A web developer portfolio is a set of best works, case studies, projects, and achievements reflecting skills, experience, style, and fantasy. It is a picture worth a thousand words. Portfolio examples are teasers and showcases at the same time. They aim to ease a career, find clients, develop personal branding, and even set apart from competitors. That’s why it is unwise to underestimate portfolio design.
The problem here is that you have little time to present your professional life story when a user visits your site. Therefore, creating a web design portfolio or portfolio website is not a trivial problem. In fact, there are three tools to strike a balance 一 content (i.e., your projects), design of the portfolio, and texts referred to the content. The synergetic impact of these three components will discover new horizons for promotion.
But times change and engender new trends and requirements. Some portfolio ideas have become outdated, so their improvement is an ever-lasting process with no limits. A web design portfolio should always be cutting-edge and relevant.
In this article, I’d like to describe how to develop a modern-like portfolio. I will present trends, portfolio examples, best portfolio websites, and best/worst practices in this area.
Table of Contents
- When and Why Do You Need Web Design Portfolio?
- Web Design Portfolio Principles
- Portfolio Trends 2022
- Web Design Portfolio Examples
- Web Design Portfolio Pillars
- Sum Up
When and Why Do You Need a Web Design Portfolio?
If your business is not on the Internet, then your business will be out of business. These words of Bill Gates become more and more crucial from year to year.
Mainly, it is a promotional tool that provides the following benefits:
- portfolio design ideas demonstrate your projects, design skills, commitments even better than your CV;
- a website portfolio shows your talent from the best sides (as if there were no failures in your business);
- a designer portfolio identifies your style and vision in your professional area;
- the website portfolio makes it possible for your clients to google you;
- it compares your achievements to the competition and shows your place in the sun, specifying the reason why your business slows down;
- it is a possibility to present your works in the public domain with copyright to prevent someone from stealing your design concepts.
Therefore, the web design portfolio is a must-have for:
- probators seeking to impress potential clients with completed projects (including fictional ones);
- experienced web designers, developers, etc., looking to find new projects.
In other words, it is a must-have for all persons engaged in web business.
Website Design Portfolio Principles
Well, first, I’d like to emphasize that the design of the web design portfolio is a project, too. Who knows, maybe it would be your main project like these online portfolio examples? So, the main principles are the follows:
- develop an individual portfolio for a specific target audience (yes, you should have several portfolios);
- consider a sequence of content delivery;

- use more visuals and fewer words, i.e., present only necessary texts;

- the portfolio design and selected works should stylistically complement each other, like diamonds and settings;

- when selecting your works to include in your portfolio, focus on general grounded concepts and carefully crafted features.

Portfolio Trends 2022
First, I’d like to say that portfolio trends reflect web design development. Most users (both experienced and not) choose WordPress as a site builder and consequently build their portfolio using site builders, editors, and plugins. The second trend was spawned by the first one. Portfolio website examples widely present templates, plugins, and visuals.
So, let’s see this trend in detail.
- Developers use templates due to their simplicity, complexity, and the possibility to use a lot of tools. Therefore, it is no doubt that such sites deserve to be the Awwwards nominee in the category of the best portfolio websites.

- The home page can include the designer’s photo and a short biography note.

- Some prefer simplicity and a black-and-white color scheme.

- Unusual templates, color schemes, bright colors, blocks, and fonts help design portfolios as brilliant as projects.

- Some play around with typography.

- Free space or divided screens on the home page can make a difference.

- Some try modular grids, colored overlays, and magazine-style.

And what about widgets? The presented below design portfolio examples use a lot of visual effects to make sites more and more attractive. This website portfolio looks like an embarrassment of riches.
Web Design Portfolio Examples
Now, look at the best portfolio websites.
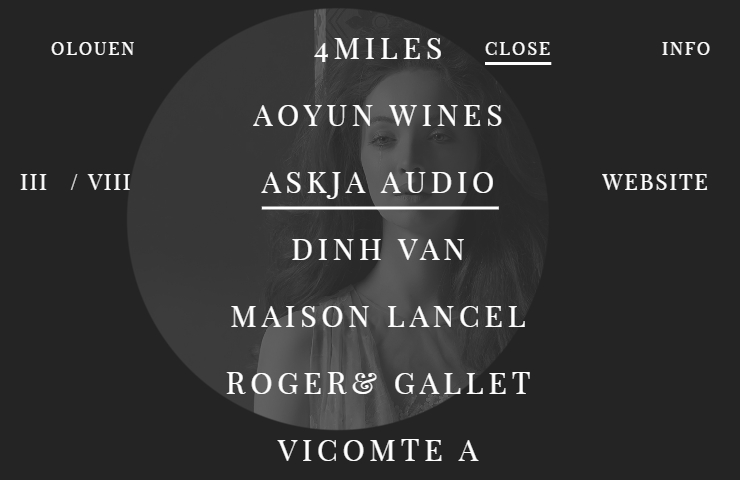
#1. Olivier Ouendeno
This portfolio is an embodiment of simplicity, elegance, and moderation. The light effects and animation are not aptitude and pertinent; this website portfolio is not overloaded with visuals.

