What is a sidebar, and why should you add one to your WordPress website? What are the different sidebars you can have on your website, and how do you add one? If these are some of the questions you have been thinking about, you’re in luck, as they are all answered here.
Table of Contents
- What Is a Sidebar?
- Sidebar Examples
- Creating a Sidebar Using WordPress’s Site Editor
- Sticky Sidebars
- FAQ
- Conclusion
What Is a Sidebar?
A sidebar is an area to the side of a website, sitting next to the main content. Some websites do not have sidebars, but many do. Some websites have one sidebar, and some have two or more.
Sidebars can be useful for displaying a navigation menu or any additional bits of information. For example, on a blog, it can be useful to have a sidebar displaying links to recent blog posts, along with featured images to make them stand out. For online stores, a sidebar can contain links to specific product categories.
Other possible uses for sidebars include:
- A search box so visitors can find exactly what they are looking for.
- An email sign-up form to get visitors to join your mailing list.
- Additional information about the topic of the page.
- To display relevant adverts, for example, if you are using AdSense to make money.
Sidebar Examples
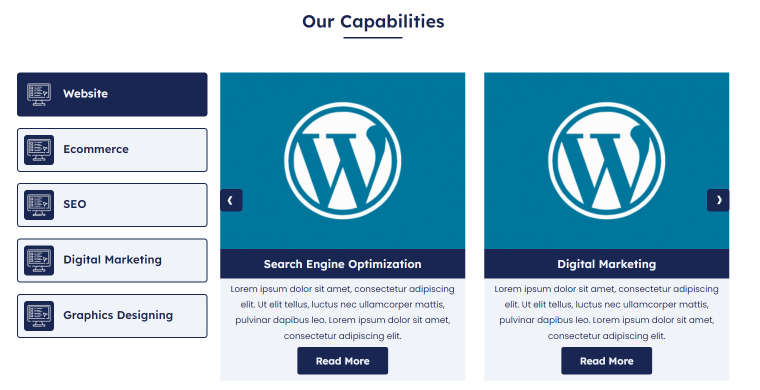
Here we have a small left-side menu on a web design site. Each item in the menu is for a specific aspect of website design or marketing, and clicking it will bring up content relating to that.

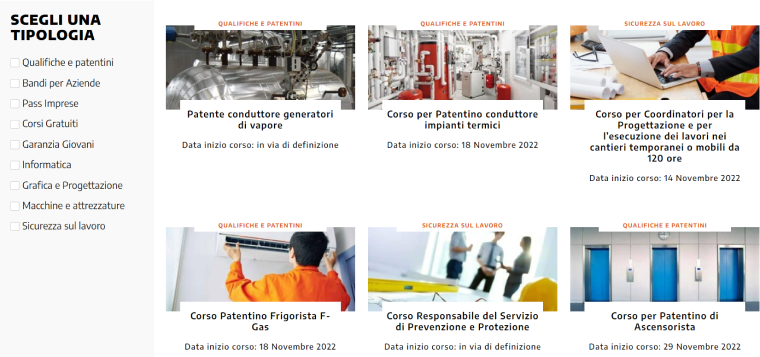
This training website has a left sidebar part way down the page. The main content area displays the various courses they offer, and the sidebar contains a series of checkboxes for filtering them to certain types of courses.

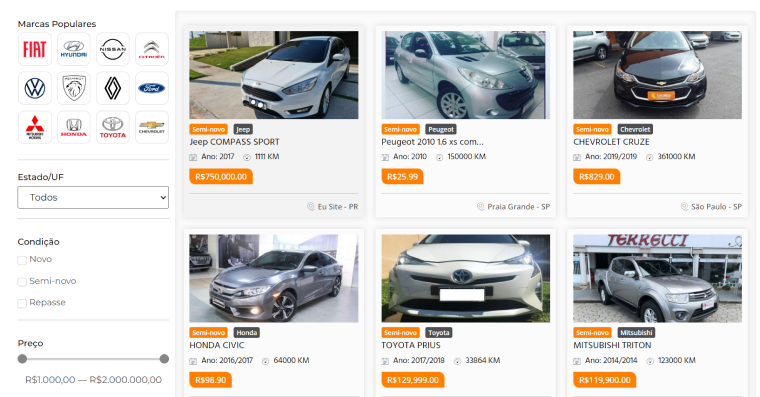
Similarly, this car dealer site has a left sidebar for filtering the list of cars for sale. You can click on the logos of brands, choose specific features, or set a price range.

