We are always seeking winning integrations, and our Crocoblock Community members guess our ideas in advance. So now we are going to tell you about one of the most anticipated Crocoblock integrations. You guessed it right, guys and gals! We have partnered with Blocksy Pro — an advanced and lightweight Gutenberg theme — and are proud to unveil JetEngine & Blocksy Pro collaboration.

What Is Blocksy?
Blocksy is a light, innovative and free WordPress theme. It allows the developer to customize and subsequently edit the block structure of the site effortlessly. Blocksy Pro unleashes even more features for WordPress users.
Add super easy installation, a user-friendly intuitive interface, and a variety of Blocksy quirks (Live Search, Sticky Sidebars, and many other options), and you’ll get a flawlessly working WordPress theme.
The Creative Themes team created the Blocksy theme to help developers make attractive, functional projects in minutes without writing code.
Therefore, the theme has several key features. Here they are:
- ready-made designs for different sites that you can use out of the box;
- vast customization possibilities;
- fast and efficient work.
Let’s look at these possibilities in a little more detail.
Design features
This theme feature is helpful for those who don’t know what website they want to see. To use one of the templates, go to the Blocksy tab on the WordPress toolbar, select Starter Sites, and activate one of the templates.
Next, Blocksy will offer installation steps that you need to confirm. Then, immediately with the theme, the necessary blocks, plugins, and demo content are loaded and activated, which you can replace with your own.
Customization options
It is the most interesting feature of the Blocksy theme. It is very well adapted to the Gutenberg workflow, so the interaction with the theme is similar. In the editor, you immediately see what your future site looks like. If you want to add or remove something, you click in the right place and change this website section.
All changes are displayed in real-time. You can customize everything from fonts, colors, and pictures to functionality, headers, and footers.
Elements can be added or moved by simple drag and drop.
In the toolbar, you can switch display options, see how the website looks on different devices, and customize this display for yourself.
Productivity
The theme is written using the most modern programming languages and technologies. The developers used React, Webpack, and Babel. Therefore, the code is compact and convenient.
All elements are optimized, so the website using the theme works fast and has good SEO performance.
Blocksy Theme Features
The theme has many free features but allows you to expand the functionality with paid options. So let’s take a look in a little more detail.
Blocksy free features:
- compatibility with Gutenberg, WooCommerce, Elementor, Brizy, and Beaver Builder;
- JavaScript support;
- a built-in ability to translate content into any language of the world;
- preview changes in real-time;
- clean code without extra rows;
- responsiveness of each element;
- ready-made website templates;
- extensive customization options;
- header constructor;
- a capability to view and adapt the mobile version in the editor;
- the ability to change the typography of any element on the site;
- sticky sidebar;
- lazy loading system.
Blocksy premium features:
Now let’s see what the paid version of the Blocksy theme offers:
- user support;
- additional fonts;
- improved header and footer constructor;
- custom sidebars;
- extended menu;
- more features of the hook system;
- advanced WooCommerce tools.
Blocksy Pro starts at $49 per year for a single site. The Lifetime package costs $149 for a single project and $299 for an unlimited license.
Support Overview
There are several options on how you can solve a question you may have when working with the Blocksy theme:
- video tutorials;
- knowledge base with documentation and valuable materials;
- tickets, to which support responds within 24 hours from Monday to Friday.
In addition, the Blocksy theme has a Facebook Community where you can ask any question and get an extended answer.
What’s Changed?
It’s a considerable milestone for us because our team constantly replenishes the list of the themes Crocoblock is compatible with. And it is an excellent thing for those who prefer using a particular theme and want to use Crocoblock plugins as well.
So, how is this integration manifested for both parties?