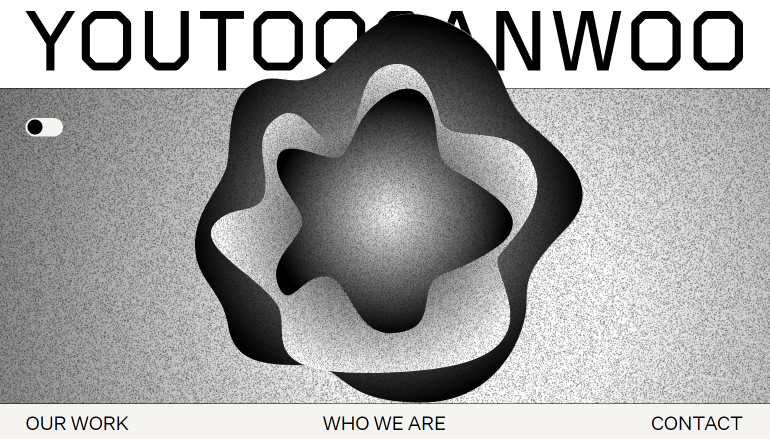
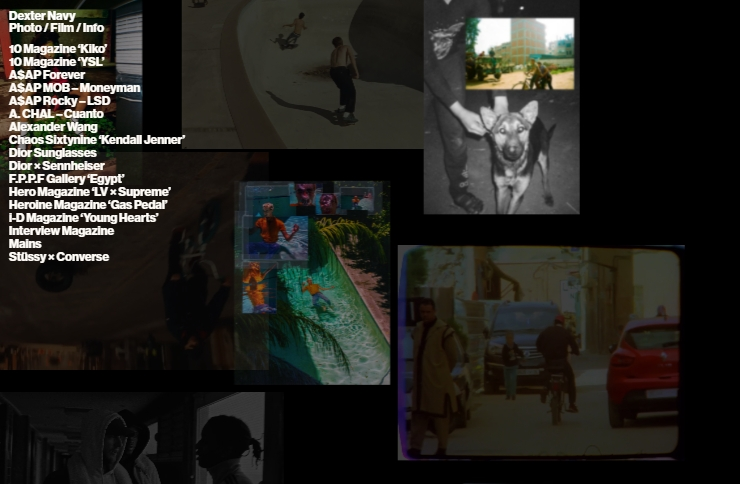
#2. Dexter Navy
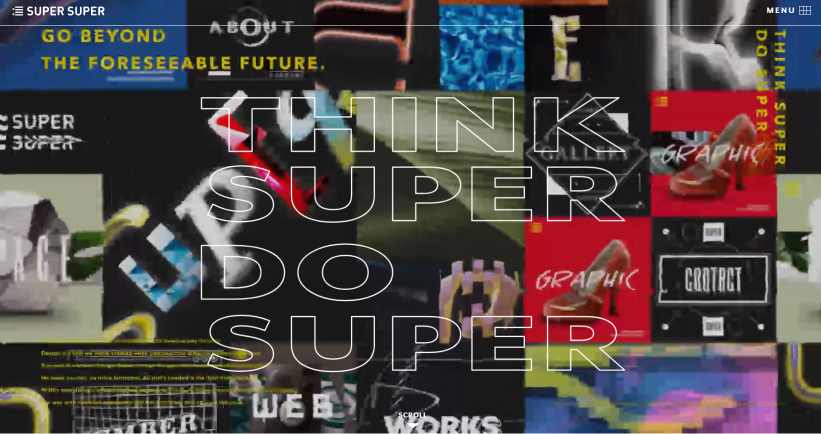
uses a beautiful color block portfolio layout to make the images and videos the center of attention. Very bright animation is a distinctive feature of the website portfolio. Contrary to images, this portfolio website has almost no text. There are a lot of completed projects here.

