Welcome to our beginner’s guide to WordPress plugin development. WordPress is one of the world’s most popular website content management systems.
WordPress is user-friendly, easy to manage, and can be enhanced with plugins. WooCommerce turns your website into an online store. Another popular plugin is Wordfence Security, which protects your website from hackers and malware.
With nearly sixty thousand official WordPress plugins available, you can expand the functionality of your WordPress website. If your needs are unique, you might not find an existing plugin that does what you need. If that is true, you might consider developing your own WordPress plugin.
This article will take you through the main things you need to know regarding WordPress custom plugin development.
Table of Contents
- How do WordPress Plugins Work?
- WordPress Plugin Development: a 7-Step Process
- Best Practices for WordPress Plugin Development
- WordPress Plugin Development Frequently Asked Questions
- WordPress Plugin Development: a Quick Recap
How do WordPress Plugins Work?
To function, WordPress plugins mainly use Hooks. These are a way for one bit of code to interact or modify another bit of code. There are two types of Hooks:
- Actions: When something is going to happen, it is an action. For example, saving a post.
- Filters: These are the counterpart to Actions and modify variables, allowing you to determine what content is displayed to users.
In addition to Hooks, there are two other essential aspects to plugins:
- Shortcodes are an easy way to add additional functionality to a website by adding bits of code directly to the page/post editor.
- Widgets enable you to add features and content to your website’s sidebar or footer.
WordPress Plugin Development: a 7-Step Process
Before you start editing anything on your website, setting up a testing environment or a staging site is essential. One way you can do this is to use the LocalWP app. Once you have done that, you can move on to the following steps.
Step 1: Define your requirements
Before you start creating your new plugin, ensure you are clear about what your plugin needs to do. Here are some important questions you should ask yourself:
- What will its features be?
- How will it be customized?
- What will it look like?
Step 2: Name your plugin
A good plugin name must be unique, relevant to its function, and easy for people to remember. To make sure it’s unique, look at existing plugins by searching Google and the WordPress plugin directory.
A couple of other things worth keeping in mind when naming your WordPress plugin:
- You will use the plugin name for the plugin folder and PHP file.
- You might need to use an abbreviated form of the name as a prefix to avoid naming collisions.
Step 3: Create the folder and PHP file for your plugin
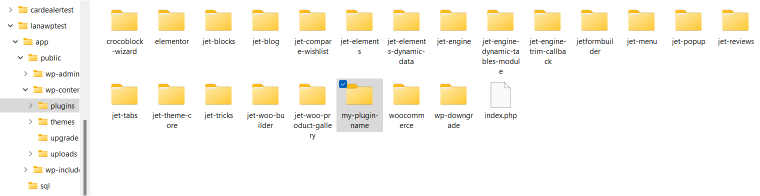
Your plugin will need a home, so you need to make a folder for it. To do this, go to the wp-content/plugins folder and add a new folder with the name of your plugin. Be sure to separate individual words using hyphens.

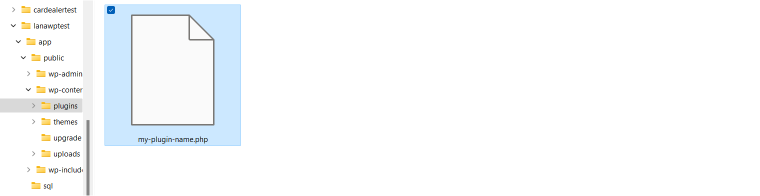
Then you need to create a PHP file in this new folder with the same name, like “your-plugin-name.php”:

If your plugin is simple, it might only have that one PHP file, but more complex plugins can have additional files for CSS and language, for example.
Step 4: Add the file header
The file header is a block of text containing information about your plugin. In the PHP file, add code like this, replacing the details with those relevant to your plugin:
/**
* Plugin Name: Plugin Name
* Plugin URI: http://yourwebsite.com
* Description: Insert a short description of your plugin.
* Version: 1.0.0
* Author: Your Name
* Author URI: http://yourwebsite.com
* License: GPL2
*/
NOTE:
Don’t add this header to more than one PHP file.
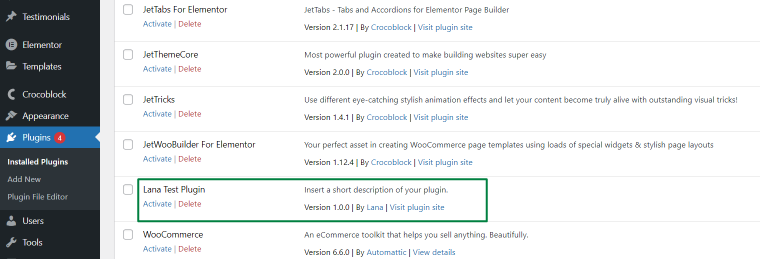
Once you have added the header, save the changes, and your new plugin should be added to your website. To check, go to the WordPress admin dashboard, click Plugins, and you should see it listed:

Step 5: Add functions to the plugin
Although your plugin doesn’t do anything yet, so, you will need to program it to have actions and filters. If you need help coding your plugin, the WordPress Codex has a lot of information. The Developer documentation section is beneficial.
Step 6: Compress the plugin folder
Once you have finished developing your WordPress plugin, you need to be able to upload it to your website. To do this, you must compress the plugin folder into a .zip file. In Windows, you can do this by right-clicking on the folder and selecting “Send to” then “Compressed (zipped) folder.”
Step 7: Install the plugin on the WordPress site
You should now have your plugin as a .zip file on your computer. From there, you can upload it to your WordPress site via the dashboard by going to Plugins > Add New > Upload Plugin > Choose File.
Once you have uploaded and installed your plugin, click Activate.
Best Practices for WordPress Plugin Development
You must avoid naming collisions when developing your plugin. One great way to do this is to prefix everything with an identifier special to your plugin (i.g. an abbreviated version of the plugin name). You can also check for existing implementations.
You must also make sure your files and folders have a proper structure. For example, the plugin directory should contain the main PHP file named after your plugin. You can also put uninstall.php in there. Everything else should be in subfolders, and WordPress.org recommends the following folder structure:
/plugin-name
plugin-name.php
uninstall.php
/languages
/includes
/admin
/js
/CSS
/images
/public
/js
/CSS
/images
It is also essential to consider your plugin’s architecture. For example, Conditional Loading can help separate your admin code from the public code, and there are three main types of architecture patterns to keep in mind.
And finally, if you are creating multiple WordPress plugins, it’s worth considering using a boilerplate starting point rather than starting entirely from scratch with each plugin.
WordPress Plugin Development Frequently Asked Questions
Now you should have a good overview of the WordPress plugin development process. However, you might still have some things you’re unsure about, so here are some of the most common questions people ask.
Plugins enable you to expand and enhance your WordPress site’s functionality without changing the WordPress core code.
First, have a look at thousands of plugins already available. If you cannot find an existing plugin that satisfies your requirements, you can consider developing your WordPress plugin.
Although it is possible to do this, it is a bad idea because the code is tied to that particular WordPress theme. So if you switch to a different theme or update the existing one, you risk losing that code.
You need to be familiar with WordPress plus have a good background understanding of the following technologies: HTML, CSS, Javascript, PHP, SQL.
Many courses and tutorials are available, but the official documentation is the best place to start. For example:
1. Plugin Handbook
2. Plugin Resources
3. WordPress Coding Standards
It depends on how complex your plugin is. It could have just one PHP file, or the folder might have several files.
Not if you are only using it privately. But if you want to share it publicly, it must adhere to the GNU General Public License v2 or later.
The WordPress Plugin Directory has specific requirements that your plugin must meet before you can submit it. Once you are happy that you have met those requirements, they have step-by-step instructions on submitting and maintaining your plugin.
The same way you would any other plugin. First, deactivate it from the Plugins section of your WordPress dashboard and then delete it.
WordPress Plugin Development: a Quick Recap
This guide looked at how WordPress plugins work and why you might want to develop your plugin. We then went through a step-by-step process of how to build your plugin.
To recap, plugins mainly use Hooks, which can be either Actions or Filters. Plugins also use Shortcodes and Widgets.
The seven steps for WordPress plugin development are:
- Step 1: Define your requirements.
- Step 2: Name your plugin.
- Step 3: Create the folder and PHP file for the plugin.
- Step 4: Add the file header.
- Step 5: Add functions to the plugin.
- Step 6: Compress the plugin folder.
- Step 7: Install the plugin on your WordPress site.
We hope you found this WordPress plugin development guide helpful, but if you have any further questions, please feel free to leave a comment.