Website typography affects site perception as a design element. There is a trend of complex typography applications in web design. Developers often try to use unique web fonts for their sites. But the idea that every business needs only individual elements on the site is controversial.
I reckon that getting the best fonts is not hard because there are some significant collections to download fonts for free. Such catalogs are so diverse, and fonts are so elaborate that it gives designers more freedom to implement their ideas. Here, a pitfall is that free fonts to download are sometimes meant for non-commercial projects only. However, there are collections of free professional fonts with commercial licenses. So, reading the terms of use might help you avoid this problem.
In this article, I would like to review web fonts, share the good fonts, the pros/cons of free fonts, and how to download fonts (both free and paid ones).
Table of Contents
- What Are the Good Fonts?
- Free Fonts vs. Paid Fonts
- Where Сan Users Download Fonts?
- What Do Designers Say Where They Can Find Good Fonts?
- 5 Best Website Fonts 2022
- FAQ
- Conclusions
What Are the Good Fonts?
The diversity of free web fonts has spawned the need to define a quality font. As Devon Fata from Pixoul says:
“Your website is the face of your brand, so you want to choose a font that helps portray your brand’s identity. It should be easy to read, but at the same time unique to your company’s style.”
The main restriction here refers to the perception: standard serif fonts (Times New Roman, Garamond, Georgia) and too artistic fonts are best for printed papers, but they complicate the perception of web texts.
Here are some bits of advice to tell good fonts from bad ones:
- they should allow for different sizes and style options (bold, regular, italic, etc.);
- good fonts are specially adapted to browsers and devices;
- they make sites more legible, readable, and comfortable;
- they are low-weighed and do not decrease site loading speed;
- sometimes, they are pre-installed to WordPress or a page builder/plugin.
Free Fonts vs. Paid Fonts
Web design evolves and proposes many paid and free fonts to download. First, let’s see what a free font is. They are not unpaid at all; you can use them for some purposes. It means that you can use the font for personal needs only. It is prohibited to use such fonts for websites, even non-commercial ones.
Here I summarize the upsides and downsides of free/paid fonts.
Free fonts:
➕ free fonts do not imply regular payments;
➕ they propose a lot of styling options;
➕ they are high-quality fonts;
➕ users can download as many free fonts as possible and try them on sites;
➖ sometimes, it is difficult to find perfect fonts adaptive to different browsers and devices;
➖free fonts may have licensing issues.
Paid fonts:
➕ paid fonts are often less common and, therefore, are regarded as a unique design element;
➕ they have a complete set of different styles and sizes;
➕ they support multiple languages and are adaptive;
➕ paid fonts cause no licensing issues;
➖ can have usage restrictions or additional charges.
Where Сan Users Download Fonts?
In short, there are the following main collections:
- stores of free and paid fonts (i.e., Google fonts free and paid);
- e-shops as MyFonts or FontShop, which propose easy cool fonts, new fonts, best free fonts, best sellers, and fonts on sale;
- e-shops of design studios like Adobe, The Temporary State, Monotype, and others;
- font rental sites like Fontstand;
- font cloud storage with different subscription plans like Creative Fabrica.
Let’s pay more attention to these sources.
Free fonts collections
There are some free font websites where you can download fonts without registration in a few clicks. The downloaded RAR files contain the font and license conditions. Check out my list below.
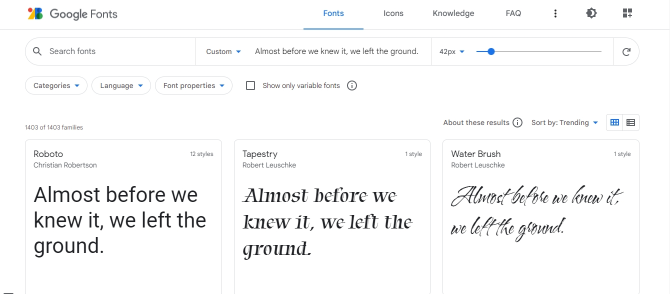
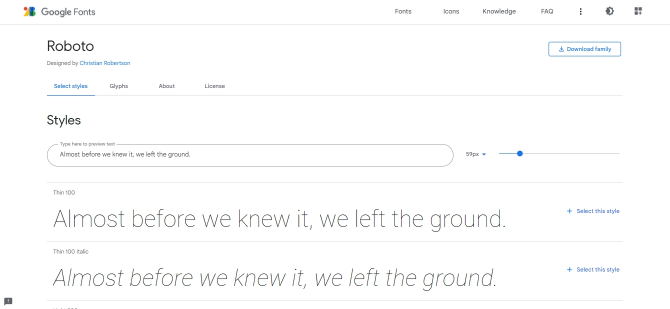
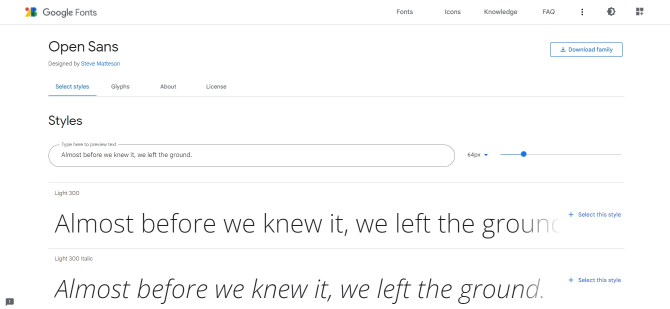
#1. Google Fonts
This one embraces 1400 families of best Google fonts and allows you to filter, search, preview, pair fonts, and sort search results by category, language, and popularity. There are Latin, Cyrillic, Hieroglyphic, Hebrew, and Arabic fonts.
But now, Google Fonts are no longer cached. Due to additional requests to the server, there is a delay, which is bad for Google indexing.
Most fonts have the Open Font license for free use, commercial and non-commercial purposes. You can click the font you like to see its style and glyphs, read the description, and download it. Then you can download for free a RAR file with the font itself and the license, which specifies the terms of font usage. The Apache license envisages different terms and conditions (i.e., displaying the font on the site; fonts embedded in banners and e-books; desktop/server fonts license). So, reading the license is a must-have condition, especially if you intend to use the font for special needs. Be sure that these purposes do not contradict the license provisions.