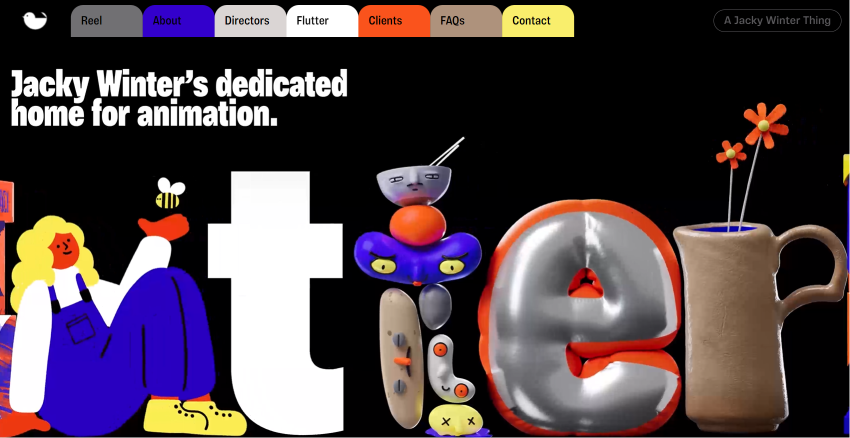
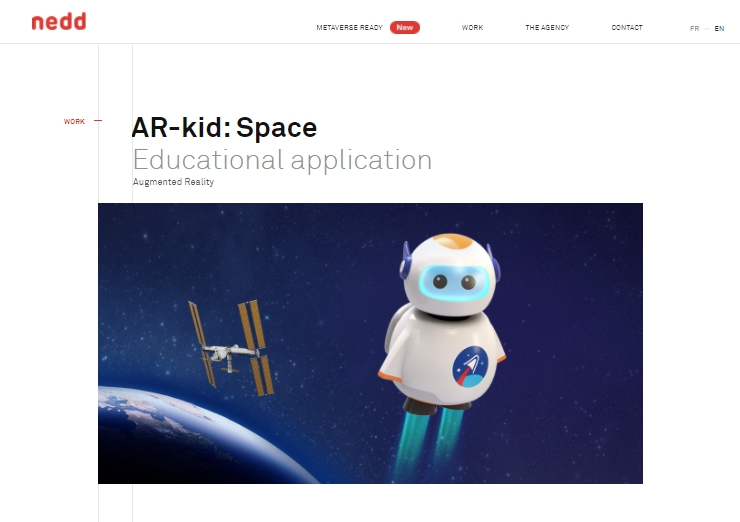
#3. Nedd
This looks like a candy shop. It is beautiful, simple, but carefully thought out. The presented projects describe the company, used approaches, and visions.

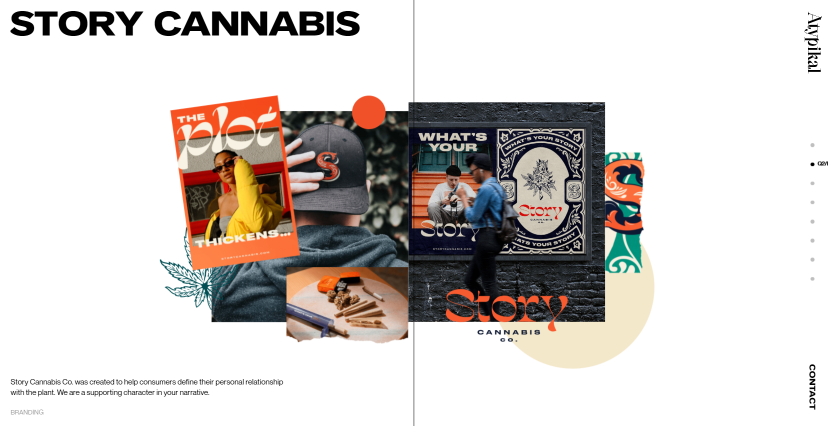
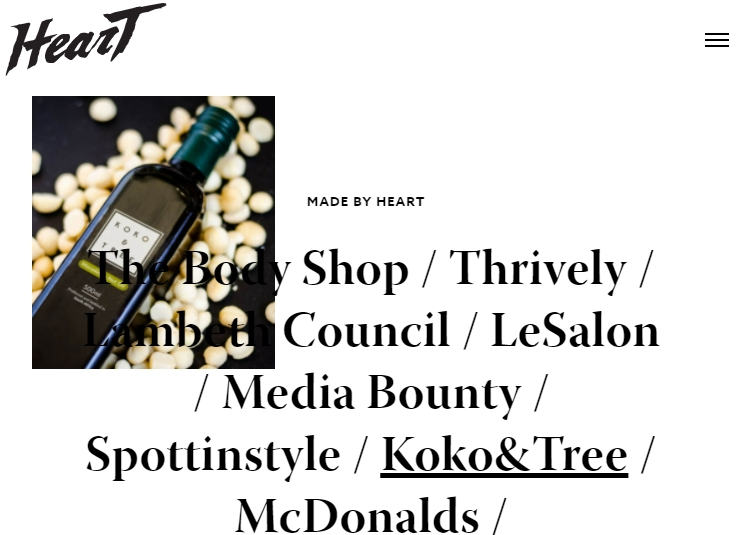
#4. HEART ✌️🔮 HEART ✌️
This portfolio looks concise. This portfolio website highlights projects and explains their concepts.

