Many products in WooCommerce shops can have different variations: for example, different colors, sizes, and materials. The prices for each variation may also differ – let’s say you sell a belt made of both artificial and natural leather. Some of those combinations may be unavailable. So, it’s time to talk about creating variations and making them look attractive.
Products and Variations
Any product in the WooCommerce shop can be:
- simple;
- variable;
- grouped;
- external (affiliated).
A “simple product” is just a product without variations. A “grouped product” is a set of products placed together on the page of the grouped product. And “variable product” is the one that has variations according to their attributes.
Attributes are terms for products, and you can create as many of them as you want and add options. For example, a Color attribute with “red,” “green,” and “blue” options and a Size attribute with “XS,” “S,” and “M” options.
A variation is a combination of each option from the Color and Size attributes. So, if, in our example, with three options in each attribute, there will be nine variations, all of them will get their unique SKUs, photo, description, size, and weight fields.

Of course, not all of them have to be available; let’s say you don’t have a green item in XS size. So, such variations should be displayed as “unavailable.” Also, you can set up a price for the whole group and each product individually (both full and sale prices).
Creating WooCommerce Product Attributes and Variations
To create an attribute, for example, Color, go to Product > Attributes and click “Add new.” Then add all the color options you will have on the website. This is how to create global attributes.
They can also be created for each individual product while adding and editing it.
Attributes are available both for “simple” and “variable” product types. But for the “simple,” they will just be displayed in the Additional Information tab and will do nothing, as “Red T-Shirt” and “Green T-Shirt” are two different products in your warehouse. That’s where variations come to the rescue. And it’s important to understand that they can be generated from attributes that already exist and are assigned to this particular product.
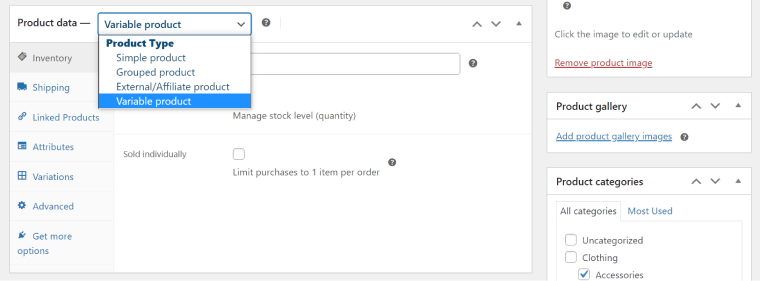
So, change the product type to the “Variable product,” and the Variations vertical tab will automatically appear:

Go to the Attributes tab and add all the necessary attributes, and don’t forget to check the Used for Variations statement there.
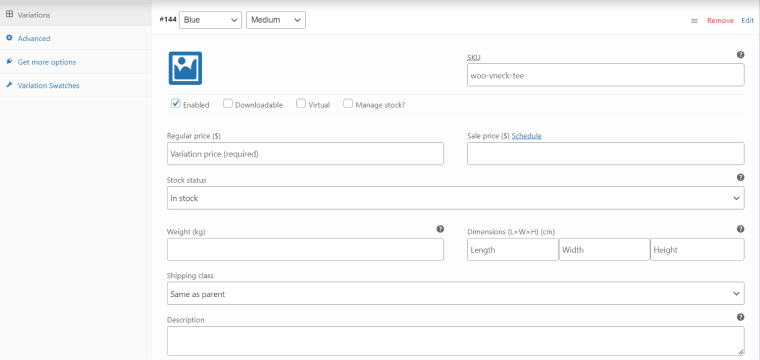
After that, go to the Variations tab and choose from Add variation (for combining attributes manually) or Create variations from all attributes options. Now, variations are there, so you can add all the necessary information to the fields of each one.
WooCommerce Plugins for Variation Swatches
As mentioned above, additional plugins are not required for creating product variations because it’s a WooCommerce default functionality. But the way variations are displayed by default is not really attractive; customers might not even find them and will certainly not get hooked up – and we all know how crucial it is to catch their interest immediately. That’s why there are quite many plugins for displaying variation swatches to make variations obvious, visible, and attractive.
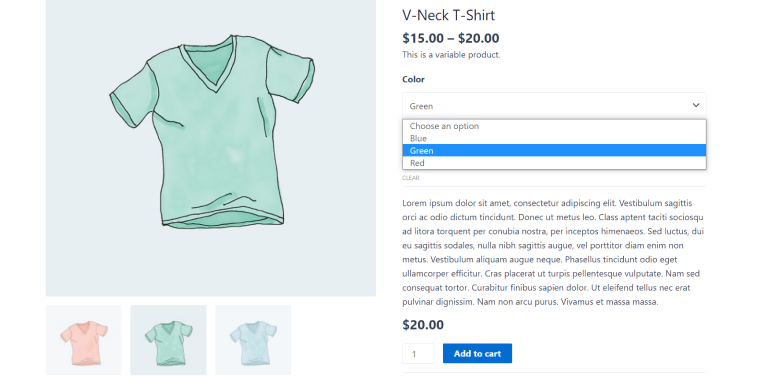
By default, product variations are displayed as a dropdown list:

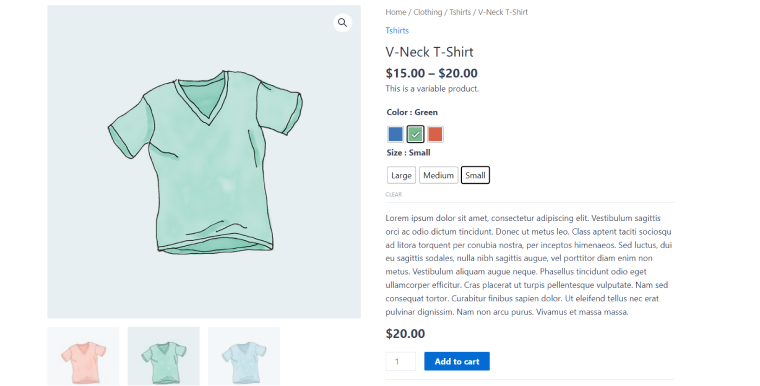
And this is how the same product page can look with swatches (with the most basic settings):

Much better, right? So, let’s test a few free/freemium plugins for WooCommerce variation swatches.
3 free plugins for WooCommerce variation swatches
The main job such plugins do is convert the dropdown into something more suitable for displaying a particular product’s properties. There are typically four types of attributes for variations: color, image, radio, and button. For “color” and “image,” you can now assign colors and images. Basically, you create new taxonomy terms with those extra fields (it’s not available in the default WooCommerce functionality for attributes). Some plugins give instruments for visual style editing, and some do not. Also, most of them have the option to display swatches on the shop/archive page.
Overall, the toolkit most such plugins offer in their free versions is enough for making your product and shop pages look great.
Variation Swatches for WooCommerce by Emran Ahmed

This plugin is pretty straightforward and very easy to use. It also shows a cross and blur for unavailable attributes. And, of course, assign them a relevant color, image, or style. You can select from round and square shapes for “color” and “image” types and set a custom size to elements. It has a product basis swatches customization option, when, for example, an image can be added in the “color” type. Also, some special attributes can be enlarged.
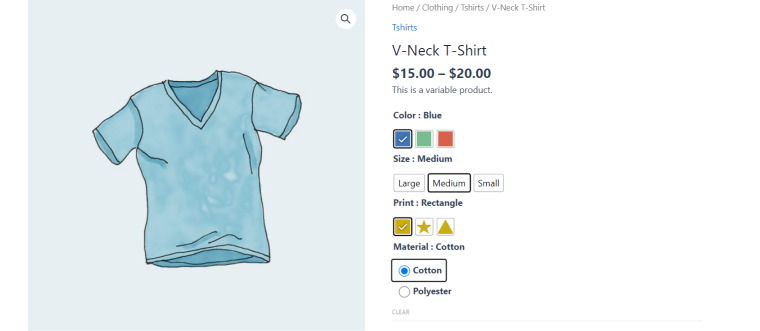
This is how all of them may look (with a default style out of the box):

The Premium version offers additional styling features, can generate URLs for variations, and gives more control over the “Out of Stock” option. It is compatible with a few popular plugins and add-ons for WooCommerce, such as Dokan, AliDropship, and Printful.
Pricing: free; premium starts at $49 per site yearly or $149 for the Lifetime plan.
If you want to add something really cool to your WooCommerce template, check out how this plugin can work with JetWooBuilder.
Variation Swatches plugin plus JetWooBuilder
Product Variations Swatches for WooCommerce by VillaTheme

With this plugin, in addition to the standard “image,” “color,” “button,” and “radio” attribute types, you can add the “theme default” one. Also, it has a whole section for editing styles of the swatches, where you can choose between horizontal and vertical display, choose a background, text, border colors, and paddings and do it for each type. There are default styles and swatch profiles (up to three in the free version). But getting a handle on the style settings may take some time.
A great thing this plugin offers (but in the premium version only) is displaying swatches in categories. You can assign a specific style to those swatches, as well.
Pricing: free; premium is $22 for a Lifetime plan.
Variation Swatches for WooCommerce by RadiusTheme

This is another plugin for variation swatches, with the swatches functionality for archives and quick view in the premium plan. It has a dashboard for styling elements, but almost everything there is available only in the premium version.
Pricing: free; premium starts at $29 per site yearly or $149 for the Lifetime plan.
The Bottom Line
Creating variations in WooCommerce is an easy and intuitive process, and you can sell products with a lot of different combinations of size, shape, color, and any other attributes on the same page and under the same name instead of creating tons of separate products that will confuse customers.
Plugins for variations swatches do a pretty simple job: they turn default drop-downs into beautiful, easy-to-navigate UI elements. There are enough free plugins that do it, and if you need more, there are premium versions that are pretty affordable.


Hello, what plugin works good with crocoblock?
Hello, Ana,
many variation plugins can work pretty well with the Crocoblock Suite, but if you are looking for something for JetWooBuilder, from our experience, the Variation Swatches For WooCommerce by Getwooplugins is a good choice.