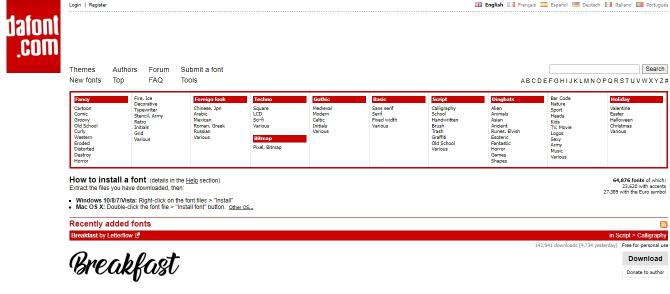
#2. Dafont
Meet one of the most extensive collections of popular fonts (40,000+). All fonts are categorized according to their appearance. Besides, you can use filters and preview, but there are no font pairing options.

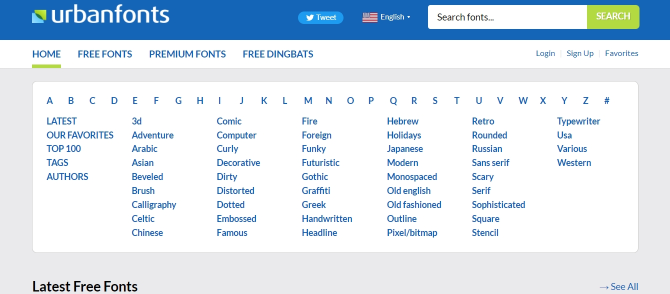
#3. UrbanFonts
This site presents the best fonts, both free and paid ones. They are categorized, but you can search for fonts to use. Click any font to preview its art type, fit to width, and appearance on a black background.

