There’s one very interesting and pretty unique feature on the market that was released in JetEngine 3.5.0 called Components, and this is what so many WordPress developers were looking for. So, in this article, let’s discuss why it is so cool, what the difference is between JetEngine components and elements like patterns or global widgets, and why this feature will wow your clients for sure.
Table of Contents
- Component Explained
- What Is a JetEngine Component Feature?
- How Do JetEngine Components Work?
- Components vs. Templates vs. Global Widgets by Elementor
- Useful Tips for Using Components Effectively
- FAQ
- Takeaway
Component Explained
Component is a term that web designers and front-end developers are very familiar with. In both niches, a component means a reusable, self-contained unit that simplifies the designing or coding process by adding consistency and efficiency to the workflow. One of the biggest advantages here is that if you make changes to a component, the changes will be applied to all the instances where it was used, so it saves you a lot of time.
Let’s look at the example of a component use case from web design – for instance, Figma released a component feature quite a while ago, and you probably have worked with it.
Assuming I need to create a CTA button, I draw a rectangle, add text and an icon, and then style all these elements. Now, this button should be inserted in 20 different places of the design mockup.
There are two ways to do it: just copy and paste or create a component, save it in a dedicated sheet, and then paste its instances whenever you want.
Instances, in turn, are copies of a component that inherit the properties of the original (master) component but can be customized without affecting the master. Changes made to the master component update all instances, while specific adjustments to the particular instance remain unique only to it.
So, if I just copy and paste some elements and then decide to make changes, I will have to make them in these 20 places where I used them. But if I use components, I will need to make changes just once.
WordPress came up with something similar when Block Editor (Gutenberg) patterns were released. Actually, the blocks themselves are React components, so developers can tweak existing ones and create their own.
However, Block Editor still has a way to go, so Crocoblock developers decided to release a more universal solution that works with all the editors that JetEngine supports: Block Editor, Elementor, Bricks, and even Twig. Also, it offers more control over who can edit master components, which is extremely important if you create websites for clients.
What Is a JetEngine Component Feature?
Most web designers and developers know the frustration that comes when a project handed off to a client ends up looking very different in a short period – often not for the better. Content teams tend not just to update texts but to tweak layouts and add mismatched “catchy” colors or margins, leaving the original design almost unrecognizable, so after some time, you can’t really put it in your portfolio. We’ve all been there, haven’t we?
To prevent it from happening, templates should be hard-coded and locked down with minimal editable fields, or other workarounds should be put in place. But what if you want to create a site with Elementor, Bricks, or Block Editor and have peace of mind that the design will stay as it is meant to be? That’s where JetEngine’s Components come in to save the day.
However, even if it’s you who supports and puts all the updates to the website, components will still be useful and save you energy.
How Do JetEngine Components Work?
Components are made up of one or more widgets/blocks combined and pre-designed for easy reuse as a single widget/block, plus dynamic Controls – fields to be edited manually when the instance is used.
In these instances, there are limited styling possibilities (because it’s already been pre-designed). Still, the chosen fields are editable, so you can add text, images, or select items from the list.
You will not be able to edit the design of component instances fully, but certain fields (that you define in controls) will be editable.
You can add as many controls as you want and then use them as a source for certain fields in your component.

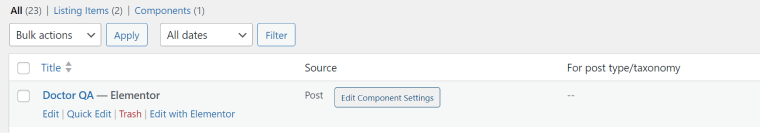
To create a JetEngine Component, go to Dashboard > Listings/Components. Click
“Add New,” name it, and choose a builder.
