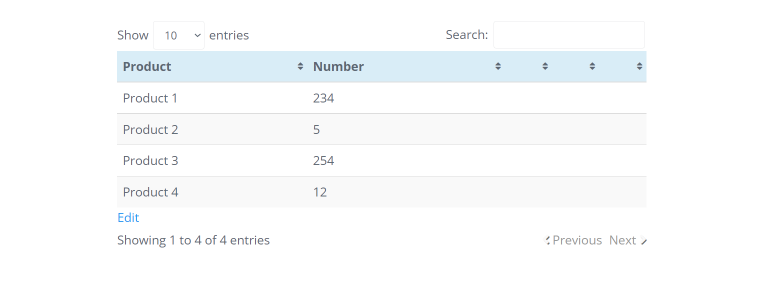
And this is what the created table looks like.

JetElements Overview

JetElements plugin also has different opportunities for creating tables. You can place a convenient, functional table on the site with its help. For such tasks, the plugin has a dedicated Table Widget.
You can customize the table according to your needs using the Table Widget. Therefore, create schedules, classify products, and place the necessary data and files in a convenient way.
The creation of the table is simple and intuitive. To build one, you just need to choose the Table Widget in the Elementor toolbar, drag it to the right place on the site, add the required columns, and place content. You can add text, numbers, images, and links to the table.
The table style is convenient to edit immediately in the Elementor editor. You can set the width and height of the columns, the color of the background and text, and choose the style. Also, in the settings, you can add the data to the sorting function so that users can easily compare your goods.
Working with JetElements
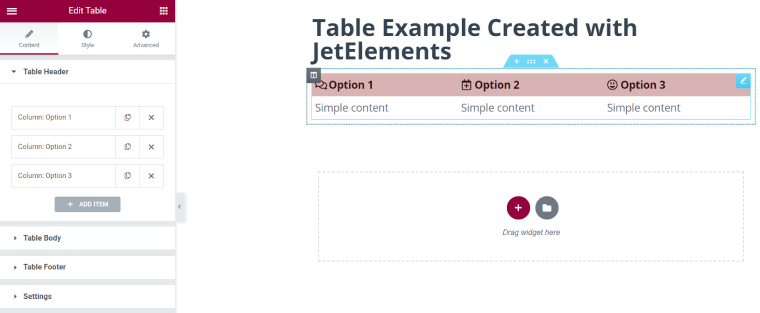
Now, let’s see how the Table Widget works. This is what the table in the Elementor page builder looks like.

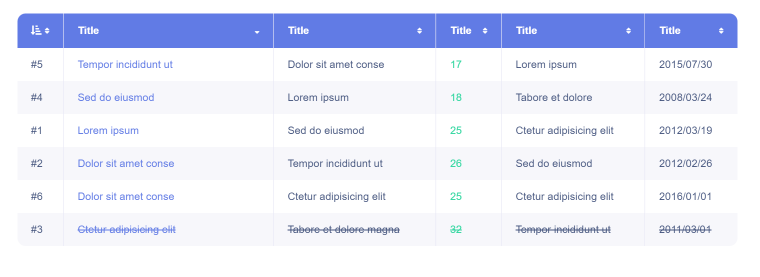
And that’s what it looks like on the front end:

The main difference between working with each plugin is as follows:
- JetElements allows you to edit a table by dragging the desired elements immediately on the page;
- TablePress makes you create the table first, then insert it in the right place using a shortcode or Template Tag Function.
TablePress and JetElements Features Comparison
The main difference between JetElements and TablePress is the convenience of creating tables. With JetElements, you can do this immediately on the Elementor page, see how each action has changed the result, and add styles and designs without CSS code. In addition, JetElements allows you to create dynamic tables, which is impossible with TablePress.
With TablePress, you have to create a table first, add all the necessary fields, data, and styles, and then insert it into the right place on the page, which is not always convenient.
But TablePress has a very convenient data export function from other Excel, CSV, and HTML tables. It allows you to quickly transfer the data and use it on the site.
Both plugins allow you to add images, text, numbers, and links to the table.
Table Widget is part of the JetElements plugin, so alongside the ability to create tables, users get the opportunity to create and edit various dynamic elements:
- subscribe forms;
- line and bar charts;
- images layout;
- different buttons;
- and many other features.
So, both plugins are decent and can help you streamline the site content display in a couple of clicks. Every plugin has its peculiarities. Choose the features that are now most suitable for your tasks and experiment.
FAQ
Yes, it can. But the default functionality is minimal. Also, you can add style to standard tables only using CSS. So it is more convenient to use plugins.
Yes, there are. For example, TablePress, which is described in this article as free.
You must determine which features are essential for you and what opportunities give different plugins. Then select the plugin that offers the ultimate solution.
Last Words
It is difficult to overestimate the possibility of creating tables. They can show large massive of information quickly and beautifully and do not overload the page. In this article, you have got familiar with the possibilities of two plugins – TablePress and JetElements.
Both are useful and easy to use. TablePress is suitable for everyone who wants to export or import data from their pages and is bold in understanding CSS to create an attractive table. JetElements plugin is ideal for creating dynamic tables and quickly designing the desired style.
I hope this material was helpful and that you now know which plugin to choose next to create tables on the WordPress website.