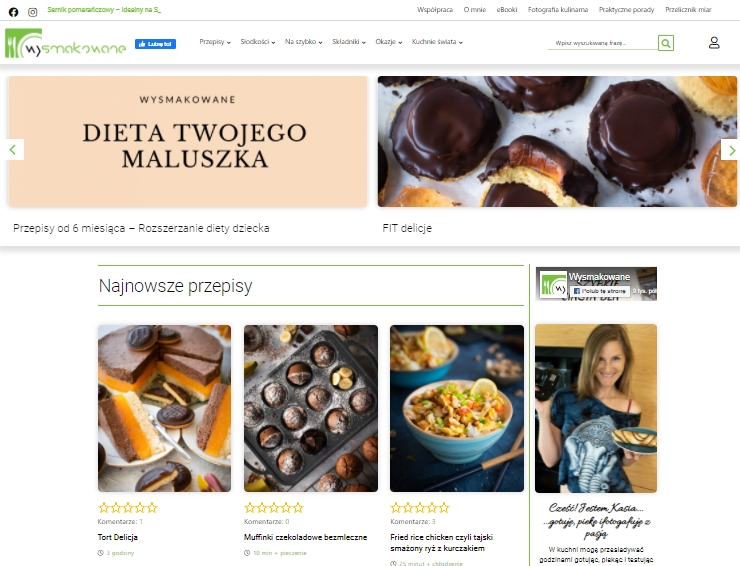
#5. Wysmakowane
Next, is a culinary portfolio website. It looks delicious, doesn’t it?

What’s the common here?
Every portfolio website is worth mentioning. It’s the quintessence of a designer’s experience, but it is not enough for promotion. Therefore, all the best samples are user-friendly and open to new offers. The presented stories are full of widgets, sometimes even have a call to action.
The successful web design portfolio:
- presents clear benefits for clients and highlighted style and features;
- format stories as follows: story = task+approach (design options) + used tools (optionally, include numerical data);
- has a convenient navigation structure to make all pages visible and easy to use;
- presents prices, terms, and conditions of cooperation;
- presents links to completed projects and feedback;
- is close to clients by using contact forms;
- is adaptive for tablets, mobiles, etc.
Web Design Portfolio Pillars
First, introduce yourself. Just some sentences are enough to describe your professional development, experience, vision, features, etc. Information should be balanced, not boasting.

Second, and the most important 一 the projects. Chose them carefully because they mirror your best results, skills, experience, approaches, challenges, insights, etc. Show the used tools, concepts, testimonials, links to sites. Don’t forget about a text to explain your approach and design flow. Besides, it’s good to say about each project’s value and present metrics.

Third, your services, team, and contacts.

What Not to Do and Avoid?
I would not like to use “worst” for a portfolio example. The portfolio ideas previously considered taboo are a fashion trend now (for example, bios on the home page, links to social networks, or contact forms). But some portfolio designs are not understandable for me, although they are Awwwards Nominee.

However, the most important things remain the same from year to year. For example, the following irreversibly worsen the portfolios:
- grammatical errors;
- lack of specific information;
- lack of quantitative data and vanity metrics;
- lack of dates;
- small unreadable text;
- lack of integrity of the text.
Besides, when developing your web design portfolio, focus on your potential clients. Do not try to pull the wool over the eyes of other designers. Sometimes the scope of work and used tools are more important than creativity.
Sum Up
To conclude, I would like to say that the portfolio is a must-have for all artists. It should contain some sentences about creative vision and experience, completed projects, provide easy navigation and contacts. So you should design it to hook the client’s attention. Therefore, it should be exciting and memorable.
The web design portfolio is like a family photo album or a memory book to trace your path from a web design enthusiast to a solid professional. And the main difference here is that your memory contains both fails and success cases. The design portfolio is a unique case to forget about fails, present only the best issues, and start fresh.