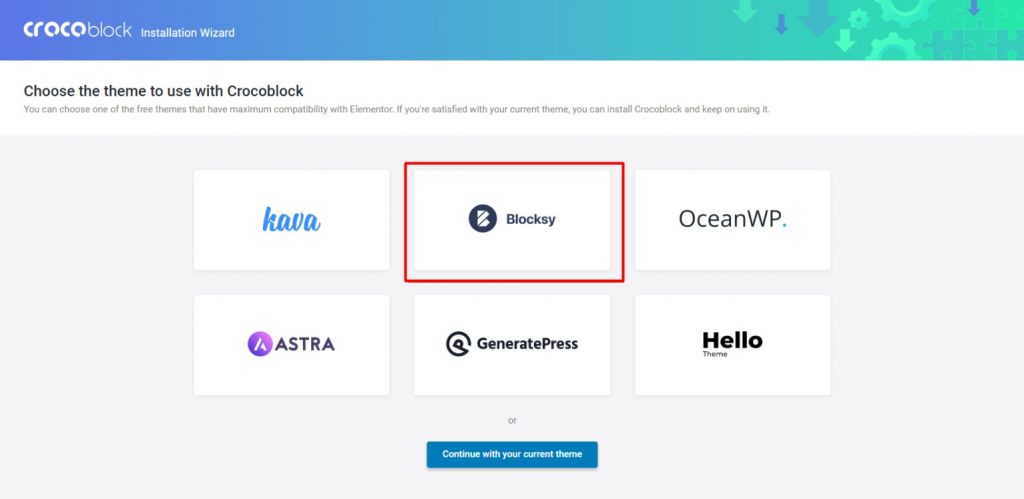
Crocoblock Installation Wizard
Now, Crocoblock users can see Blocksy in the Installation Wizard, where they can install the theme right away in a couple of minutes.

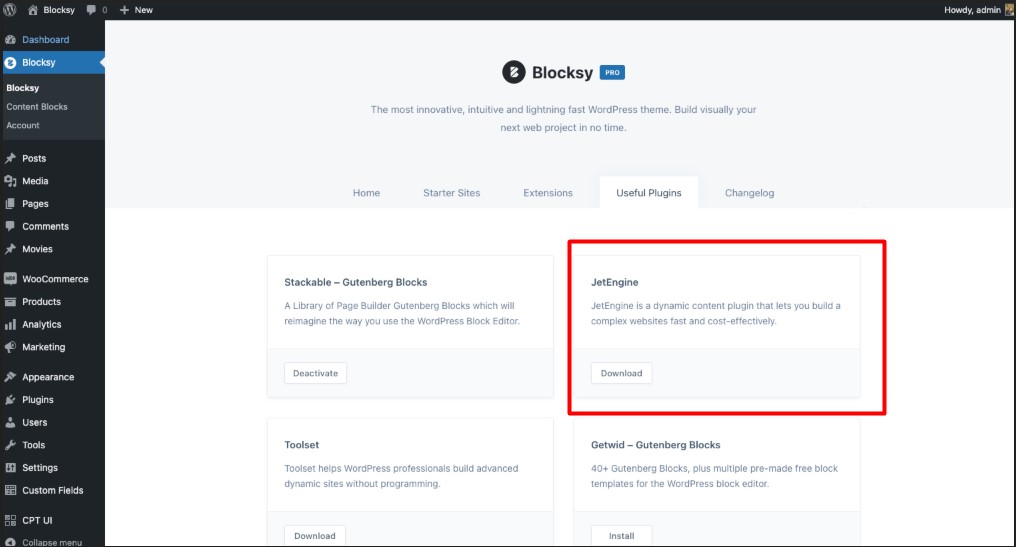
In turn, Blocksy Pro users see JetEngine in the list of Useful Plugins in the admin panel.