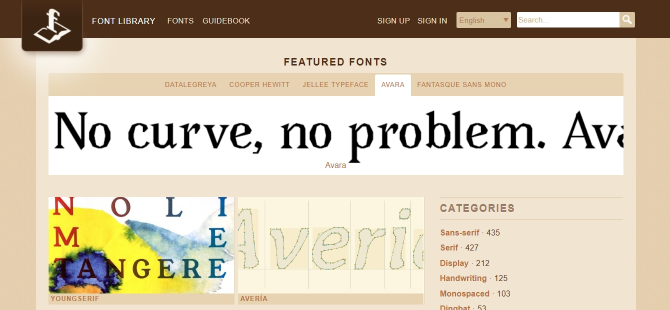
#4. Font Library
It is a very easy-to-use library of fonts that provides users with complete information about the font, including the license type (i.e., OFL).

#5. 1001 Free Fonts
This site presents 10,000+ fonts to be sorted by style, name, and date. Most of them are free both for commercial and non-commercial purposes, but the price of $20 for paid fonts is not high.

#6. FontSpace
FontSpace has 92,000+ free fonts sorted into categories according to the font’s style. The site presents the conditions of font usage.

Font e-shops
There are two biggest e-shops on the web. They are:
#1. MyFonts
MyFonts aggregates 130,000+ stylish free and paid fonts developed by designers worldwide. Any designer can propose fonts. The prices start at €10, and sales/discounts are available.

#2. FontShop
FontShops showcases fonts and their application examples. The site collected 1600+ typefaces, even fonts style designs as Art Deco style. The prices start at £11, and sales/discounts are available.

Design studio fonts
Klim Type Foundry is a design studio from New Zealand proposing stylish and classy fonts from $50 for one font.

Good Type Foundry develops and sells custom fonts. The starting price is €50 per font.

#3. Fontfabric
Fontfabric has a rich range of free/paid fonts appreciated by individual developers and large companies (Lipton, Nestle, Hyundai, etc.).

What Do Designers Say Where They Can Find Good Fonts?
Here I collected the designers’ opinions on where to get fonts, their visions of cute text fonts, and preferences on popular fonts 2020-2021.
- Erin Neumann from Be Aligned Web Design recommends Linotype and FontShop:
“My top priority for buying fonts is Linotype. This marketplace used to be one of the biggest foundries of font families. Moreover, Linotype is the actual creator of famous font families such as Helvetica and Universe. At Linotype, you can buy singular fonts, complete families, or buy bundles through special deal packs.
The second best marketplace for fonts is FontShop. This website was known to be the world’s first digital reseller of fonts until it was acquired by Monotype. As such, it boasts a vast collection of fonts. I can search fonts by category, designer, and foundry. There’s also a huge Free section to enjoy.”
- Daniel Florido, Director of Digital Marketing Agency Pixelstorm, says:
“I download and/or buy my fonts from reliable libraries: Google Fonts, Adobe Fonts and MyFonts. I also sometimes use a website called Mighty Deals which has good deals on font packages.”
- Morshed Alam from Savvy Programmer recommends the most popular catalogs:
“There are a few different ways to download fonts. You can buy fonts online, or you can download them for free from various websites. For website building, it’s best to use fonts that are either common or come with web browsers. Some popular fonts for website building include Arial, Times New Roman, and Verdana.”
- Harrison Hosking, a developer at Keak, shares his experience:
“#1. FontSpring. I have built dozens of websites and always find myself coming back here. With great prices, flexible licensing, and an enormous range of fonts, you can’t really beat it.
#2. Myfonts. No list would be complete without this one. It’s been around for years, so many web developers and creatives love and know MyFonts. With over 130,000 fonts, I believe it does hold the largest collection. UI/UX could be improved, though, and the website can be a bit slow.”
- Arsh Sanwarwala from ThrillX Design Agency recommends Dafont and Google Fonts:
“There are multiple options when choosing to download or buy fonts. As the owner of a website design agency which works on hundreds of projects a year, I prefer to use Dafont which features more than 60,000 fonts on their website. I prefer Dafont because you can access a large library of free fonts and it is as simple as just downloading the one you prefer. When I want to purchase a font, I use Google Fonts because they have a library of styles that are clean, modern, and aesthetically pleasing.”
What fonts do designers prefer?
- Lato, Poppins, Arvo;
- Open Sans, Georgia, Myriad Pro, Merriweather;
- Arial, Times New Roman, and Verdana;
- Serif fonts (Times New Roman and Georgia);