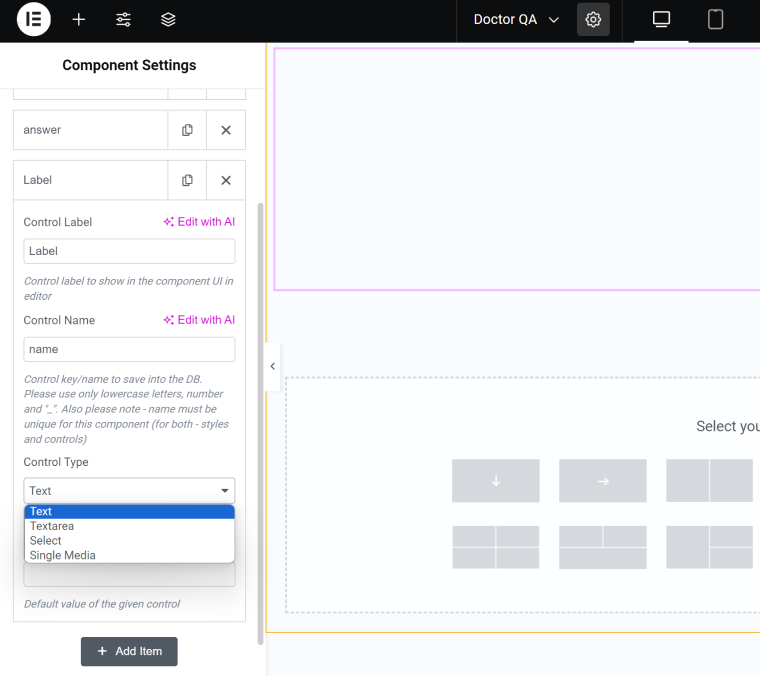
The next step is to add Controls for the fields that will be manually edited in the future. You can find these settings right next to the newly created component:

However, if you use Elementor or Block Editor, it’s more convenient to add all the dynamic fields right in the editor by pressing the gear button or on the right panel, respectively.
In Twig, find the Settings link on the top corner, and for Bricks, the button on the screenshot above is the only editing option.
💡 Read the full documentation about Components here.
Static and Dynamic JetEngine Components
What if we want a part of a component to be fetched dynamically and another part to be manually editable?
Let’s take the website of a clinic as an example. There, you want to place the medical Q&A of the week at the bottom of each doctor’s page. So, we can create a component that will have dynamic and static (editable) parts. We will display the doctor’s name, photo, and position dynamically, but the Q&A will be updated manually by a content team.
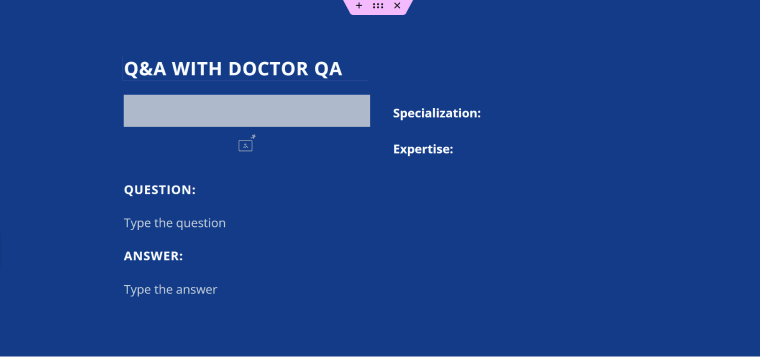
My component has four dynamic fields and two Component Controls.
For dynamic fields, I will use JetEngine’s Dynamic Field widget. The fields are:
- the title (to fetch the doctor’s name), now it’s “QA” as it shows the title of the component;
- the doctor’s photo (source: Meta Data > Doctors > photo custom field);
- the doctor’s specialization (source: Meta Data > Doctors > specialization custom field);
- the doctor’s expertise (source: Meta Data > Doctors > expertise custom field).
The latter three fields don’t show any data because the current post (component) doesn’t have this field.
There are also two component Controls for question and answer. I use the Text widget, and in the dynamic source (the database icon in Elementor), I choose “Component Control Value” and insert the field names of the corresponding controls.