Post Types Extra & JetEngine Integration
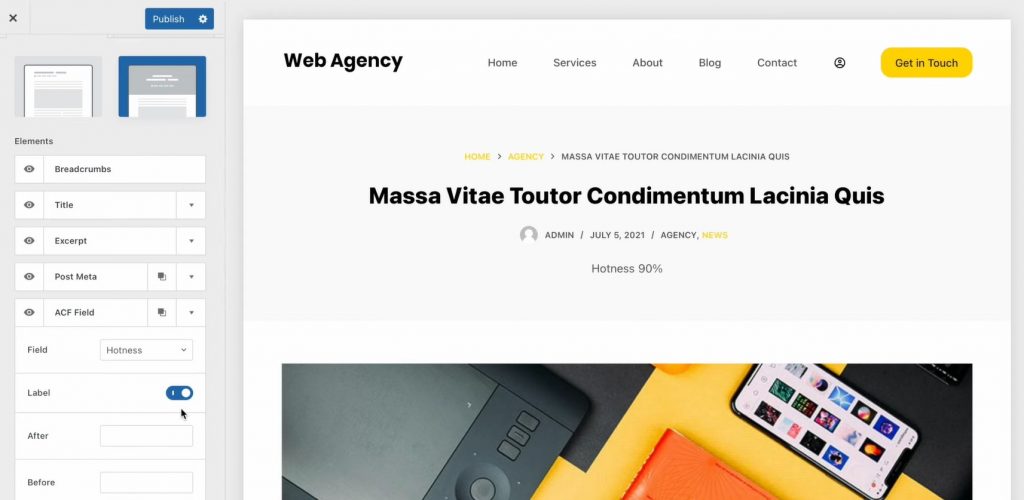
Blocksy offers the cool Post Types Extra widget. It means that you can now add JetEngine custom fields in CPT’s archive and page/post title layers. It might be a game-changing feature, so go and see how the functionality of this widget is expanded with JetEngine.
JetWooBuilder & Blocksy theme
JetWooBuilder 1.10.5 update comes with the new Blocksy theme integration. Now you can use the JetWooBuilder plugin flawlessly with the Blocksy theme.
Benefits of Using JetEngine & Blocksy
You might not need the cumbersome visual builders because you want to avoid those multiple server requests in the first place.
Also, you probably want to stick to some light theme, flexible in terms of stylization and a visual component, but don’t want to install dozens of plugins. Don’t worry; JetEngine & Blocksy now work flawlessly together, so you can design dynamic websites cost-effectively.
It’s win-win cooperation from both sides. You can develop a complex website structure using JetEngine — create a variety of Custom Post Types, add Taxonomies, configure multiple relations, and make them hierarchical — and wrap everything in the Blocksy theme, taking all its benefits. For example, you can add the hero section to your dynamic website, use multiple dynamic blocks, and apply Color Scheme Editor.
⚡Learn how to build a WordPress appointment website with a tutorial by Jack Cao:
More Possibilities
Now you can add JetEngine Custom Fields and custom Meta Boxes to your archive cards or page/post title section. Assign a custom field to one of your posts and display it as a separate layer in the Post Title section. After you set up the custom fields, you will be able to output them from Blocksy’s Customizer.

More valuable features you can apply to your dynamic website built with the JetEngine plugin:
Personalized settings
Blocksy theme provides the developer with complete control over the project’s appearance. After creating a Single page of your website, you can apply custom stylization options freely.
Display featured image
Using the Dynamic Image block, you can display the featured image of your JetEngine’s CPT, taxonomy, or category.
WooCommerce compatibility
Create Product CPTs with JetEngine and display the attributes using dynamic blocks within the Blocksy theme.
Display repeated blocks effortlessly
Having repeating blocks set you to create with JetEngine for CPTs and taxonomies, you can keep your listing’s structure and insert them into the Blocksy theme.
FAQ
The answer to this question depends on your tasks. Blocksy’s free functionality is quite extensive. It allows you to perform almost any task to start with it. You can try the paid version if you need more than this and want to expand the functionality.
The Blocksy theme is free. However, you can buy the PRO version if you need more functionality. The PRO version starts at $49 for a single website.
Yes, they are fully compatible.
Sum Up
Blocksy is a professional WordPress theme that will help you create any website effortlessly. Wide customization options, a choice of design solutions, and full compatibility with popular editors make it really intriguing for developers.
Add high loading speed, clean, error-free code, integrated micro-marking, and lazy loading, and get virtually limitless possibilities for your dynamic website with JetEngine and Blocksy.