Why do designers prefer them?
I would like to cite here Arsh Sanwarwala, the founder of ThrillX, because he provides very detailed explanations:
“The type of font my agency uses for each website project depends entirely on what the brand values and image represents. Fonts or typefaces are typically divided into two main categories: sans serif and serif, with each type having their own respective differentiating aspects. Serif Fonts such as Times New Roman and Georgia tend to have more traditional vibes associated with them. At our agency, we use these fonts for websites focused on blog content, magazines, and traditionally focused brands. We use Serif Fonts when we really want to communicate a feeling of trustworthiness and elegance to our client’s customers. For example, we used the ‘New Spirit’ Adobe Font for RAIZE, which is an online bakery looking for a more traditional look and feel.
On the other hand, we use Sans Serif fonts for websites looking to conform to a more modern and clean design. For example, we used the “Poppins” font for Influence Hunter and Euclid Circular B for Milan Singh’s website, an influencer with over 3M followers. This is because the brand image of both these companies is more casual, approachable, and friendly. It also helps the brands seem more youthful. We use Sans Serif fonts for many technology companies and start-ups because it helps the website appear more innovative. Some examples of additional Sans Serif fonts we use include Montserrat, Gotham, Futura, etc.
When in doubt, we always resort to the basic fonts that every web designer should be familiar with, which are Roboto and Open Sans. These are highly legible fonts and allow for users to scan through information with ease, aiding with their purchasing decision. We cannot count how many times we see websites using illegible fonts that hampers the user experience. Every font decision we make is always keeping the end user in mind, to understand what emotions and feelings they associate with a specific typeface.”
What are Crocoblock designers’ thoughts?
Denis said he mainly downloads fonts from GoogleFonts, but sometimes uses AdobeFonts, while the Adobe subscription is active (as fonts are free to use in the subscription).
Nina and Asia: “GoogleFonts only.” And Max shared three fonts resources where he downloads fonts, such as FontShare, Pangrampangram, DaFontFree.
5 Best Website Fonts 2022
Are you excited to learn the most popular fonts 2021-2022? Keep reading!
Roboto
Roboto is an absolutely free font for all projects. It is easy to read even at a small size and with different options (thin, light, regular, medium, bold, black). It works great when paired with other Google Fonts.

Open Sans
Open Sans is a versatile font for long texts and headings. This font looks nice and is easy to read on screens. Readable in any size, down to the smallest, suitable for banners, presentations, and advertising creatives.

Lato
Lato is a decorative font for business and nonbusiness projects with SIL OFL 1.1 license.

Montserrat
Montserrat is a Sans Serif font; it looks simple, engaging, and perfectly readable. The font has been relevant since 1989, and different style updates contribute to its popularity.

Caveat
This clean, urban-style font is perfect for headlines. It also looks representative enough to find a place for it on the site. Its trump card is readability.

FAQ
Yes, absolutely. Today, fonts have become one of the essential parts of design, so if you want to use a font in your design, you can do it.
Choose a font that is responsive to different devices and browsers, easy to read, and attractive.
You can find what suits you in both free and paid versions. Before downloading, ensure that a paid font will not charge additional fees and that the selected free font will display correctly on different devices.
Yes, Google Fonts is open source, and you can use the fonts for your projects.
Conclusions
Typography is one of the website pillars; therefore, fonts for texts and headings matter a lot. The cornerstones to specify the best font for your site are site purpose, perception, and technological limitations. It means that fonts should match the target audience (i.e., do not use comic fonts for bank sites), be readable, reliable enough, and adaptive to browsers and devices.
Although fonts are design elements, there is no need to go to extremes. Too simple fonts look dull, but too fantasy ones digress users’ attention away from the important. For the majority of cases, there is no need to develop or order a fully custom font.
I presented the list of best sites to download free or paid fonts. But Google Fonts stands out as an extensive catalog of fonts adaptive to devices, browsers, and CMS platforms. You can legally use hundreds of font options for free, download them, and get instructions for installing them on sites. The only restriction here is the license conditions stipulating font usage for all kinds of projects or personal needs only.