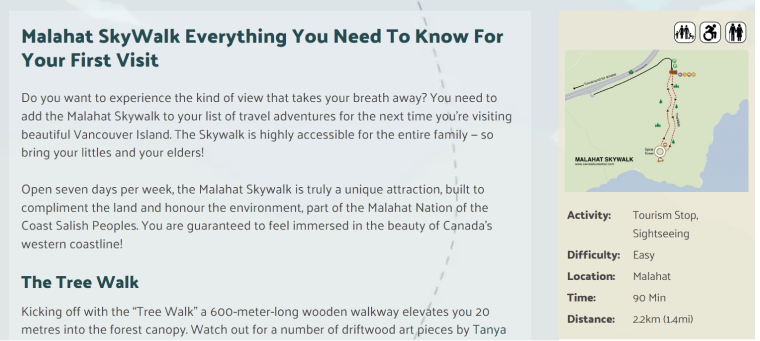
This page about the Malahat Skywalk has a visually pleasing and informative right sidebar. It displays a small map of the area, the essential details such as the walking distance, a Frequently Asked Questions section, and a photo gallery.

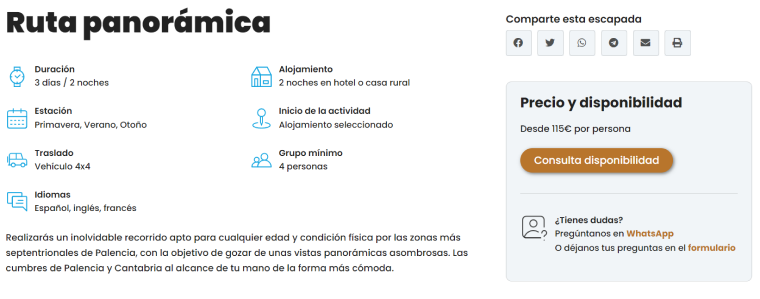
Here is a page with a sticky sidebar. It is a small box displaying the price of the scenic tour and prompting you to contact them either via a form or WhatsApp. When you scroll down the page, this box follows you.

Creating a Sidebar Using WordPress’s Site Editor
Since version 5.9, WordPress has a Site Editor, which you can use to visually edit the website’s appearance. However, this only works with compatible block themes.
If you are new to WordPress Site Editor, WordPress.org has a comprehensive guide all about it. However, if you just want to know how to create a WordPress sidebar using the Site Editor, this article has a helpful 4-minute video showing how to do it.
Sticky Sidebars
I would like to discuss sticky sidebars again, like the one on the Norterapia site I mentioned above.
These can be useful on webpages where you want the sidebar to follow the visitor when they scroll down the page. The Norterapia example contains the price and a prompt to contact them to find out about the availability.

One easy way to add a sticky WordPress sidebar like this is with our Sticky Column widget. It can be customized in a few clicks and will be sticky on all devices, not just desktops. But you don’t have to only use it for sidebars. You can use it for any part of your webpage that you want to follow the visitor as they scroll down the page.
FAQ
The purpose of a website’s sidebar is to display extra information supplementary to the main content on the page. For example, it could be a navigational menu, social media links, email signup forms, or even adverts.
You can use your sidebar for whatever makes the most sense for your website. For example, if it is a blog, you can use it to display links to recent blog posts. Another example is an online store, where you could use the sidebar to display product categories. Alternatively, you might want to use the sidebar to display relevant adverts.
Sidebars can be useful on blogs to display links to recent blog posts, along with featured images to make it really stand out. When somebody is reading a blog post on your website, they might see other blog posts that interest them, keeping them on your site for longer.
Many WordPress themes come with sidebars you can easily customize. In your WordPress dashboard, go to Appearance > Customizer, select Widgets, and then the sidebar you want to edit. Alternatively, if you are using a block theme, you can add your own sidebar using the Site Editor, as explained in this article.
Conclusion
So, there you go. That’s all the essential things you need to know about WordPress sidebars. Not all websites have them, but many do, and they can be very useful. Any time you want to display a bit of extra information off to the side or provide a menu or a selection of options to choose from, a sidebar is what you need.
Thankfully, WordPress is great for sidebars, as many WordPress themes come with sidebars you can easily customize. Then there is the new breed of Block Themes which enable you to use WordPress’s new visual Site Editor to create your own sidebar from scratch.
All things considered, when it comes to sidebars in WordPress, you are not short of options to choose from.