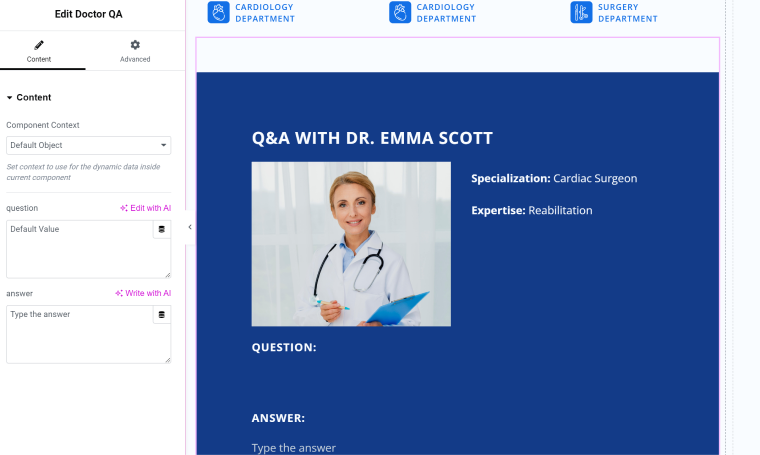
Now, I will style and save this component and head to the Doctor template. There, I will see the newly created component named “Doctor QA” as one of the widgets.
Here, I see the doctor’s name, photo, specialization, and expertise fetched dynamically, and fields for Question and Answer are editable.

In my example, I didn’t add Style Controls (there’s only one available – Color). Also, the website editor can adjust Advanced settings, e.g., margins and paddings. However, the whole layout of this component will stay the same as it was pre-designed in the component settings.
You can adjust who has the right to edit components in the user role settings.
Components vs. Templates vs. Global Widgets by Elementor
You might be wondering what the difference is between, let’s say, Elementor templates and Global Widgets and JetEngine Components. So, section templates can’t be edited globally – if you used it on page A, then edited that and inserted it on page B, the edits will only apply to page B, and page A will not be affected. That’s why Elementor section templates are closer to the idea of copying and pasting than to the concept of a component.
Global Widget, though, is closer, and the changes made to such elements affect all the instances, but it can include only one widget, not a group of them. While JetEngine’s Component can include as many widgets as you like, you can even make the whole page as one big component.
Useful Tips for Using Components Effectively
JetEngine Components are nestable. So, one of the most popular and logical questions that arise when it comes to Components is whether they can be used with exactly the same logic as Figma components – so you will be able to basically recreate the design file, with its atomic design approach, on the website.
The answer is rather no than yes. The main reason for that is design components are just graphic while website elements are dynamic entities that form DOM structure, interact with database, builders create wrappers, etc. In short, nesting that is too deep will slow down the page.
However, the nesting level and the efficiency of using such components depend on three important factors: the builder you use for creating a component, the number of nested components to be used on the page, and, of course, the nesting depth.
Regarding builders for components – if you use Block Editors to put a block component inside a block component and add this construct to some page, it will be the same as using the corresponding set of separate blocks on the page.
If you use Twig to create nested components, as it generates clean code and no extra wrappers, it will be fast.
For Bricks and Elementor, it will be a bit slower because Elementor and Bricks widget wrappers require a bit more resources to render. Especially Elementor, which adds many additional wrappers. However, if you mix and, let’s say, insert Twig components into the Elementor page, it will be much more efficient.
Talking about the number of nested components on the page – well, if it’s a large page with just one or two not extremely nested components, it will have a minimum impact. But if you want to compose the whole page using them – you’d better be careful and consider the Component builder.
Considering the nesting depth, I guess it’s just a matter of common sense, and I doubt that there are really many cases when you need a very deep one.
Long story short: if you really need nested components with more than two levels of depth, consider using Twig or Block Editor.
FAQ
In web design and development, a component means a reusable block. Every copy of it is called an “instance,” and these instances inherit the properties of the master block. Once the master component is edited, these changes will be applied to all the instances.
In most cases, when we talk about components in the context of WordPress, we are talking about JS code. Block Editor patterns can also be considered components, but they are not called that. So, Crocoblock introduced the Components feature within the JetEngine plugin, paving the way for new possibilities in the field.
Takeaway
JetEngine’s Component feature can bring web development workflow, if you use builders, to a completely new level. Basically, now you can build your own unique variation of widgets of any size without any coding skills. There, you can define elements that will change dynamically and the fields that will be editable manually.
Once the design is set up for the component, it can’t be changed in instances that guarantee consistency, especially if you create websites for clients. However, you can always edit the component, and these changes will be applied globally.
The Component can be edited within Block Editor, Elementor, Bricks, and Twig interfaces.